执行搜索的时候可以显示一个加载动画 .. Taro UI 里提供了一个动作指示组件 .. 正好可以作为执行搜索的时候显示的加载指示器 ..
先在这个页面上导入这个组件 .. 导入 AtActivityIndicator .. 来自 taro-ui ..
然后再添加一个 state .. 名字是 searching ,用它表示是不是正在搜索,默认让它等于 false ..
找到 search 方法 .. 执行它的时候设置一下页面的 state .. 把 searching 的值设置成 true ..
在搜索的时候请求服务完成以后,再把这个 searching 的值设置成 false .. 改进一下 fetch-data 这个模块 .. 打开这个模块的定义 .. 让它再接收一个新的回调参数 .. 名字是 complete ... 它是一个函数 .. 请求完成以后,不管是成功还是失败都执行一下这个回调 ..
在最后这里用一下 complete ..
找到在商店页面上定义的 search 方法 .. 在它里面用的这个 fetchData 上面再添加一个 complete .. 用一下 this.fetchDataComplete .. bind 一个 this ..
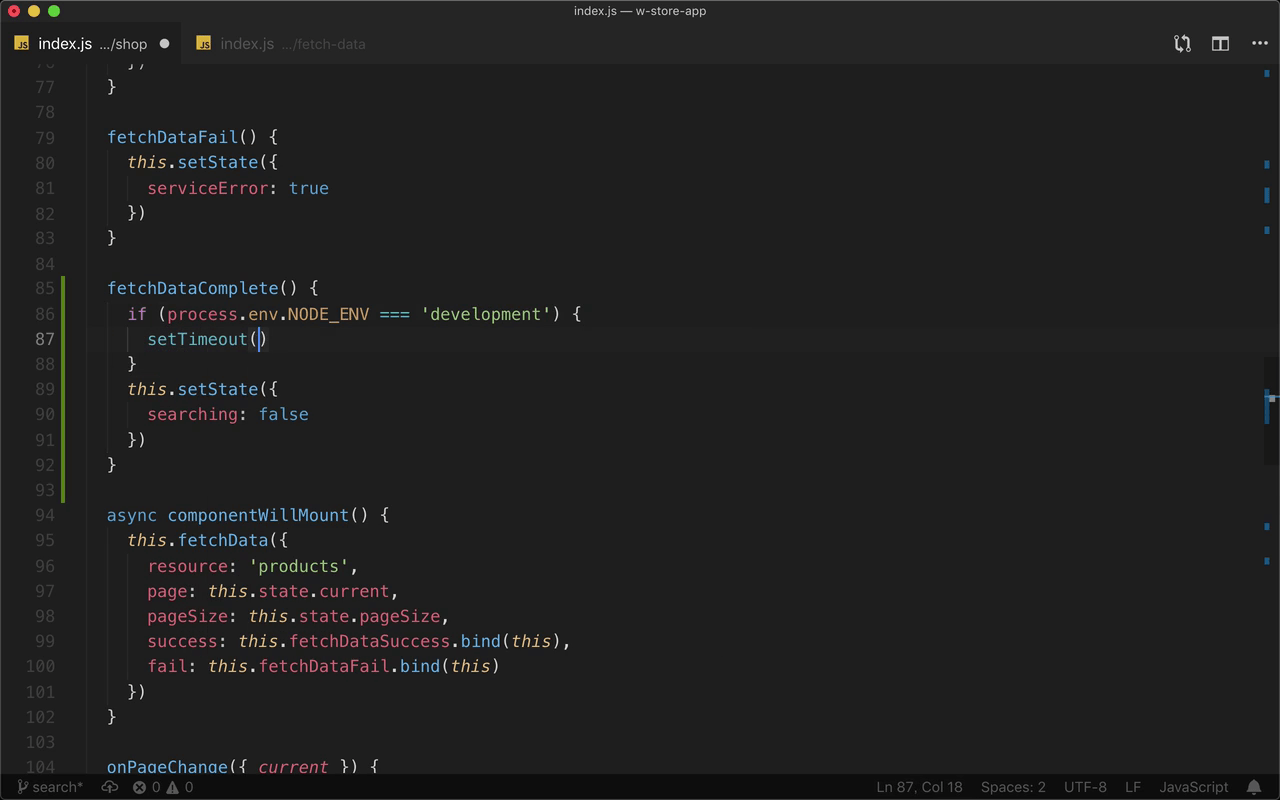
再去定义一下这个方法 .. 方法的名字是 fetchDataComplete .. 请求数据完成以后会执行它 .. 方法里面用一下 setState .. 把 searching 的值设置成 false ..
下面再找到页面的视图 .. 在这个 page 里面 .. 搜索栏的下面,先判断一下 searching 的值,如果它是 true .. 就显示一个 AtActivityIndicator 这个组件 ..
组件的 content 是要显示的内容 .. 输入一个 搜索中...
把它的 mode 设置成 center ,让这个加载指示器居中显示 .. 然后把这个 searching .. 从页面的 state 里解构出来 ..
回到模拟器,再试一下 ... 在搜索栏里输入要搜索的东西 .. 现在执行搜索的时候会在页面中间显示一个加载指示器 ..
在开发环境上可以让这个搜索指示器在页面上多待一会儿 ..
找到 fetchDataComplete 这个方法 .. 在它里面,做一下判断 .. 检查 process.env.NODE_ENV ,看一下环境是不是 development,也就是开发环境 .. 如果是开发环境 ..
用一下 setTimeOut 方法 .. 延迟执行 setState .. 延迟的时间是 2000 毫秒 .. 执行一下 setState ..
如果不是开发环境 .. 可以立即执行这个 setState ..
再到模拟器上试一下 .. 在搜索栏里输入点内容 ... 这回这个搜索加载指示器会在页面上停留一会儿 ...