我们可以给这个表单添加一些样式 ... 这里我用的是 bootstrap 框架提供的样式 ... 在资料包里面,可以找到这个样式表 ... 把它放在 public ... css 这个目录下面 ...
然后打开布局模板 ... 把这个样式表链接过来 ...
再回到登录表单的视图文件 ... 我们需要给这些表单元素添加一些 css 类。这样才能用到刚才的样式表里面的样式 ...
{{ Form::open(array('class' => 'form-signin')) }}
<h2 class="form-signin-heading">请登录</h2>
{{ Form::email('email', '', array('class' => 'form-control', 'placeholder' => 'Email')) }}
{{ Form::password('password', array('class' => 'form-control', 'placeholder' => '密码')) }}
{{ Form::submit('登录', array('class' => 'btn btn-lg btn-primary btn-block')) }}
{{ Form::close() }}
保存 ...
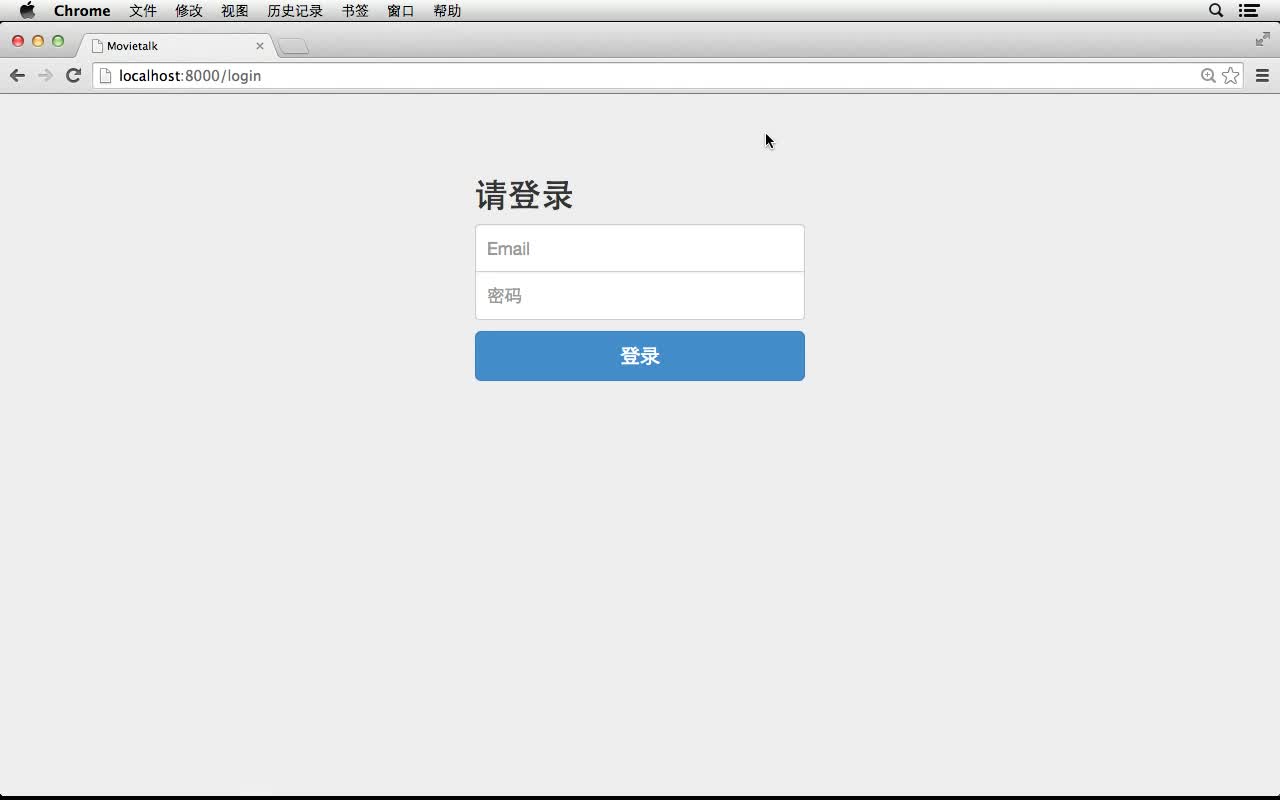
回到浏览器 ... 打开 login 这个地址 ... 在这个页面上,会出现一个用户登录用的表单 ...