创建用户表单跟用户登录表单差不多,我们可以先打开 auth_login_form.dart ,选中文件里的全部内容,复制一下。再去新建一个文件,放在 lib/user/create/components 里面,名字是 user_create_form.dart ,把刚才剪切的东西粘贴到这里。
command + F,查找 AuthLogin ,替换成 UserCreate ,全部替换一下。
找到 build 方法,修改一下里面的东西,这里可以再声明一个 userCreateModel ,它的值用一下 context.read ,类型是 UserCreateModel,得到 Provider 提供的 UserCreateModel 实例。
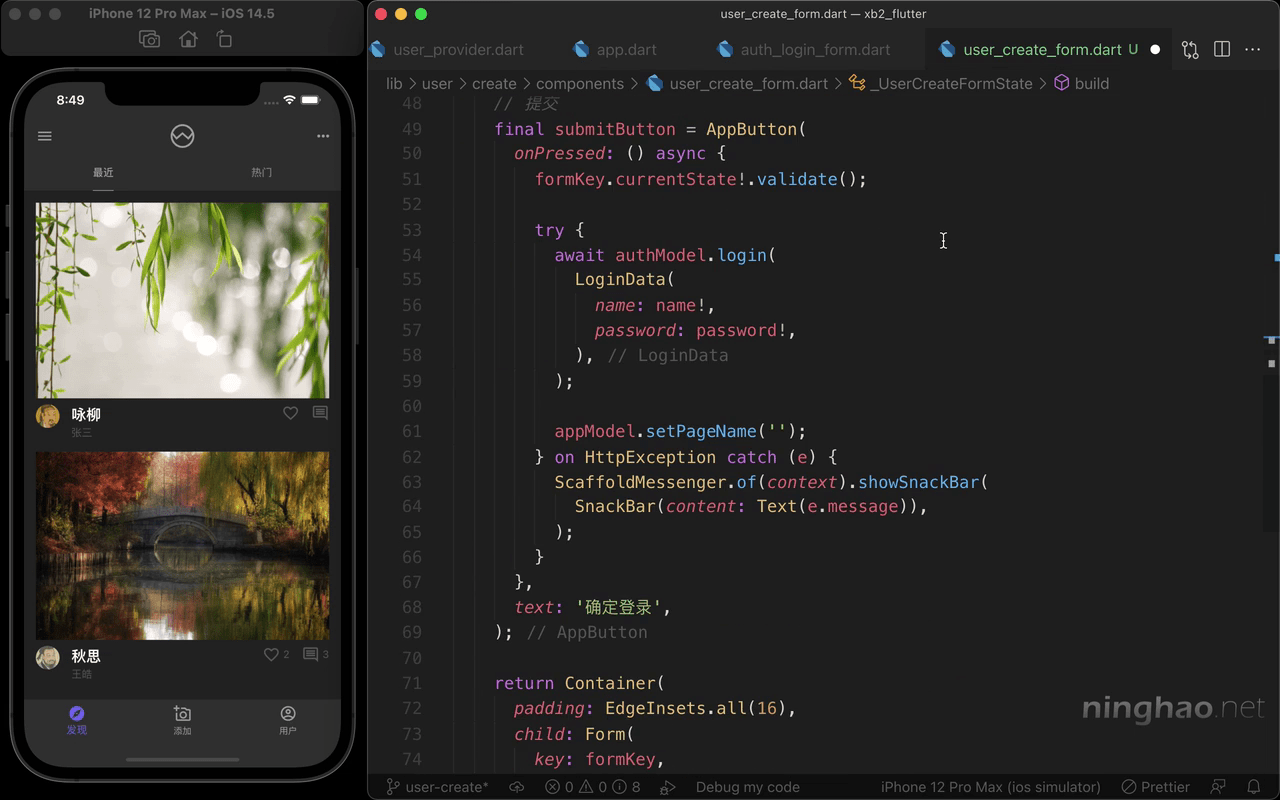
标题文字,修改成注册用户。然后是用户字段,还有密码字段,这些都是一样的。 再改一下 submitButton ,在登录之前可以执行一下 await userCreateModel.createUser,提供一个 name 参数,值是 name! ,再提供一个 password,值是 password!
成功创建了用户以后,可以再执行这个 login 方法,让用户登录。 再修改一下这个按钮文字,改成确定注册。
UserCreate
打开 user_create.dart,删除掉文件里所有的东西,重新定义一个 Stateless 小部件,名字是 UserCreate。这里可以用一个 Scaffold,添加一个 appBar,值是 AppBar,应用栏的 title 是一个 Text ,文字是注册用户。页面的 body 可以用一下刚才创建的 UserCreateForm 小部件。