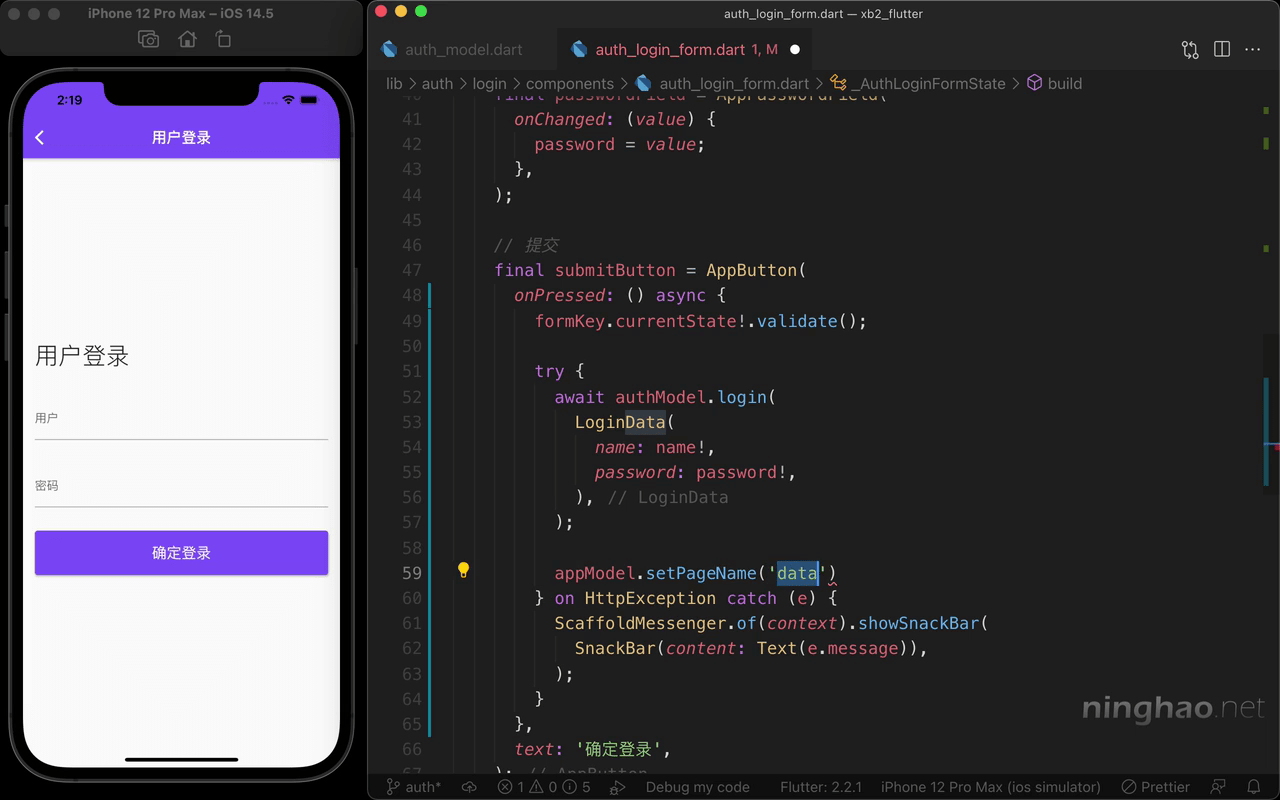
用户在登录页面输入用户名还有密码,按一下确定登录,可以执行 authModel 里的 login 方法请求登录。打开 auth_login_form.dart,找到 submitButton,设置一下这个 onPressed ,用 async 标记一下这个方法。
在方法里面,先执行一下 formKey.currentState!.validate() 这个方法,执行一下表单的验证。下面可以用一组 try,catch 区块,在这个 catch 区块里设置一下 on HttpException,处理一下 HttpException 这种异常。
出现这种异常,执行一下 ScaffoldMessenger.of(context).showSnackBar() ,给这个方法提供一个 SnackBar,用 content 设置一下要显示的提示内容,因为这里 catch 到的是 HttpException 这种异常,所以这个 e 参数里面有个 message 属性,它的值就是异常信息,用一下 Text 小部件,文字是 e.message 。
下面再处理一下 try 区块里要做的事情,这里可以 await ,执行 authModel.login 这个方法,提供一个 LoginData 类型的数据,设置一下 name,值是 name!,再设置一下 password,值是 password! 。
在这个 build 方法的上面,可以再声明一个 appModel,它的值是 context.read() ,类型是 AppModel,你也可以使用 Provider.of 这个方法得到需要用的这个 AppModel 实例。
请求登录成功以后,在这里可以执行一下 appModel.setPageName,把 pageName 这个属性的值设置成一个空白的字符串。
测试
下面再测试一下,在这个用户登录页面,先输入用户名,注意这里如果想要输入中文,你需要先修改一下模拟器设备的配置,添加中文输入法。按一下 command + K 可以打开设备的键盘。再输入这个用户的密码。如果您用的是我提供的服务端应用接口,这个用户名与密码要提前设置好。
完成以后,按一下确定登录,这样应用会返回到这个用户页面,在页面上会显示当前登录的用户的名字,按一下这个用户名会执行 authModel 里的 logout 方法退出登录。成功以后,界面上会显示请登录,按一下这个按钮,可以打开登录页面。
再输入用户名,这里可以输入一个错误的用户名,比如张三丰,设置一下登录的密码,然后确定一下登录。因为应用里并不存在这个张三丰用户,所以服务端应用给我们的响应会是一个异常响应,也就是响应的状态码不是 200,这样我们的应用就会 throw 一个 HttpException 异常,带着一个异常信息,这里显示的就是这个异常信息,这个异常信息是服务端应用那里给我们提供的。
修改一下正确的用户名,设置一个错误的密码,再试一下确定登录,这回会显示密码不对。修改一下登录密码,再确定一下,成功以后会回到用户页面,显示当前登录的用户的名字。