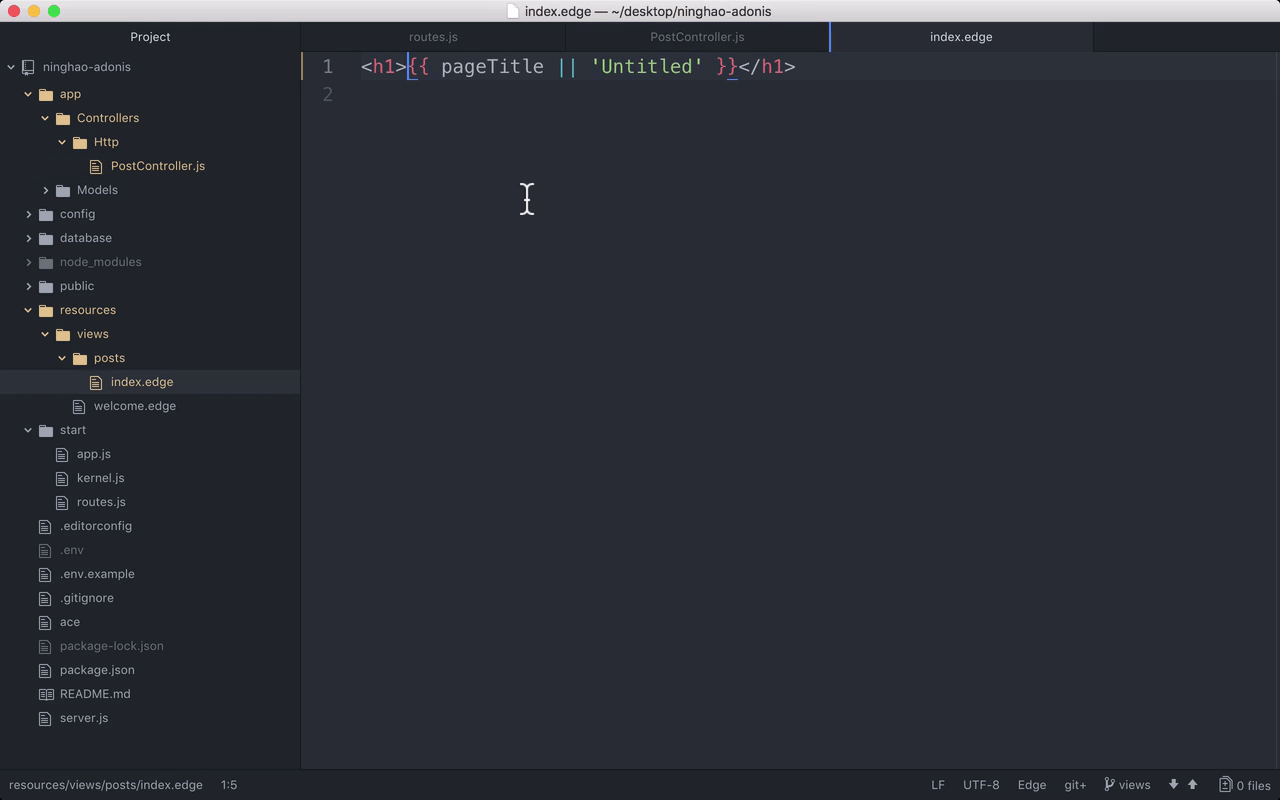
在控制器这里,可以去准备一些数据,然后把它们再传递给视图去用 .. 在视图里,绑定输出传递过来的数据 .. 用的是两组大括号 .. 里面添加一个 pageTitle .. 暂时页面上还不会显示什么 .. 因为没人给它传递这个 pageTitle 数据 ..
在这两组花括号里面,可以添加一些表达式 .. 比如我们用一个 || ,表示或者 .. Untitled .. 意思就是,如果有 pageTitle 这个数据就显示它,如果没有,就显示这个默认的 Untitled ..
现在,页面上会显示一个 Untitled ..
在这个控制器这里, 可以准备一个 pageTitle .. 对应的值是 Posts ..
把数据交给视图,可以去设置一下这个 render 方法的第二个参数 .. 一个对象 .. 里面的东西就是要传递给视图的数据 .. 添加一个 pageTitle .. 它就是在视图里面可以使用的数据的名字 ..
对应的值就是上面定义的这个 pageTitle ..
属性的名字还有对应的值用的是同一个名字,可以使用 ES2015 提供的一个简写形式 .. 直接添加一个 pageTitle .. 如果还有其它的要传递的数据,可以使用一个逗号分隔一下,继续去添加其它的数据 ..
现在,页面上会显示一个 Posts .. 这个标题的内容,是在控制器里传递给视图的 ..
修改一下控制器里的这个 pageTitle 的值 .. List of posts
再回到浏览器 .. 刷新一下 .. 页面上的标题内容也会有变化 ..
有时候你可能希望不让 edge 处理这个两组大括号里的东西 .. 比如应用里如果使用了 vue.js 这个前端框架 .. 两组大括号这种形式,在 Vue.js 里面也有特别的意义 ..
如果你不想让 edge 去处理它里面的东西,可以在这两组大括号的前面,加上一个 @ 符号 .. 这样 edge 就不会动大括号里面的东西了 ..
再试一下 ... 在这个内容里面,可以添加点 html 标签 .. 比如用一个小 i 标签包装一下 posts ..
在页面上,会直接显示出内容里面的 html 标签 .. 如果你想让浏览器渲染传递给视图的数据里的 html 标签 .. 在视图这里,绑定输出它们的时候,要用三组大括号 ...
你会发现,这次页面就会渲染内容里的 html 标签了 ..