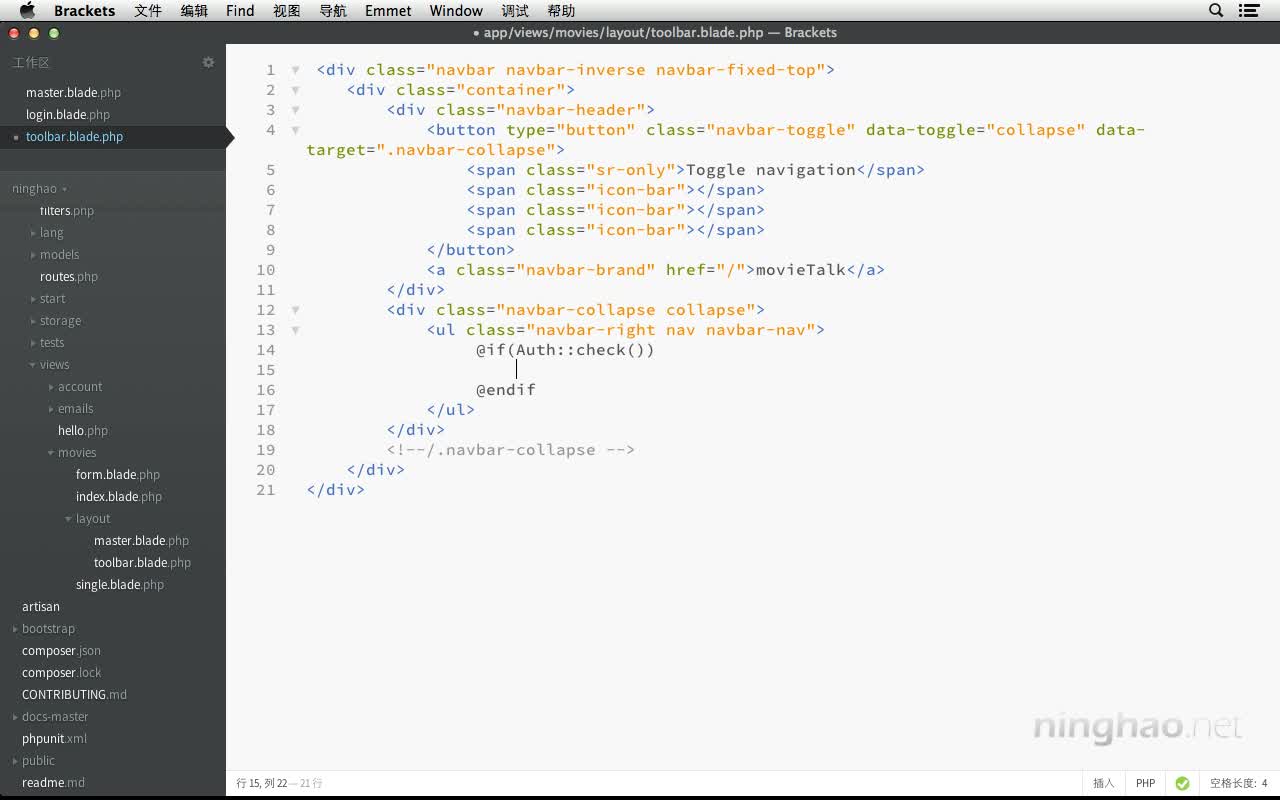
验证用户是否登录,用的是 Auth 类的 check 方法 ... 我们先去创建一个 blade 模板文件 ... 把它放在 layout 这个目录的下面 .. 名字是 toolbar.blade.php ... 一个小工具栏 ... 在这个工具栏上面,可以显示用户是否登录了,如果登录的就显示用户的名字,还有一个登出按钮 ...
如果没登录,就显示一个登录还有注册的按钮 ...
这个工具栏上需要一些 html 代码,这个结构是 bootstrap 框架里面提供的 ...
然后在这里,我们可以使用 blade 形式的 if 语句,去判断一下用户是不是登录了 ... 要检查的条件是 Auth::check() ... 如果用户已经登录了,这个 check 方法会返回真的值 ...
这样,就显示一个问候信息 ... 您好,然后是用户的名字 .... 访问用户帐户的信息,可以用 Auth 类的 user 方法,然后再加上对应的属性的名称 ... 这里我们需要的是 name 这个属性,也就是用户的名称 ...
然后再显示一个登出的链接 ... 链接的的地址是 logout ... 在后面我们再去定义处理请求 logout 的路由。
@else ... 去设置一下,如果用户没登录的话要输出的东西 ...
显示一个注册的链接 ... 地址是 signup ... 这个页面我们在后面的视频去创建它 ...
还有一个登录的链接 ... 链向的是 login 这个地址 ...
最后再用一个 @endif ,结束这个 if 语句 ...
@if(Auth::check())
<li><a href="#">您好,{{{ Auth::user()->name }}}</a></li>
<li><a href="logout">登出</a></li>
@else
<li><a href="signup">注册</a></li>
<li><a href="login">登录</a></li>
@endif
保存 ... 再打开 master 布局 ... 这个布局里,我们可以包含刚才创建的工具栏模板 .... 可以使用 @include ... 指定一下要包含的模板文件 ... layout 目录下面的 toolbar.blade.php 这个模板文件 ...
@include('movie.layout.toolbar')
保存 ... 回到浏览器 ...
因为在前面的视频里,我已经登录了 .. 所以,在这个工具栏上,会显示出登录以后的用户的名字 .. .