在应用的样式里可以定义一些设置元素位置的工具类 .. 打开 src .. assets .. styles 下面的 variables .. 先去定义一个变量 .. 名字是 $positions .. 它的值是一个列表 .. 里面是一些位置 ..
比如 static .. relative .. absolute .. fixed .. 还有 sticky .. !default ..
再根据这个列表的值去创建需要的位置工具类 ..
在 utilities 下面,新建一个 _position.scss ..
里面可以使用 @each 去生成需要的工具类 .. $position in $positions .. 样式的选择器先是 .position 后面加上 $position 这个变量的值 ... 它会是 static .. relative 这些东西 .. 就是之前定义的 $positions 列表里面的项目 ..
具体的样式是 position .. 属性的值是 $position 这个变量的值 .. 再加上一个 !important ..
然后打开 _utilities 这个 scss .. 在里面导入刚才创建的 position ..
再打开 app.scss .. 保存一下这个样式表,重新编译一下样式 ..
打开 dist .. app.wxss .. 搜索一下 .position .. 你会发现一些位置工具类 ..
下面可以用一下绝对定义元素的工具类 ..
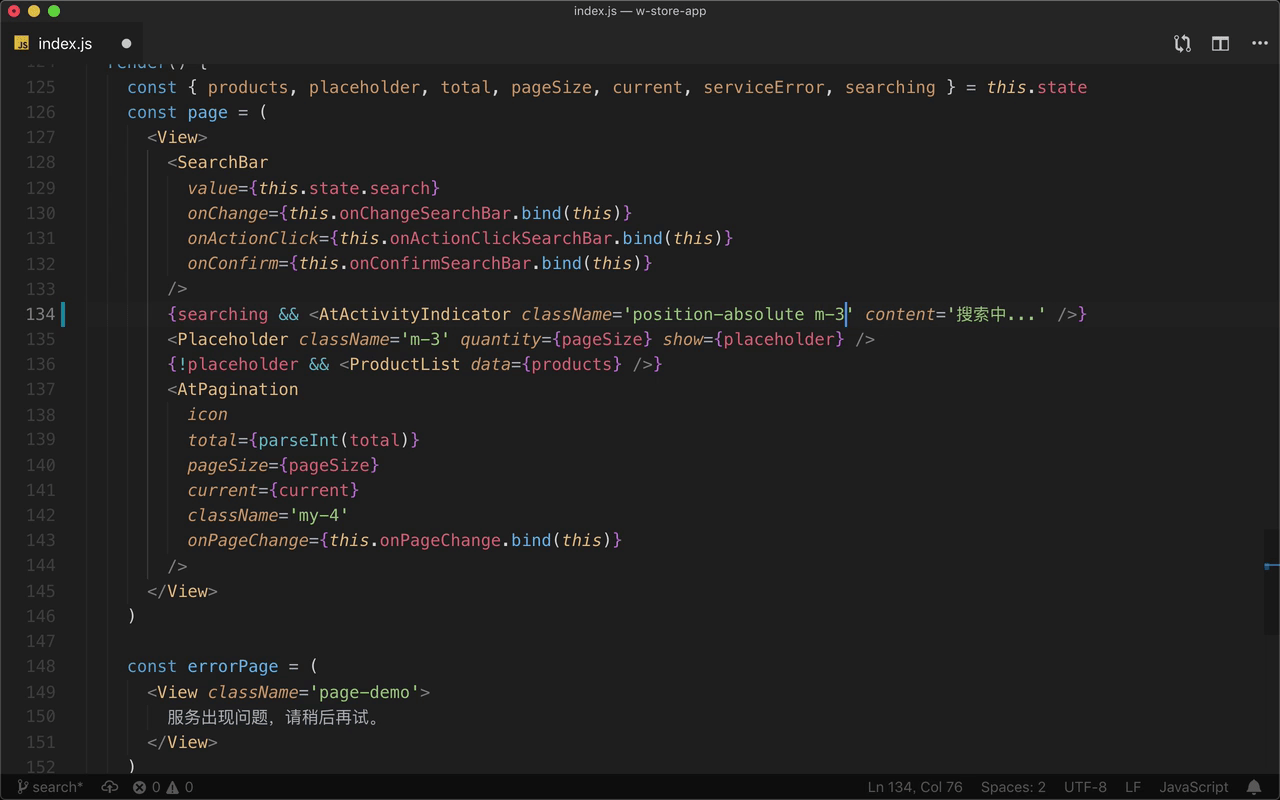
打开 shop .. index 页面 .. 在这个页面的视图里面 .. 找到使用的这个 AtActivityIndicator 组件 .. 先去掉它的 mode 这个属性 ..
然后给它添加一个 className 设置一下要使用的 css 类 .. 添加一个 position-absolute ,它是刚才我们生成的位置工具类中的一个 .. 再添加一个 m-3 设置一下元素四周的外边距 ..
回到模拟器,再试一下 .. 在搜索栏里输入点内容 .. 现在显示的加载动作指示器会在页面的左上角这里显示 ...