打开 auth_login_form.dart,修改一下这个小部件, 先在这个小部件里添加两个属性,类型是 Stirng? 名字叫 name,表示用户登录的时候在用户表单里输入的用户名,再声明一个属性,类型是 String? 名字是 password,表示用户输入的密码。然后再创建一个表单 key ,声明一个 formKey,新建一个 GlobalKey ,类型是 FormState。
这里我们要把这个小部件转换成一个带状态的小部件,选中小部件,按下 command + . 执行 Convert to StatefulWidget。
去掉小部件的 build 方法里的这些东西,这个小部件里需要一个标题文字,一个可以输入用户名的字段,一个用户密码字段,还有一个提交按钮。
先声明一个标题,名字是 header,暂时先用一个 Text 小部件,文字是标题。再声明一个用户字段,名字是 nameField,暂时用一个 Text 小部件,文字是用户,然后再声明一个密码字段,名字是 passwordField,暂时用一个 Text 小部件,文字是密码,再声明一个提交按钮,名字是 submitButton ,暂时也用一个 Text ,文字是确定登录。等会儿我们会去创建一些自定义的小部件替换掉这些 Text 小部件。
小部件 return 的值是一个 Container,用 padding 添加点边距,EdgeInsets.all ,大小是 16,它的 child 是个 Form 小部件,用 key 设置一下表单的 key ,这里就是 formKey,它的 child 可以用一个 Column 小部件,设置一下主轴对齐,把 mainAxisAlignment 设置成 MainAxisAlignment.center,再设置一下交叉轴对齐,把 crossAxisAlignment 设置成 CrossAxisAlignment.start。
设置一下它的 children,里面添加一个 header,一个 nameField,一个 passwordField,再加上一个 submitButton。
app_header_text.dart
打开 user_create.dart,之前我们在这个小部件里定义过一个表单,下面可以根据它里面的内容去创建一些自定义的小部件,这里先剪切一下这个 Text 小部件。
然后在项目里新建一个文件,放在 lib/app/components 里面,名字是 app_header_text.dart,定义一个小部件,名字是 AppHeaderText,小部件里有个属性,类型是 String,名字是 data,添加一个构造方法 AppHeaderText,支持一个参数,this.data。
小部件的 build 方法 return 的东西是一个 Container,用 padding 添加点边距,EdgeInsets.only ,在底边添加 32 的边距。小部件的 child,把之前剪切的 Text 小部件放到这里。把要显示的文字换成 data。
回到 auth_login_form.dart,这个 header 的值可以用一个 AppHeaderText 小部件,文字是用户登录。
app_text_field.dart
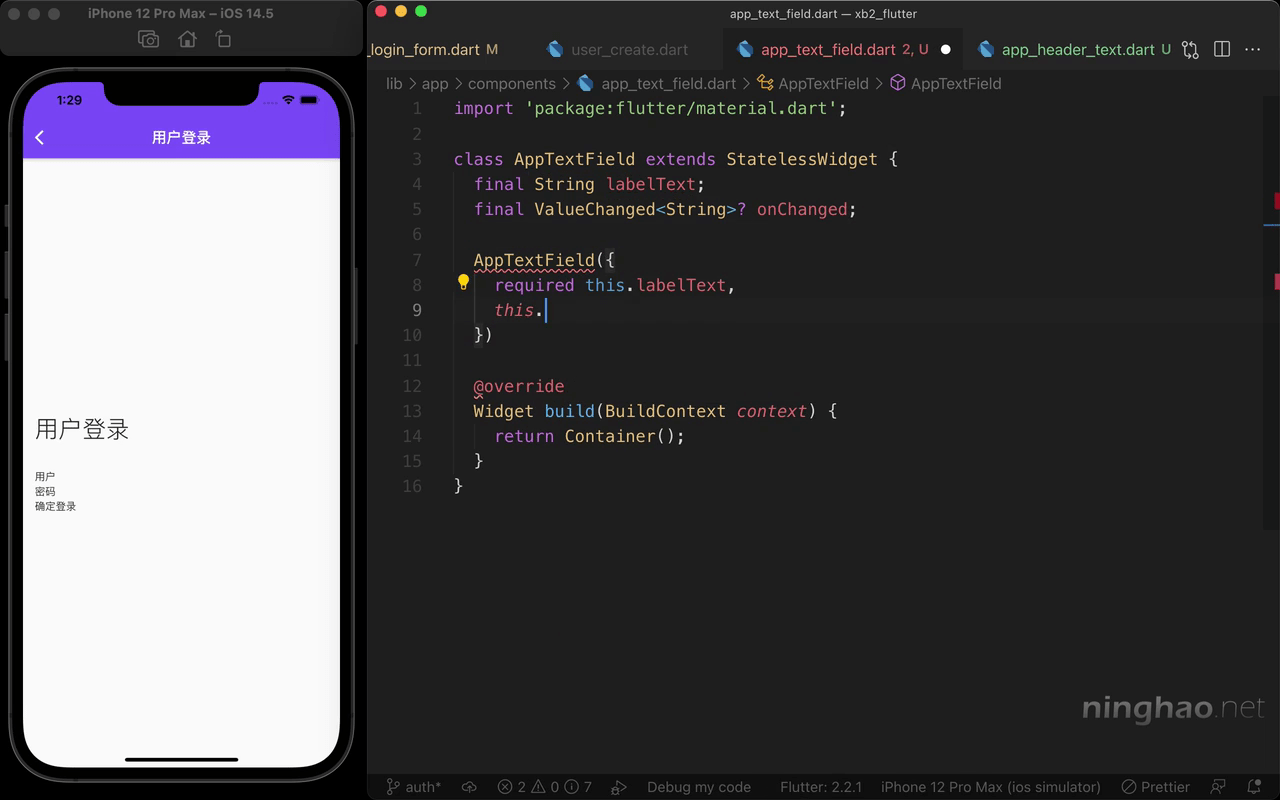
打开 user_create.dart,这里再复制一下这个标签文字是用户的这个 TextFormField 小部件。再新建一个文件,放在 lib/app/components 里面,名字是 app_text_field.dart,在文件里定义一个小部件,名字是 AppTextField。
添加一个属性,类型是 String,名字是 labelText,再添加一个属性,类型是 ValueChanged,String,名字是 onChanged,添加一个构造方法 AppTextField,添加两个带名字的参数,required this.labelText ,再添加一个 this.onChanged。
小部件里面用一个 Container,用 padding 设置一下边距,EdgeInsets.only,在底边添加点边距,大小是 32。它的 child 就是刚才我们从 user_create 那里复制的 TextFormField,修改一下,先去掉 key 还有 controller 。把这个 labelText 的值设置成 labelText。再把 onChanged 的值设置成 onChanged。
修改一下这个 validator,如果 value 的值是空白或者是 null,return 的错误提示是请填写,后面加上 $labelText。
回到 auth_login_form.dart,修改一下 nameField 它的值,这里可以用一下刚才定义的 AppTextField 小部件,labelText 的值是用户,onChanged 是一个方法,在这个方法里让 name 等于 value。
app_password_field.dart
再打开 user_create.dart,复制一下这个标签文字是密码的 TextFormField,然后可以再去新建一个文件,放在 lib/app/components 里面,名字是 app_password_field.dart,在文件里定义一个小部件,名字是 AppPasswordField。
声明一个属性,类型是 String? 名字是 labelText,再声明一个属性,类型是 ValueChanged
小部件里用一个 Container,里面用 padding 添加点边距,EdgeInsets.only,把 bottom 设置成 32,小部件的 child 就是刚才我们从 user_create 那里复制的 TextFormField。再修改一下,可以先去掉这个 key 还有 controller。这个 labelText 的值可以判断一下这个小部件的 labelText 属性,如果是 null,这里的标签文字可以是 密码。把 onChanged 的值设置成 onChanged。
回到 auth_login_form.dart,修改一下 passwordField 的值,用一个 AppPasswordField 小部件,设置一下小部件的 onChanged ,方法有个 value 参数,在这个方法里让 password 这个属性的值等于 value。
AppButton
打开 user_create.dart,找到这里用的这个 ElevatedButton 小部件,复制一下。然后再去新建一个文件,放在 lib/app/components 里面,名字是 app_button.dart,在这个文件里定义一个小部件,名字是 AppButton。
添加两个属性,类型是 String? 名字是 text,再声明一个属性,类型是 VoidCallback ,名字是 onPressed。再添加一个构造方法,有两个带名字的参数,required this.onPressed,再添加一个 this.text。
小部件里用一个 Container,里面用 padding 在底部添加点边距,EdgeInsets.only,bottom 是 16。小部件的 child 就是刚才我们从 user_create 那里复制的 ElevatedButton。然后修改一下 ,这个 child 是个 Text,文字可以判断一下小部件的 text 属性,如果是 null 的话,这里就用 按钮这两个字。下面再把 onPressed 设置成 onPressed。
auth_login_form.dart
回到 auth_login_form.dart,修改一下 submitButton 的值,可以用一个 AppButton 小部件,设置一下 onPressed,值是一个空白的函数。再设置一下 text 参数,值是确定登录。
最后可以再观察一下这个用户登录页面。