使用了 Application Cache 的页面,在访问的时候,页面上的资源必须都要在 Manifest 文件里面列出来 … 不然浏览器就不会载入使用这些资源 …
不过很多时候,我们的应用仍然需要进行联网的操作 … 比如从我们的服务器上获取到一些资源 … 或者从应用上发送一些内容到我们的服务器上等等 …
这些需求联网的资源 … 可以把它们列在 manifest 的 NETWORK 区域下面 …
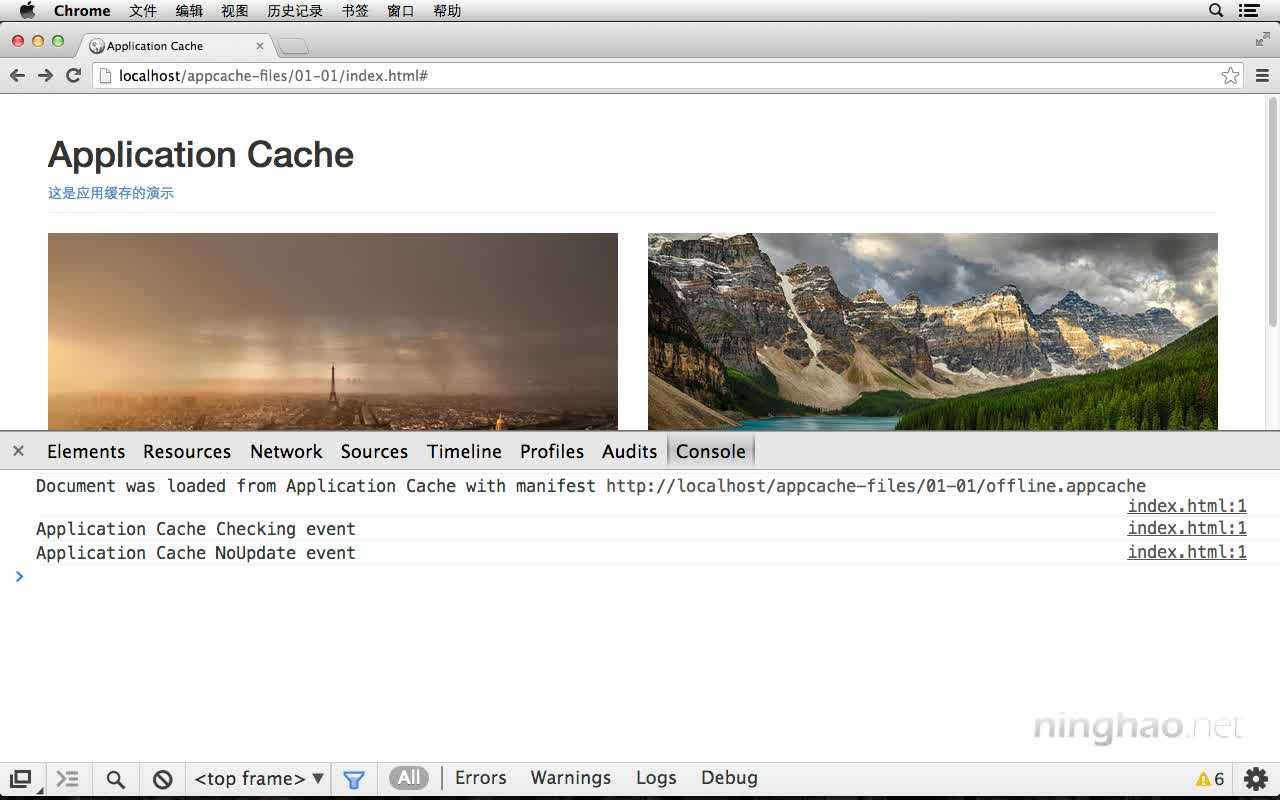
比如在这个页面上 … 所有的图像资源没有显示出来 … 因为我们没有把它们列在 CACHE 的区域下面 .. 你可以把页面上的所有的图像地址列在 CACHE 的区域下面 …
但是,如果你不想缓存这些图像 … 想要联网获取这些图像资源的话 … 可以把图像资源列在 NETWORK 区域的下面 …
先打开 offline.appcache 文件 …
先输入一个区域的标题 … NETWORK:
在这个区域里 … 我们可以使用资源的前缀 … 也就是我们不需要手工的去指定每一个图像的地址 .. 而是使用一个前缀 …
页面上的所有的图像文件是在上一级目录的 ... images 这个目录下面 … 所以在这里,可以这样来写 … ../images/
这样这个前缀的所有的资源就会通过服务器来提供了 … 浏览器不会从应用缓存里去寻找 images 下面的东西 …
保存 …
回到应用的页面上 … 刷新 …
控制台上不会再出现找到图像文件的错误提示了 .. 但是页面上的图像仍然没有显示 … 我们需要再去刷新一次 …
页面上会显示出图像 … 这些资源来自我们的服务器 … 所以如果关掉了服务器 … 或者用户断网离线以后 …. 这些图像资源就不能正常显示 了 …
在 NETWORK: 下面列出的资源,浏览器会到应用的服务器上请求 … 不过如果你有很多资源都需要从服务器上请求 … 我们可以使用一个 * 号通配符 …
回到 manifest 文件 …
去掉这行代码 … 直接输入一个 * 号 …
这就表示 … 除了在 CACHE 区域下面列出的东西在缓存里调出来以外 … 其它的所有的资源都需要联网获得 …
保存 ….
打开应用的页面 … 刷新 …. 然后再刷新一次 …
页面上仍然会显示图像资源 … 虽然我们没有把它们列到 CACHE 区域的下面 … 但是 … 在 NETWORK 区域里 … 使用了一个 * 号通配符 …
这样没有列到 CACHE 里的资源就会直接通过网络去获取 …