这个视频我们去试一下使用 Laravel 的 Validator ,去验证用户输入的内容。
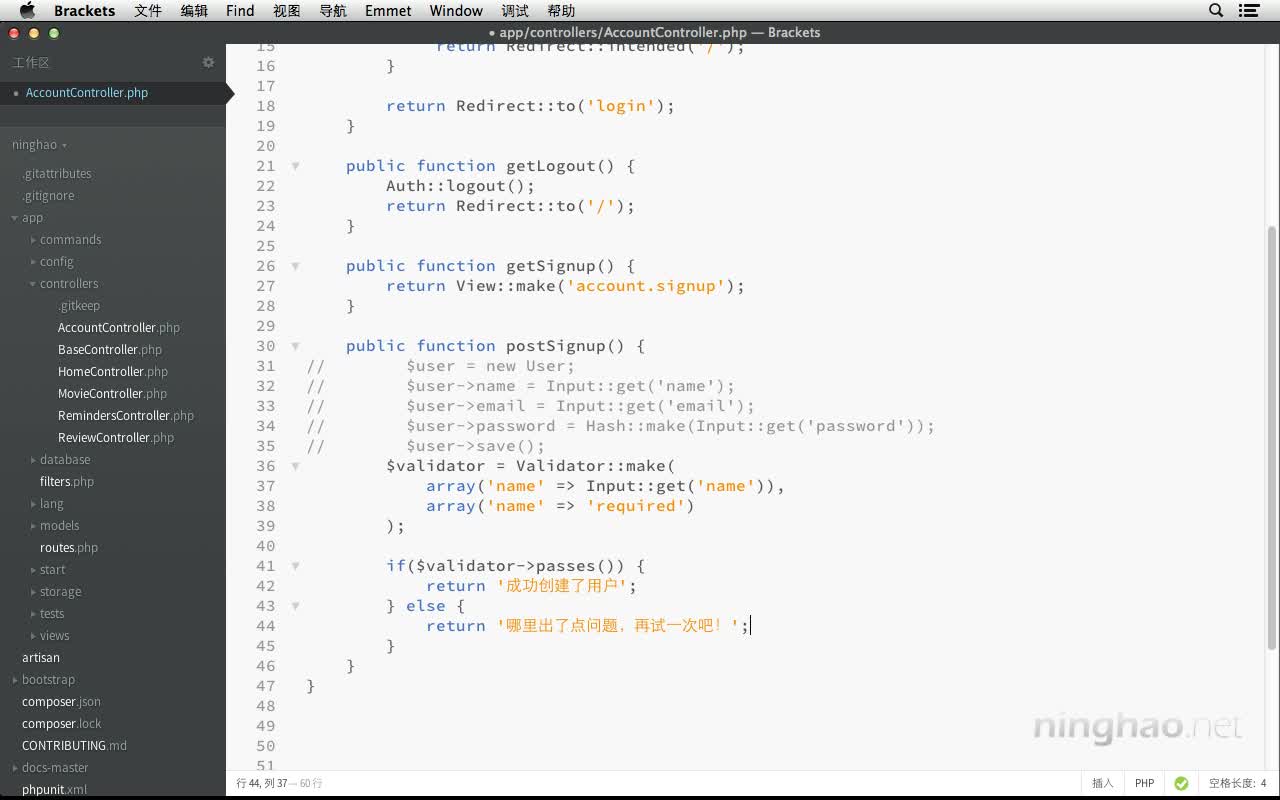
我们可以在处理提交注册的这个方法里面去试一下 .. 打开 AccountController 这个控制器 ... 找到 postSignup 方法 ... 在这个方法里,我们会直接把用户提交的内容放到数据库里面 ... 先把这些代码注释掉 ...
然后,可以使用 Validator 类的 make 方法,去验证用户的输入 ... 这个方法有两个参数,类型都是数组 ... 第一个参数是要验证的表单元素的名字,还有用户提供的数据 ...
第二个参数里面,是要验证的表单元素的名称 ... 还有跟它对应的规则 ...
Validator::make()
比如我们要验证一下 username 这个表单元素 ... array ... 表单元素的名字是 username ... 对应的值,就是用户在上面输入的内容 ... 可以使用 Input 类的 get 方法得到它 ..
array(
'username' => Input::get('username')
),
再去定义一下这个 username 表单元素的规则 ... 设置一下 make 方法的第二个参数 ... array ... 名字是 username .. 这个数组项目的值,就是应用到 username 这个表单元素上的规则 ... 我们先用一个 required ... 这个规则的意思是元素是必填项目 ... 这样如果用户在提交注册的时候,没有输入内容,就不能通过这个验证 ...
array(
'username' => 'required'
)
Validator 的 make 方法会返回一个对象 ... 我们可以给它起个名字 ... 可以叫它 $validator ...
如果验证成功的话 ... 这个对象的 passes 方法就会返回 true .. 表示验证通过 ... 验证失败的话,这个方法会返回 false .. 另外如果验证失败的话 ... 它的 fails 方法会返回 true ..
判断是否通过验证
下面,我们用一个简单的 if 语句去判断一下 ... if .. $validator->passes() ... 如果验证通过的话 ... 可以返回一行文字 ... return ... 成功创建用户 ...
else ... 如果失败的话 .. 也返回一行文字 ... return ... 哪里出了点问题,再试一次吧 ..
if($validator->passes()) {
return '成功创建用户!';
} else {
return '哪里出了点问题,再试一次吧。';
}
下面,我们可以去试一下 . ...
演示
先试一下直接提交这个表单 ... 这里会显示 哪里出了点问题,再试一次吧。
这是验证失败以后,我们要求返回的信息 .. . 因为现在我们已经给 username 这个表单元素添加了一个 必填 的规则 ... 所以没填写这个元素就会验证失败 ...
回过来 .. 这次在用户名这里输入一个字符 .. 然后再点击 提交 ..
这次会显示 成功创建用户 ... 因为用户输入东西通过了我们定制的规则 ...