在用户页面,如果用户还没有登录会显示一个未登录按钮,打开项目里的 user_profile.dart, 先找到这个 login 按钮,改一下按钮文字,改成登录,然后再复制一份这个登录按钮,下面可以准备一个注册按钮,按钮文字是注册。
点按它的时候执行 setPageName,把 pageName 设置成 UserCreate。如果 pageName 的值是 UserCreate 我们可以让应用显示 UserCreate 这个页面。
app_router_delegate.dart
打开 app_router_delegate.dart,在这个 Navigator 的 pages 里面,可以添加一个新的页面,判断一下如果 pageName 等于 UserCreate,可以添加一个页面,页面的 key 是 UserCreate, 页面对应的小部件,用一下 UserCreate 小部件。
user_profile.dart
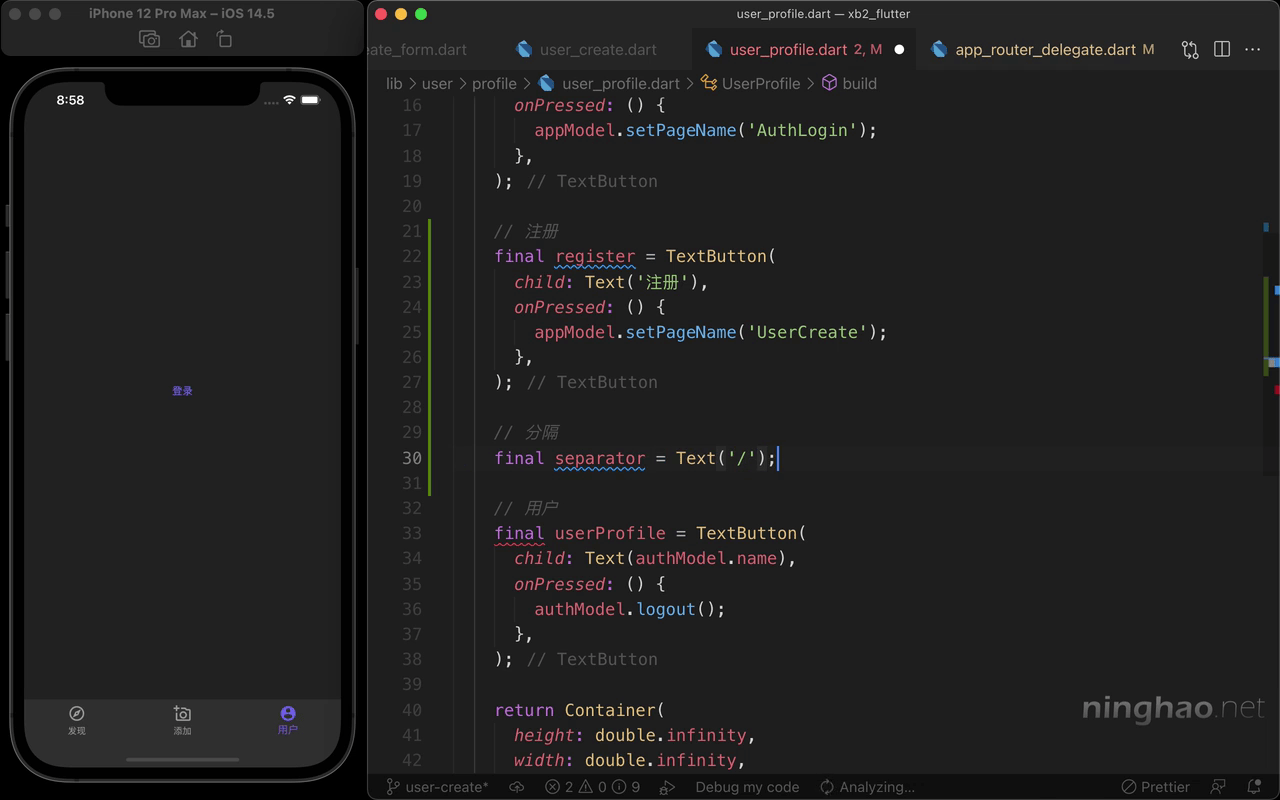
再回到 user_profile.dart,在注册的下面,再声明一个 separator ,它是一个 Text 小部件,文字是一条斜线。 然后声明一个动作,名字叫 actions,它是一个 Row,把这个 Row 的 mainAxisAlignment 设置成 MainAxisAlignment.center ,小部件的 children 里面,添加一个 login,一个 separator,一个 register。
再修改一下,如果用户还没有登录的话,这里显示的可以换成这个 actions 。
测试
下面在应用里测试一下,按一下注册,打开的就是 UserCreate,里面显示的是一个 UserCreateForm ,输入要注册的用户的名字,再输入用户的密码,然后按一下确定注册。如果注册成功的话,会使用这个新用户登录,在用户页面上就会显示这个用户的名字。
按一下这个用户的名字可以退出登录,这次再按一下登录,打开的就是用户登录页面,这里可以用一下刚才我们新注册的用户再登录一下,输入用户名,还有用户的密码,再按一下确定登录。成功以后,回到了用户页面,在上面会显示成功登录的用户的名字。