在 Account 页面上先添加一个文本框用的 onChange 事件处理方法 .. 名字是 handleChange .. 这个方法会收到一个 type ... 或者叫 field 参数 .. 表示的就是发生变化的那个字段 ..
第二个参数是具体的值 ..
在方法里面,用一下 this.setState .. 设置一下页面的状态 .. 方括号 .. field .. 值设置成 value ..
设置完成以后,给它一个回调 ... 里面用 console.log .. 在控制台上输出 this.state ..
回到模拟器试一下 ... 输入用户名 .. 还有密码 .. 文本框有变化就会去设置对应的 state .. 在控制台上会输出当前 state 里的值 ..
回到项目 ... 去掉这个回调 ..
handleClick
下面再添加一个点击事件的处理 .. 名字是 handleClick .. 接收一个 type 或者叫 field 参数 .. 在方法里面 .. 用 switch 检查这个 field 的值 ..
添加一种情况 .. 如果它的值是 login .. 就是点击的如果是登录按钮 ... 就去执行一下 this.userLogin 这个方法 .. 给它一个 this ..
下面再 break 一下 ..
然后去创建这里需要用的方法 .. 名字叫 userLogin .. 用它处理用户的登录 .. 把它标记成一个 async ..
在方法里面添加一个 response .. await .. 执行 Taro.request .. 请求登录 .. 请求用的 method 设置成 POST .. 请求的地址是 API_WS .. user-login ..
请求里要带着 data .. 就是请求的数据 .. 需要一个 username .. 还有 password .. 具体的值就是这个页面的 state 里的 username 还有 password .. 在上面把它们从页面的 state 里解构出来 ..
请求完成以后,做一下判断 .. 用 switch 检查 response 里的 statusCode .. 如果响应的状态码是 200 ..
就把登录成功以后,后端服务返回来的 token 存储起来 .. await .. 执行 Taro.setStorage .. 存储的 key 可以叫它 token .. 存储的 data 是 response 里的 data,就是响应里的数据 ..
下面再 break 一下 .. 然后再添加一种情况 .. 如果响应的状态码是 404 ,表示没找到用户 .. 要做的事情可以用一下 Taro.atMessage 显示一条信息 .. 信息的 type 设置成 error .. 信息的具体的值是 response 里的 data .. 下面再 break 出来 ..
复制一份这种情况.. 还有一种情况是状态码是 401 ,表示未授权 .. 同样设置显示一条错误信息 ..
回到文件顶部 .. 从 Taro UI 里面,把 AtMessage 解构出来 ..
然后找到页面视图 .. 找个地方 .. 添加一个 AtMessage 组件 .. 这个组件就是显示提示信息用的 ..
预览
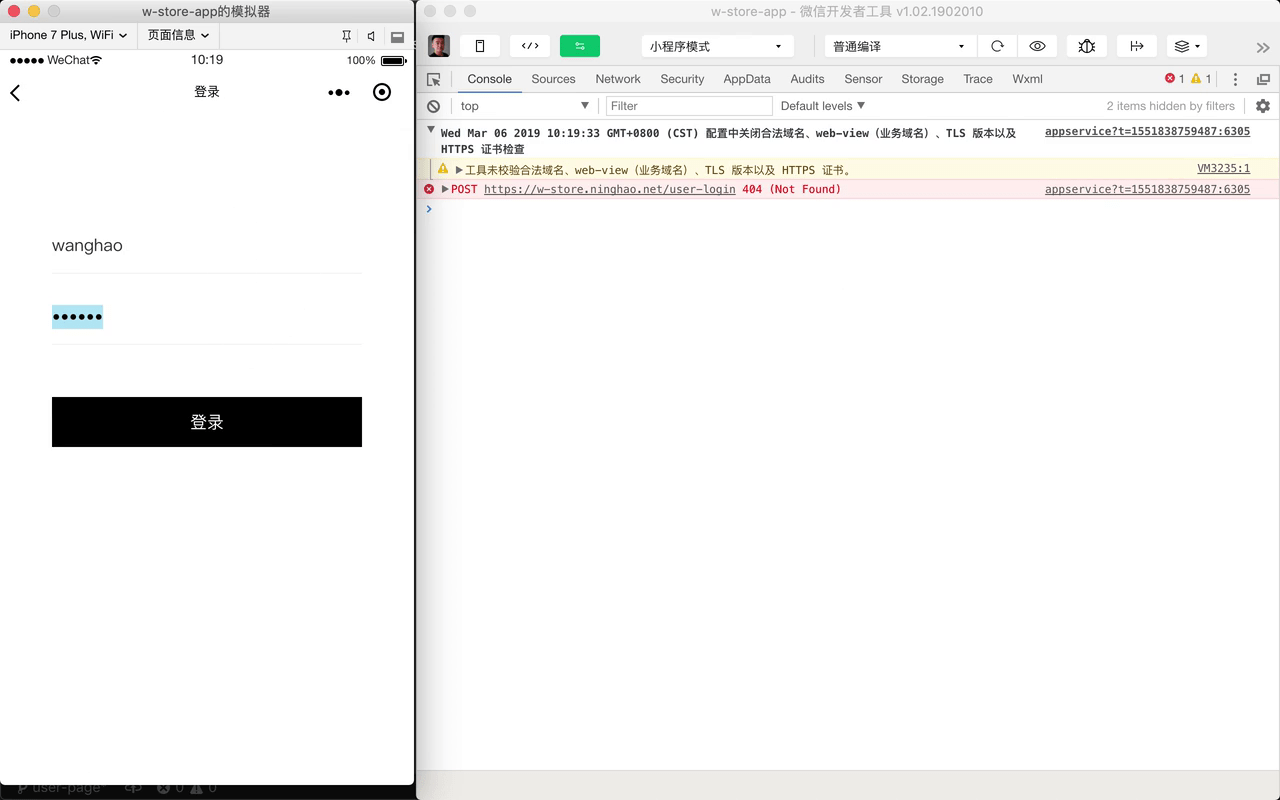
在登录页面 .. 输入一个不存在的用户名 .. 还有密码 .. 按一下登录 ..
页面上会提示用户不存在 .. 再设置一个存在的用户名 .. 一个错误的密码 .. 请求登录 .. 这次会提示密码不匹配 ..
修改一下密码 ... 再按一下登录 .. 登录成功会得到后端服务签发的 token ,我们的应用会把这个 token 的值存储在一个叫 token 的 Storage 里面 ..
返回到 Profile 页面 .. 刷新一下 .. 页面加载的时候会获取 token 这个 Storage 数据 .. 因为登录成功的以后会设置它的值,所以这次就不会打开登录页面了 ..