这个视频我们把这个在 Web Storage 课程里做好的这个小应用转换成一个可以离线使用的应用 …
我们可以使用 Application Cache ,把应用需要的资源缓存在本地 …
不过我们需要先去解决两个问题 …
在文本框里输入内容 … 点击 设置 按钮… 在地址栏上,你会看到,有一些参数 … 表单元素的名称 .. 还有对应的值 … 这样应用里的其它文件可能会用到这些参数还有值 …
不过有一个问题是 … 如果你试着去请求这样的地址 … Application Cache 会去缓存它 .. 如果在离线的状态下 … Application Cache 在缓存它的时候,就会遇到问题 …
你可以在地址里面 .. 也就是当前文档的地址的后面加上 # 号 … 后面接着这些参数 … 很多 Ajax 应用都会使用这样的方法 …
不过这里,我们的小应用不需要使用这些参数 … 所以,我们可以简单的在按钮上,使用 event 对象的 preventDefault() 方法 … 它会防止按钮的默认的行为 … 这样就不会把这些参数添加到地址上了 …
(#script.js)
点击 设置 按钮,会执行 setStorage() … 我们先把 event 对象传递给这个函数 … 然后在函数里面,使用 event 对象的 preventDefault()
同样的方法,再处理一下,清理 按钮 …
在 clearStorage() 里面 … 同样添加一个 event.preventDefault() …
测试
回到浏览器 … 刷新 … 输入内容 … 设置 … 现在,地址栏上就不会显示刚才那些参数了 ...
CACHE
下面我们可以使用 Application Cache 去设置应用的缓存 …
打开 index.html .. 在 <html> 标签上添加一个 manifest="offline.appcache" …
再去创建这个 offline.appcache …
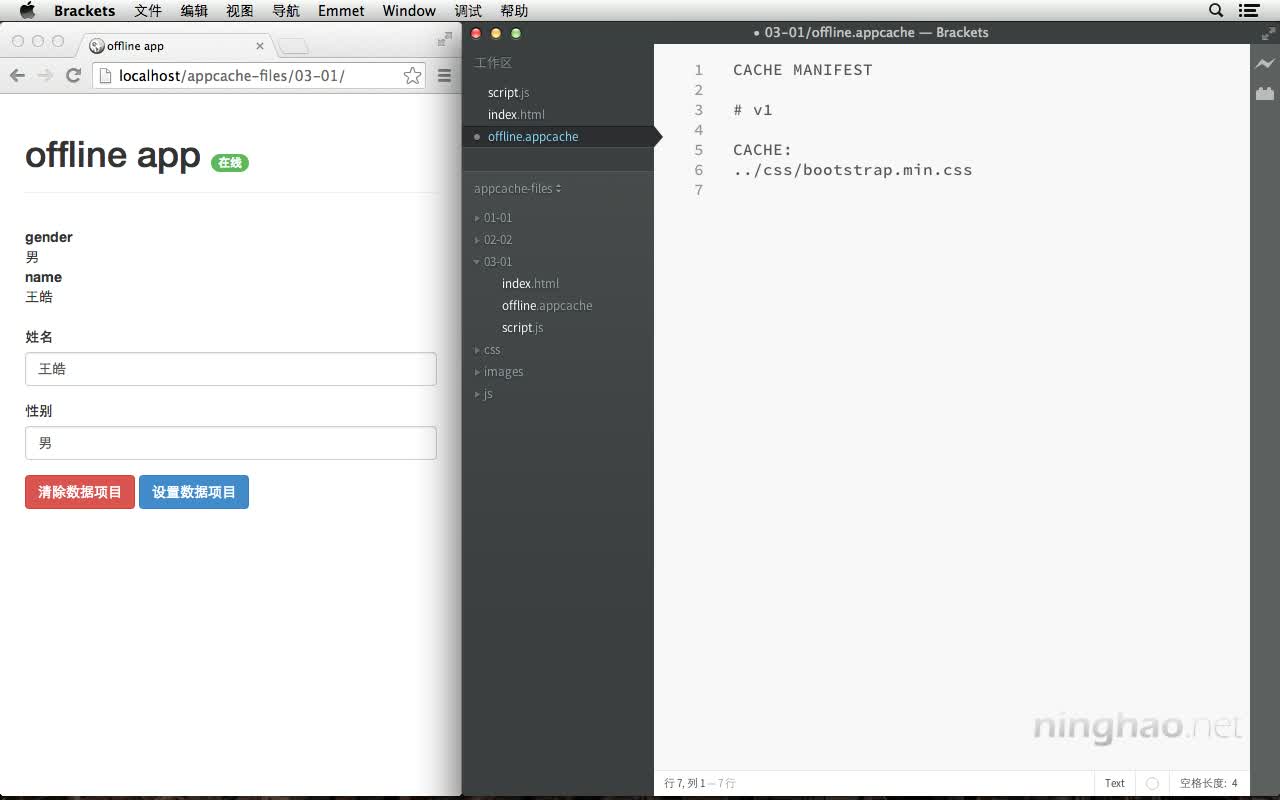
文件的开始 … 输入 CACHE MANIFEST .. 下面是一个注释 …
然后是要缓存的资源 … 可以把它们放在 CACHE: 区域的下面 ...
这里我们只需要去缓存 bootstrap 样式表 … 还有 script.js 这两个文件 …
CACHE MANIFEST
#v121
CACHE:
http://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css
script.js
保存 …. 回到浏览器 … 打开 控制台 … 刷新一下 … 控制台上会显示浏览器已经缓存了我们的这个应用 …
下面,我们可以关掉服务器 … 然后再断开互联网 ….
刷新页面 ….
页面仍然可以使用 … 因为浏览器会直接从 Application Cache 里面调用当前页面还有相关的资源的缓存 …
在文本框里输入点内容 …
点击 设置 …
然后再试一下 清除 …
应用的所有的功能,在离线状态下,仍然可以正常的使用 …