在 Manifest 文件里,我们还可以去设置一下 FALLBACK 资源的列表 … 它的作用就是,当某些资源发生错误不能正常载入,这样就会去使用我们指定的替补 …
FALLBACK
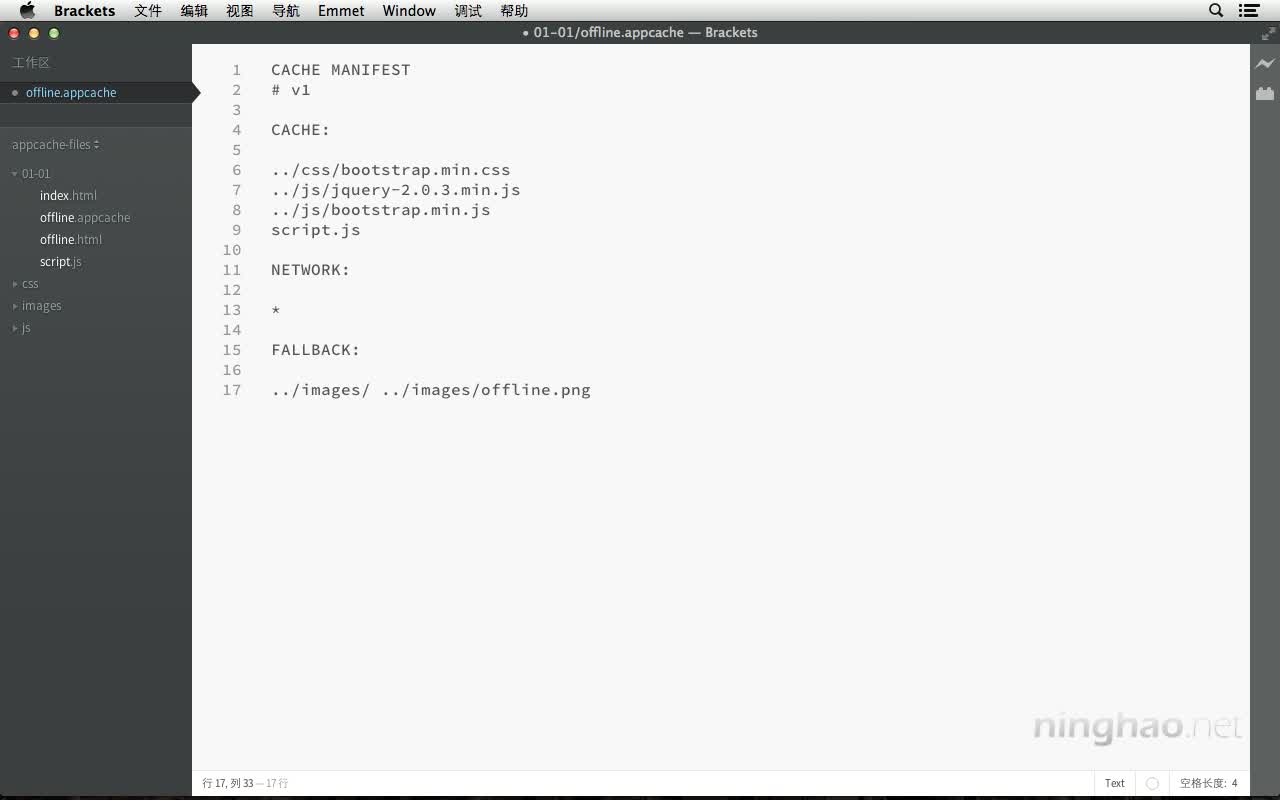
回到 manifest 文件 … 输入 FALLBACK:
首先我们需要指定想要使用替补的资源的链接 … 比如想给 images 下面的资源去指定一个统一的替补 …
先输入 images/ … 然后再输入一个空格 …. 接着是替补资源的路径 ..
在 images 目录下面 … 有一个 offline.png …
这行代码的意思就是 … 如果 images/ 下面的资源出现问题 … 使用 images 目录下面的 offline.png 这个文件代替 …. 这个替补文件会被缓存 … 这样在离线状态下 … 也能正常使用这个替补 ….
在 FALLBACK 区域里面指定的想要使用替补的资源 … 浏览器都会先去服务器上请求 .. 出现问题了 … 就会使用替补资源 ...
保存 ….
回到应用的页面 … 刷新一下 … 然后再刷新一下 …
再去关掉服务器 …
回到应用页面 … 再刷新 …
因为应用的服务器关闭了 … 所以,浏览器在请求 images 下面的资源的时候,就会遇到问题 …
这样也就会去使用替补的这个 offline.png 文件 …
所以在页面上,所有原来显示图像的地方 … 都会去使用 offline.png 这个图像文件 …
启动服务器 …
刷新 … 请求图像没有问题 … 页面会显示原本的图像文件 …
offline.html
下面我们再去设置一个替补 … 这里我事先创建了一个 offline.html 文件 ….
里面显示一行文字 … 提示用户当前离线状态,没有办法打开用户请求的页面 … 然后再打开 index.html …
为页面上出现的第一个图像去添加一个链接 …
让它链接到 gallery-1.html 这个文件 …
再打开 offline.appcache … 在 FALLBACK 区域的下面 …
先输入想要使用替补的东西 … 我们去给应用的所有的页面去指定一个替补 … 当用户去访问没有缓存的页面的时候 … 使用 offline.html 这个文件作为替补 ..
注意我们的应用项目是在服务器的 appcache 这个目录里面 … 并不是在根目录的下面 …
所以这个地址可以这样 … /appcache/ … 它相当于是应用项目的根目录 …
然后是替补资源的地址 … /appcache/offline.html
同样上面的这个 images … 的前面,也可以加上一个 /appcache/ …
保存一下 …
回到浏览器 … 刷新 … 你会看到 … 浏览器会缓存 offline.html 这个替被文件 …
再刷新一下 …. 然后关掉服务器 …
点击刚才添加链接的这张图片 …. 会请求访问 gallery-1.html … 因为我之前并没有访问过这个 gallery-1.html … 所以这个文件不会在应用缓存里面 …
这样浏览器会使用我们指定的替被文件 … 也就是 offline.html 这个文件里的内容 …. 注意… 浏览器的地址仍然是请求的地址 … gallery-1.html …