应用里的一些公开的资源会放在 public 这个目录的下面 .. 就是在这个目录下面的东西,任何人都可以访问到 .. 在视图里可以使用一些特别的方法去链接这里面的资源 ..
先在 public 下面添加一个样式表 .. 放在 css 目录的下面,名字是 main.css .. 里面简单的先添加一条样式 .. 设置一下 body 标签的背景颜色 ..
然后再去创建一个 js 文件 .. 放在 js 目录的下面 .. 文件的名字是 main.js ..
css()
里面先随便添加一行代码 .. console.log ,输出一个 hello ~
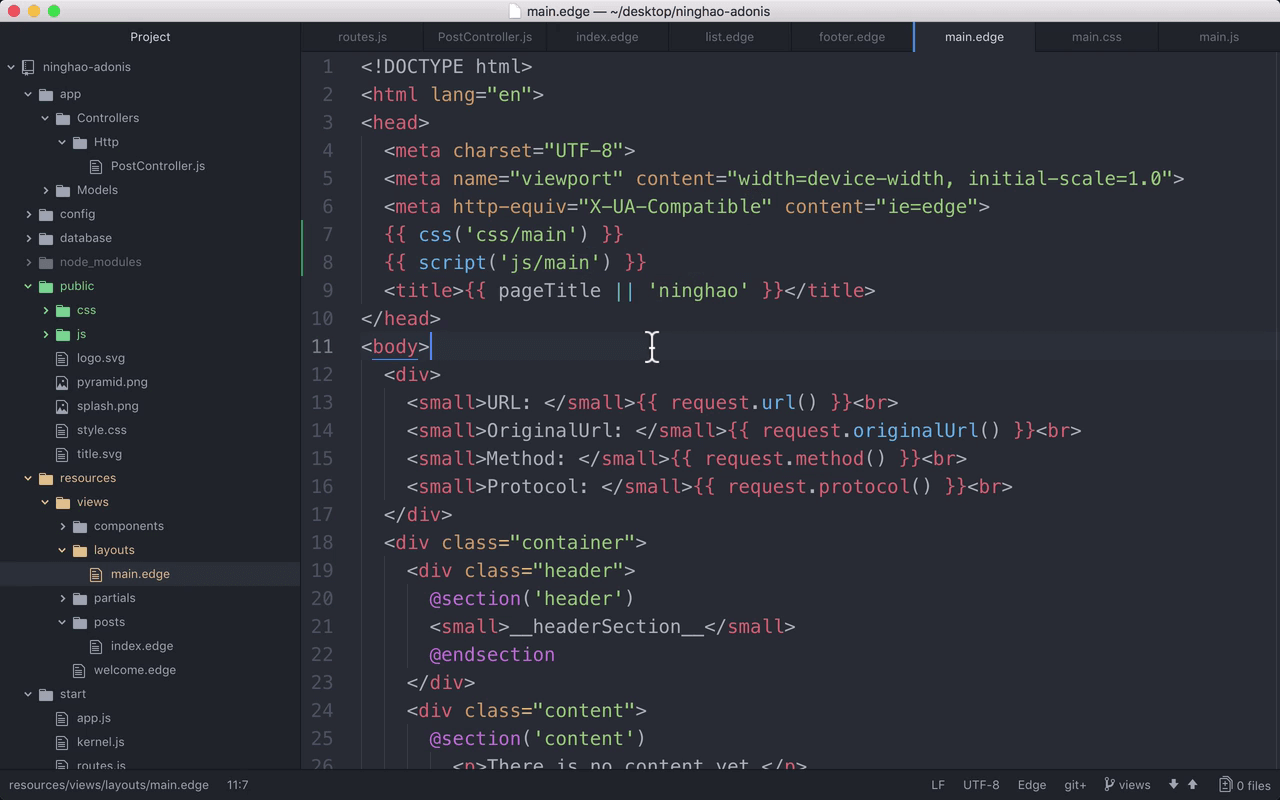
然后可以打开 main.edge 这个视图文件 ... 想在视图里链接样式表,可以使用 css 这个方法 .. 把样式表的位置告诉它 .. css/main ,意思就是 css 目录下面的 main.css ..
回到浏览器 .. 访问一下 posts 这个地址 .. 页面的背景颜色会有变化 .. 因为它现在用了 css 下面的 main.css 这个样式表 ..
查看一下页面的源代码 .. 你会看到,这里用了一个 link ,链接了一个样式表 .. 就是 css 下面的 main.css ..
script()
回到视图 .. 再去嵌入一个脚本文件 .. 用的是 script .. 把脚本文件的位置告诉它 .. js/main ..
回到浏览器 .. 打开控制台 .. 这里会输出一个 hello ~
再查看一下页面的源代码 .. 视图里的 script 方法会返回一个 script html 标签,嵌入了一个脚本文件 .. js 下面的 main.js ..
assetUrl()
现在我们去链接一个文件资源 .. 可以使用 assetsUrl 这个方法 .. 比如在这个 body 标签上,用一个 style 属性,设置一下 background 样式 .. 背景图像的地址可以用一下 assetsUrl .. public 目录的下面,现在有个图像文件是 splash.png ,可以把它当成页面的背景 ..
再去预览一下 ..
页面现在会使用一个图像背景 ..