修改了 manifest 文件以后,浏览器会按照文件里的列表重新去缓存资源 … 完成以后 … 会发生一个 updateready 事件 … 用户在刷新以后,就可以使用新版的资源了 …
下面我们可以利用 updateready 这个事件,另外再加上 applicationCache 的状态 … 去在这个页面上显示一个提醒信息。提醒用户应用已经更新了,请刷新一下页面。
HTML
先打开应用页面 … 添加一组 <div> 标签 … 上面定义一个 update 的 ID .. 我们可以把提醒的内容放在这个容器里面 ..
Script
打开 script.js ..
新建一个函数 … 叫它 function onUpdateReady(){} ,一会我们要让 updateready 这个事件发生以后,去执行这个函数 .... 在这个函数里 ...
先获取到 update 容器 … var message = document.getElementById("message");
然后设置一下它里面的内容 … message.innerHTML = "<div class='alert alert-warning'>应用已更新,<a href='#' onclick='location.reload()'>点击刷新页面</a></div>"
这里我用了 Bootstrap 的 Alert 组件的样式来显示这个提醒信息 …
在这个 点击刷新页面 这个链接上 … 添加了一个 onlick 属性 … 设置一下点击这个链接要做的事 … location.reload() … 就是刷新当前这个页面 ...
updateready
下面我们再去添加一个 updateready 事件的监听器 … 也就是,当发生这个事件的时候,让它去执行这个 onUpdateReady 函数 … 也就是在页面上显示一个提醒信息 …
window.applicationCache.addEventListener('updateready', onUpdateReady,false);
另外,我们可以再设置一下 … 当 Application Cache 的状态是 UPDATEREADY 的时候 … 也去执行一下 onUpdateReady() 这个函数 …
if(window.applicationCache.status === window.applicationCache.UPDATEREADY) {
onUpdateReady();
}
保存一下这个脚本文件 … 因为这个脚本文件是被缓存的资源 … 想让浏览器重新缓存它 … 需要去修改一下 manifest 文件 …
改一下这个注释的版本信息 .. 保存 …
测试
回到浏览器 … 刷新一下 … 然后再刷新一下 … 这样浏览器应该会缓存我们修改之后的 script.js … 并且应用到当前这个页面上 …
下面,我们再去修改一个地方..
打开 index.html … 改一下这个页面上的这个图像 … 保存 …
再回到 manifest 文件 … 修改一下版本信息 …
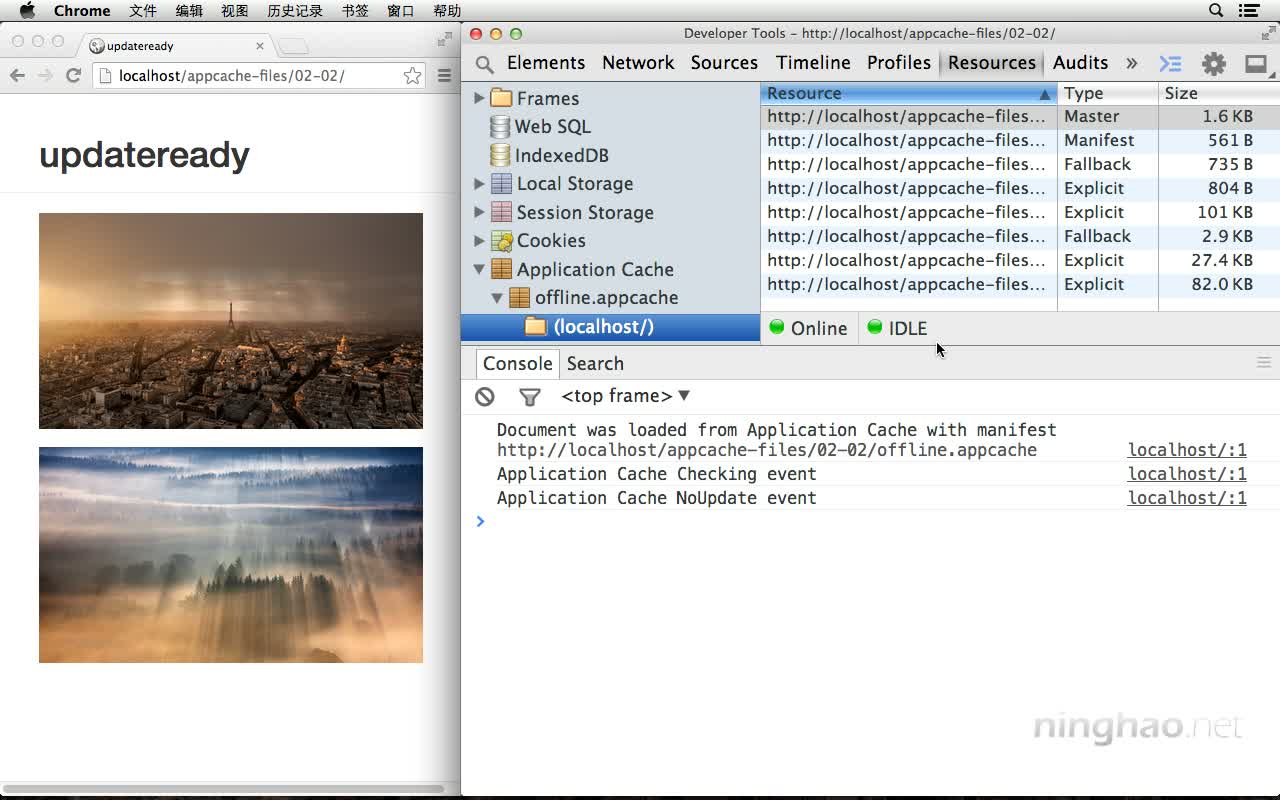
然后打开浏览器 … 打开浏览器的开发者工具 … Resources … Application Cache … offline.appcache … localhost …
在窗口的最下面,会显示当前的 AppCache 的状态 … 现在是 IDLE … 也就是空闲状态 …
刷新一下页面 ..
浏览器会重新缓存资源 … 最后会触发 updateready 事件 … 现在 AppCache 的状态就会变成 UPDATEREADY …
在页面上,会显示一个提醒 … 应用已更新 … 点击刷新 …
点击这个链接 … 会刷新当前的页面 …
AppCache 的状态会变成 IDLE … 同时页面会应用更新之后的资源 ….