打开 pages .. shop 下面的 index 页面 .. 在这个页面上用了一个 SearchBar 组件 .. 这是之前我们自己定义的一个组件 ..
下面可以让这个组件支持一个属性 .. 先添加一个 value .. 它的值就是要搜索的关键词 .. 让它等于this.state.search .. 使用页面上的 search 这个 state ..
再添加一个 onChange,搜索栏有变化会执行它 .. this.onChangeSearchBar .. bind 一个 this .. 下面再添加一个 onActionClick .. 点击搜索栏上的搜索按钮会执行它 .. this.onActionClickSearchBar .. bind this ..
最后再添加一个 onConfirm .. 按了设备上的完成按钮会触发执行它 .. this.onConfirmSearchBar .. 再给它也 bind 一个 this ..
然后再这个页面上添加一个新的 state .. 名字是 search ,默认它是一个空白的字符 ..
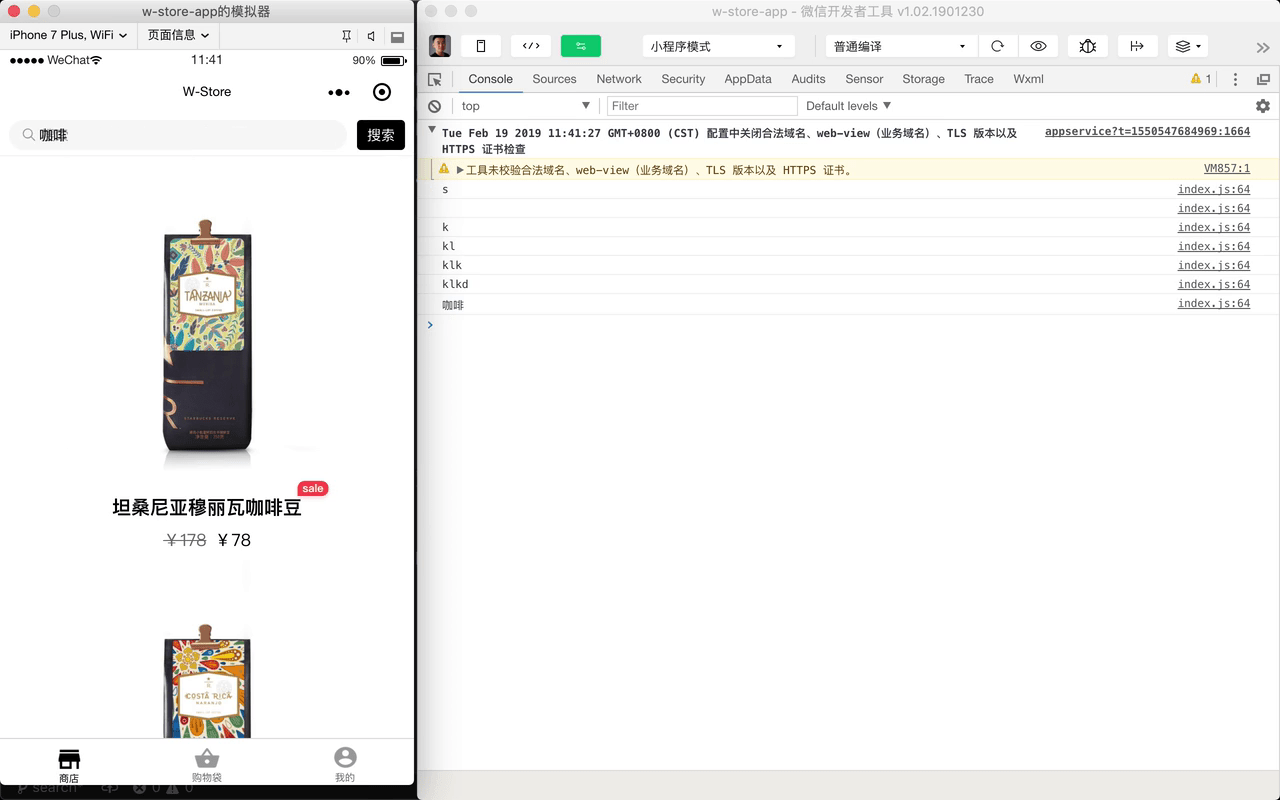
下面再定义需要的几个事件处理方法 .. 添加一个 onChangeSearchBar .. 支持一个 value 参数,表示当前值 .. 在控制台上输出这个 value 的值 ..
再添加一个 onActionClickSearchBar .. 在这个方法里暂时先在控制台上输出 action click search ..
还需要一个 onConfirmSearchBar . 做的事情同样是在控制台输出点文字 .. 这里输出的是 confirm search ..
页面用的 SearchBar 组件是在 components 目录的下面 .. 按钮 alt 键,点一下它 .. 可以打开这个组件的定义 ..
打开的就是 search-bar 下面的 index.js ..
先去掉组件里定义的这些事件处理 .. 还有 state ..
在这个组件里用到了 Taro UI 里的 AtSearchBar 组件 .. 组件需要的属性现在可以使用这个组件的属性 ..
value 的值是 this.props 里的 value 属性的值 ..
onChange 属性的值是 this.props 里的 onChange ..
onActionClick 这个属性的值用一下 this.props 里的 onActionClick
再给它添加一个 onConfirm .. 它的值用一下 this.props 里的 onConfirm ..
预览
下面再到模拟器上试一下 .. 在搜索栏里输入点内容 .. 搜索栏每次有变化的时候都会输出当前搜索栏里的值 ..
按一下 搜索 按钮 .. 控制台上会输出 action click search ..
现在这个搜索栏的显示有点问题 .. 回到使用这个搜索栏的页面 .. 找到 onChange 事件处理 .. 这里需要再搜索一下 this.setState .. 设置一下页面上的 search 这个 state 的值 .. 它的值就是 value ..
再回到模拟器上试一下 ...