项目里用的路由,可以在 start,routes.js 这里定义 .. 用一下 Route 的 resource,添加一条资源类型的路由 .. 地址是 posts .. 再给它指定一个要使用的控制器 .. 可以使用 PostController 这个控制器 ..
在命令行的下面可以快速去创建一个控制器 .. 在项目下面,执行一下 adonis make 一个 controller .. 名字是 Post .. 选择创建一个处理 HTTP 类型请求用的控制器 ..
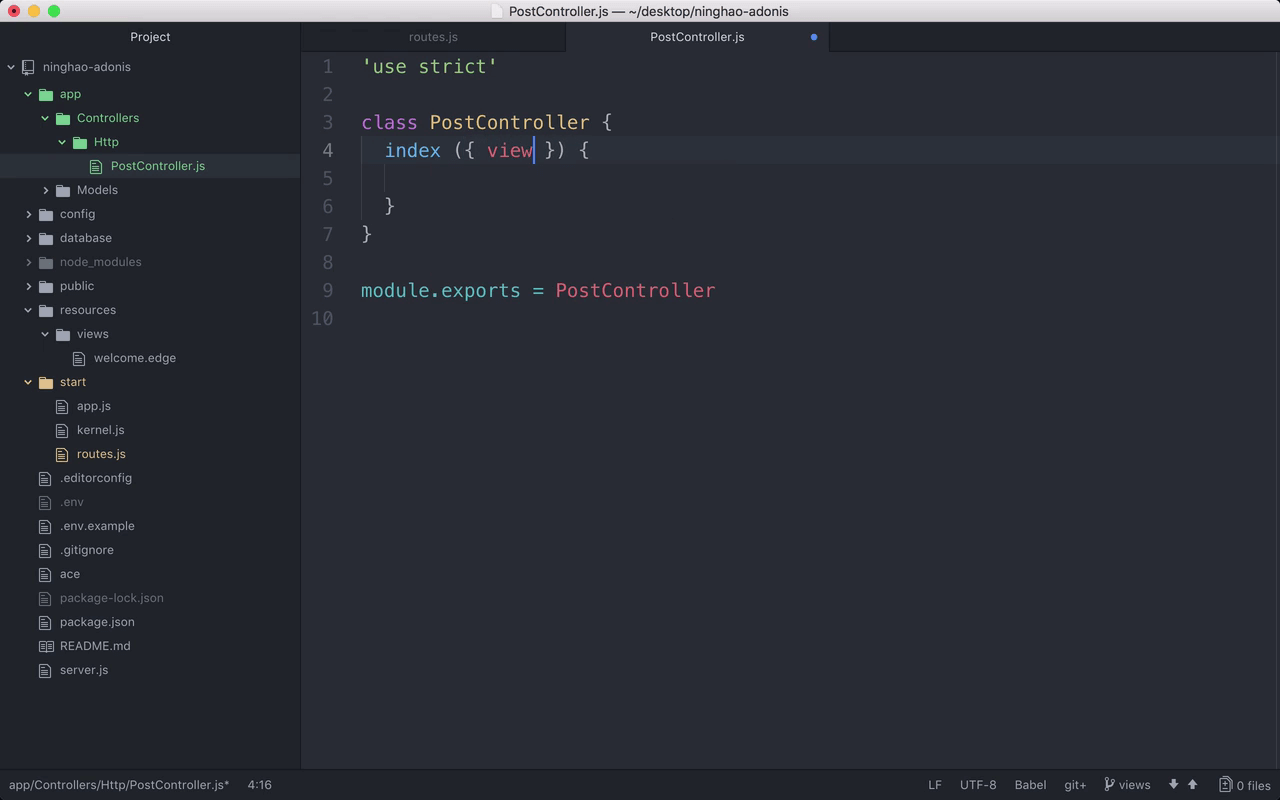
回到项目 .. 应用的控制器是在 app,Controllers 这里 .. 在 Http 下面,可以找到刚才创建的 PostController ..
在这个控制器的类里面,先添加一个 index 方法,这个方法可以处理用 get 方法请求资源地址 ... 它里面返回的应该是资源内容的列表 ..
这里说的资源指的就是应用里的内容 .. 比如文章,评论,用户,这些都可以看成是应用里的资源 ..
在这个控制器的方法里,会接收到一个 context 参数,它里面会包含 view .. 可以用一个解构的方式,把 view 从 context 对象里直接拿出来用 ..
然后再方法里,return 一个 view,用一下 render 方法,再指定一下要使用的视图 .. 先把它设置成 posts.index .. 意思就是,使用 posts 目录下面的 index 这个视图文件..
回到命令行,可以再去创建一个视图文件 .. adonis ,make 一个 view,名字是 posts.index ..
创建的视图,是在 resources .. views 的下面,这里给我们创建了一个新的 posts 目录,它里面有一个 index.edge 这个视图文件 .. 它就是在 PostController 里的 index 方法里面要使用的一个视图文件 ..
一组 h1 标签,里面包装一个静态的文字 .. Posts ..
然后打开浏览器 .. 访问一下 posts 这个地址 ..
这个页面的显示用的是 posts下面的 index 这个视图文件控制的 .. 这里显示的就是一组用 h1 标签包装的一个标题文字 ..