在 Edge 模板引擎里面,可以使用 @each ,去迭代处理一组数据 .. 或者一个对象 .. 先在控制器的这个 index 方法里添加一组数据 .. 名字是 entities .. 假设这些数据是查询数据库返回来的东西 ..
每个项目都是一个对象 .. 对象里面有一个 id 属性 .. 还有一个 title 属性 .. 设置一下对应的值 .. 再添加一个 content 属性 .. 一个柠檬 .. 再添加一个项目 .. 修改一下 id ... title ... Watermelon .. content 属性的值是个大西瓜 ..
然后把这组数据交给视图 .. 添加一个 entities ..
使用一个 each .. 编辑器里安装了 edge 插件以后,可以使用这种缩写形式 .. 结束的地方要用一个 @endeach .. each .. entity in entities .. 意思就是去迭代处理传递过来的 entities 这组数据 .. 每次迭代的时候,当前的项目叫 entity ..
里面先用一个 div 标签 .. 先绑定输出一个 entity 的 title 属性 .. 一个冒号 .. 后面再加上 entity 里的 content 属性 ...
现在页面上会显示一组内容 .. 每个项目都会使用一组 div 包装 .. 里面会包含每个数据项目里的 title 还有 content 的值 ...
$loop
在循环的时候有个特别的 $loop 对象 .. 比如它会告诉你当前项目是不是一组数据里面的第一个,或者最后一个 .. 是奇数,还有偶数等等 ..
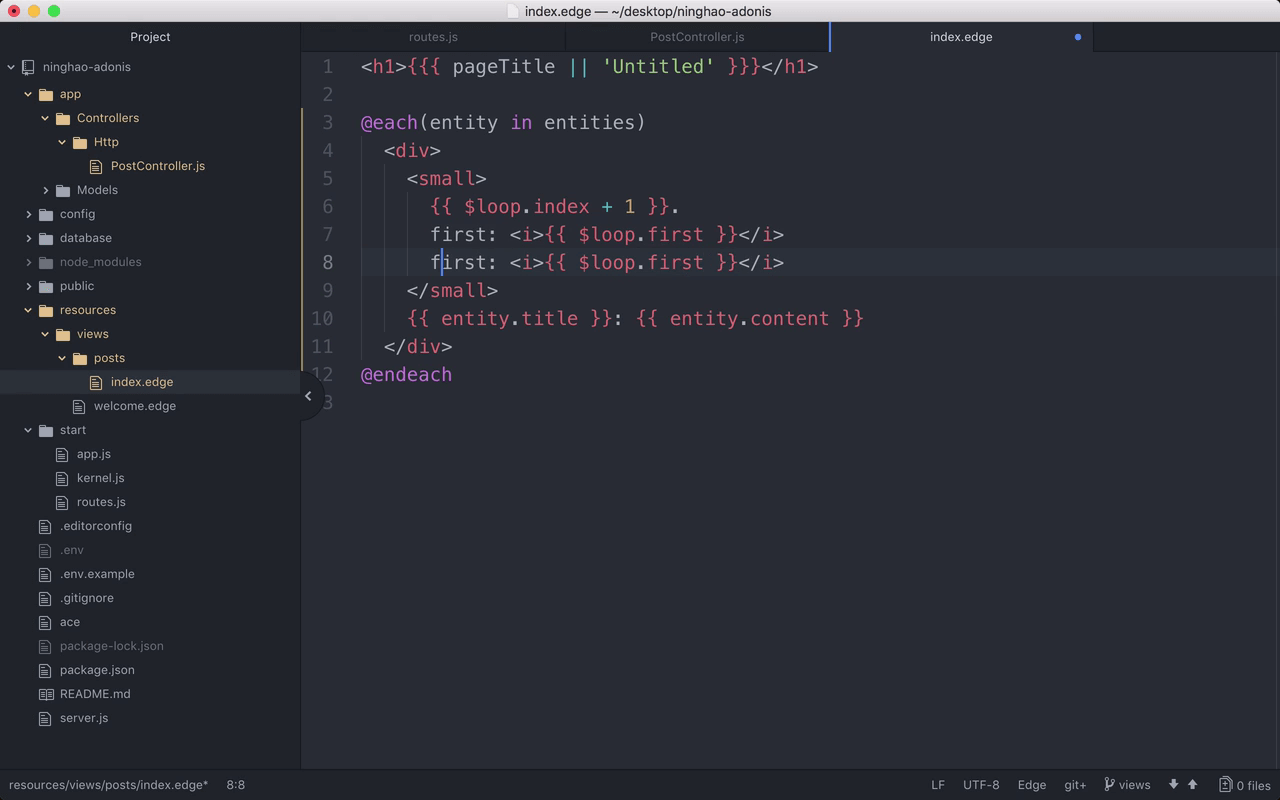
在这个视图里,再用一下这个 $loop .. 先添加一组 small 标签包装一下 .. 里面先输出一个 $loop 里的 index ..
输出的东西就是当前项目的索引值 .. 这个值是从 0 开始的 .. 这里我们可以让它加上 1 .. 这样它就会从 1 开始 ..
下面再添加一个 first .. 一个小 i 标签 .. 里面绑定输出一个 $loop 里的 first .. 它会告诉你当前项目是不是这组项目里的第一个项目 ..
再添加一个 last .. 用一下 $loop 里的 last .. 它会告诉你当前项目是不是最后一个 ..
然后再添加一个 total .. 输出 $loop 的 total .. 表示的是总共有多少个项目 ..
还有一个 odd .. 使用一下 $loop 里的 isOdd .. 表示当前项目是不是奇数项目 .. 最后再添加一个 even .. 用的是 $loop 里的 isEven .. 它表示的当前项目是不是偶数项目 ..
回到浏览器 .. 再预览一下 ..
这里会输出在迭代的时候,在 $loop 对象里的一些属性的值 .. 我们可以在视图里根据这些值,动态的在项目的包装元素上应用一些 css 类 ..