使用 Taro 提供的全局事件中心,在用户成功登录以后,触发一个登录成功事件,在 UserProfile 页面上可以监听登录成功事件,一旦用户登录成功,就去更新一下页面的状态,或者去请求用户数据 ..
先打开 UserAccount 页面 .. 登录成功以后 .. 用一下 Taro.eventCenter.. trigger 一个事件 .. 事件的名字可以叫它 user::logged_in .. 带着的参数值可以是 response 里的 data ..
这样在事件的处理方法那里可以得到这个参数的值 ..
打开 UserProfile 页面 ... 在页面上添加一个 constructor .. 构造方法 .. 用一下 Taro.eventCenter 的 on 监听一下事件 .. 监听的是 user::logged_in .. 用 this.fetchUserData 来处理这个事件 .. bind this ..
在页面上再去添加这个事件处理方法 .. 名字是 fetchUserData .. 接收 user 参数 .. 方法里面用一下 this.setState .. 设置一下页面的 username ,值是 user 里的 username ..
回到开发者工具再试一下 .. 先清空一下所有的缓存数据 ..
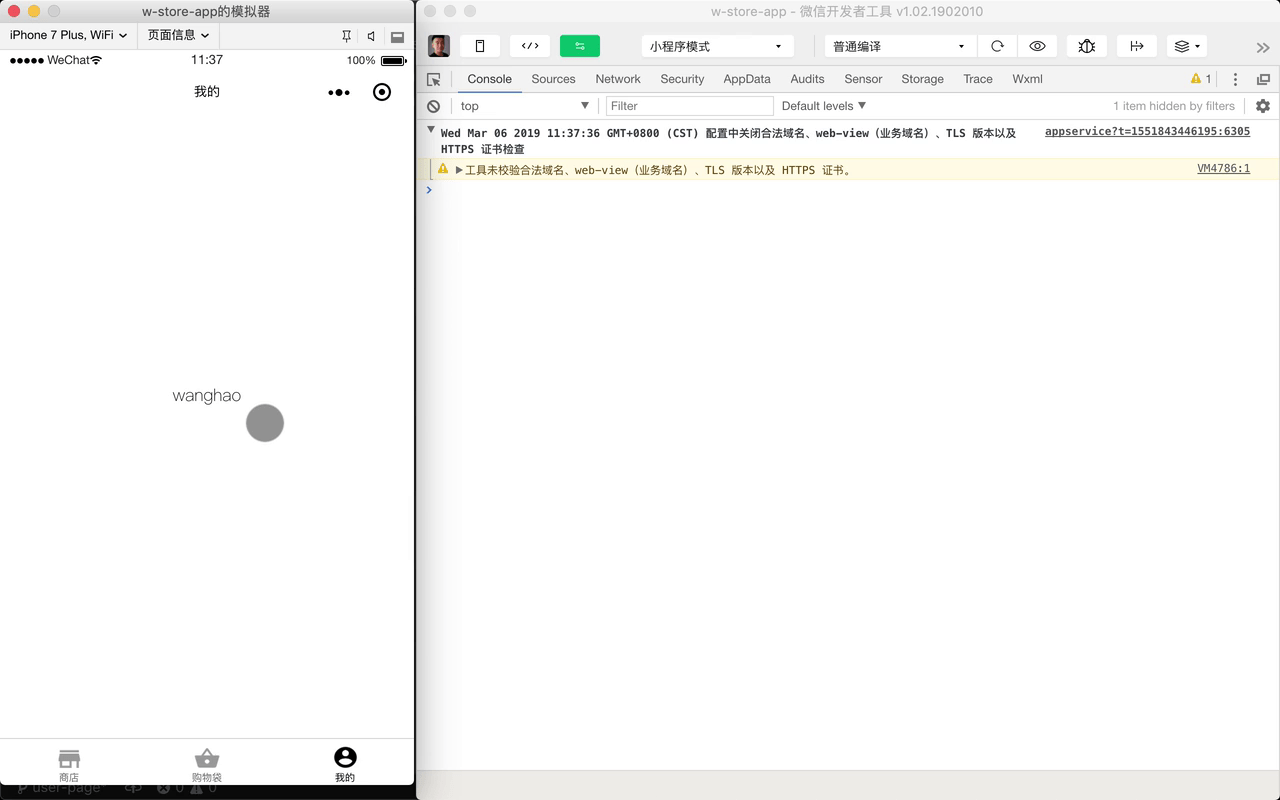
在登录页面 .. 输入用户名 .. 密码 .. 登录一下 .. 成功以后会触发 user::logged_in 事件 .. 在 UserProfile 页面上监听了这个事件 ... 在事件的处理方法里面会设置页面的状态 .. 所以这次在页面上就会显示成功登录的用户名 ..