回到商店页面 .. 在这个页面里可以添加一个搜索方法 .. 名字可以是 search .. 支持一个 value 参数 .. 默认的值是一个空白字符 ..
方法里面可以用一下之前我们创建的 fetchData 方法去请求需要的资源 .. 找到使用了这个方法的地方 .. 复制一下 .. 把它粘贴到这个 search 方法里面 ..
这个 fetchData 需要再改造一下,让它支持搜索功能 .. 给它再提供一个 search 参数 .. 值就是要搜索的内容 .. 这里就是 value 参数的值 ..
然后找到搜索栏的 onChange 事件处理方法 .. 这里用 setState 设置了页面的 search 的值 .. 可以给它一个回调 .. 里面执行一下 this.search .. 给这个方法的参数的值可以是 value .. 就是搜索栏里的当前值 .. 也可以是页面的 search 这个 state 的值 ..
复制一下这行代码 ..
在搜索栏的 onActionClick 事件处理里面也执行一下这个 search 方法 .. 还有 onConfirm 的事件处理里面,也执行一下 ..
你也可以选择只在 onChange 事件处理里面执行搜索 .. 在 onConfirm 里面不需要再执行搜索 .. 因为这样会重复搜索同样的东西 ..
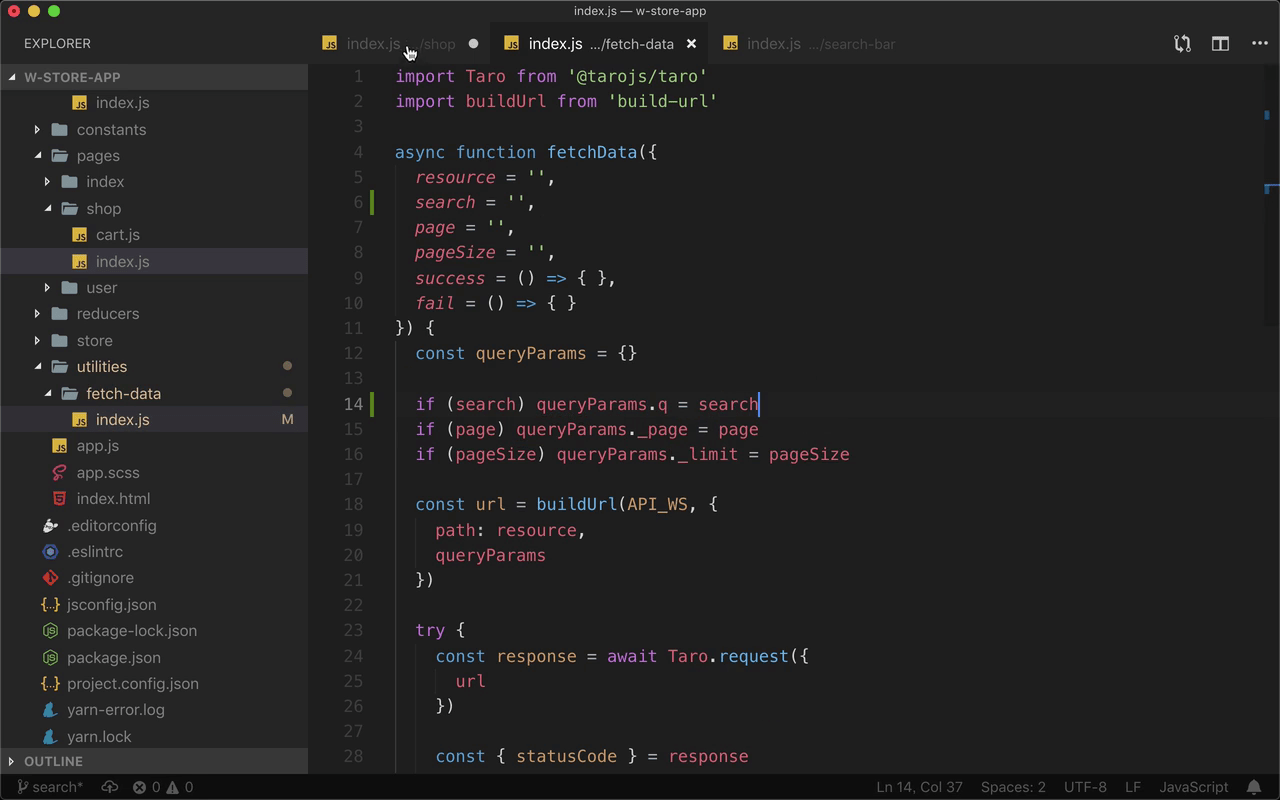
下面需要再去改造一下 fetchData ... 按住 alt 键 .. 按一下导入这个模块的地方 .. 打开的是 utilities 下面的 fetch-data 里的 index.js ..
在这个函数里面,再给它添加一个 search 参数 .. 默认让它等于空白 ..
然后在接口的地址查询符里面 .. 先判断一下 search 的值 .. 如果有的话 .. 就在 queryParams 里面添加一个 q 参数 .. 它的值是 search 参数的值 ..
再保存一下这两个文件 ..
回到模拟器试一下 ...
在搜索栏里输入要搜索的东西 .. 页面上会显示搜索的结果 ..
再试一下 .. 搜索 秘鲁 .. 给我们找到了一个结果 ..
再搜索一下 水洗站 .. 这次找到了两个结果 ...