用户退出登录只需要删除掉 token 这个 storage .. 回到项目 .. 打开 UserProfile 页面 .. 在页面上显示的文字的周围添加一组 View 包装 .. 在这个包装上可以绑定一个 onClick . 用 this.handleClick 处理 .. bind this 还有 settings ..
在上面去定义这个方法 .. handleClick .. 接收一个 item 参数 .. 方法里面用 switch 检查 item 的值 .. 添加一种情况,如果 item 是 settings .. 可以打开一个用户设置页面 .. Taro.navigateTo .. 地址是 /pages/user/settings ..
再 break 出来 ..
在 user 里面再添加一个新的页面 .. 名字是 settings .. 名字是 UserSettings ..
打开应用的入口 .. 在 pages 里面声明一下刚才添加的 UserSettings 页面 ..
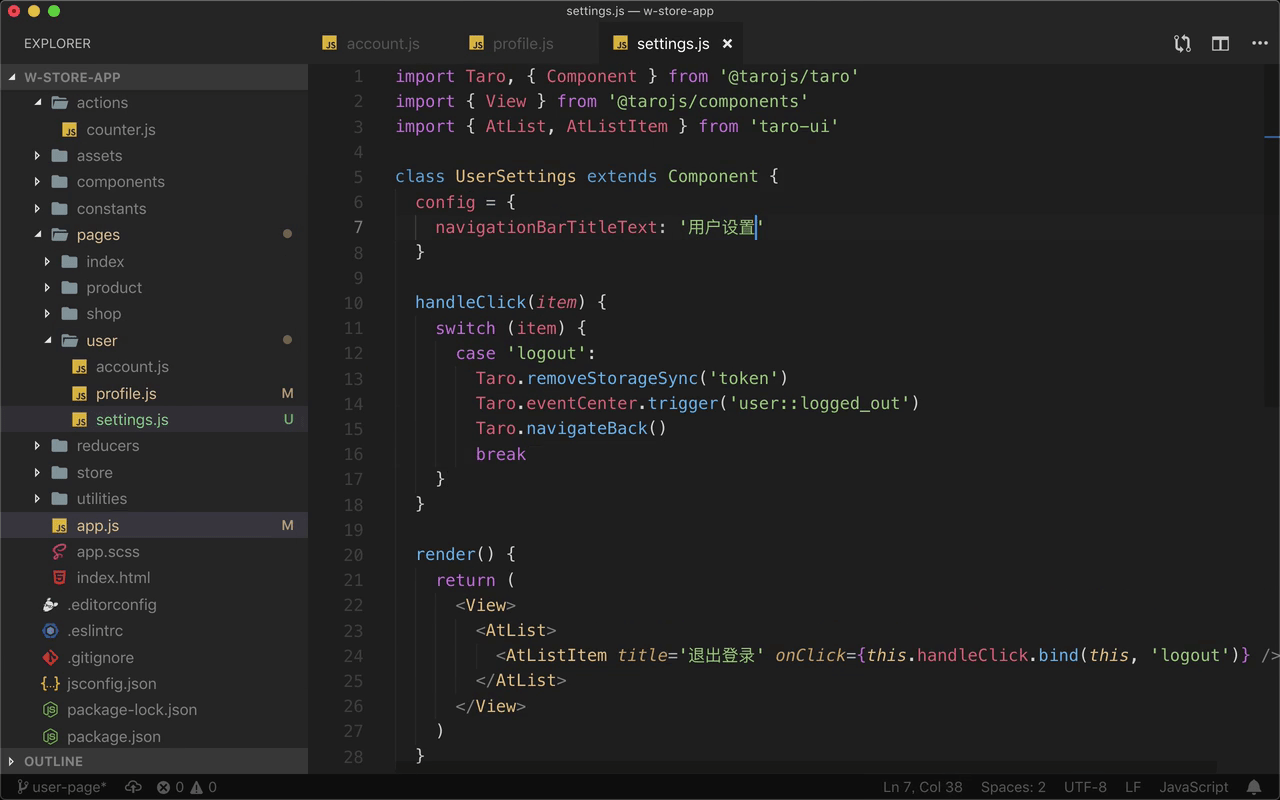
在这个页面上需要用到 Taro UI 里的两个组件 .. 一个是 AtList .. 还有一个 AtListItem .. 来自 taro-ui ..
在页面的视图 .. 添加一个 AtList .. 里面包装一个列表项目组件 .. AtListItem .. 设置一下组件的 title 属性 .. 退出登录 .. onClick .. 用 this.handleClick 处理 .. bind this .. 还有 logout ..
在上面去定义这个方法 .. handleClick .. 接收 item 参数 ..
用 switch 检查 item .. 如果 item 的值是 logout .. 可以使用 Taro 上的 removeStorageSync 同步的删除掉 token 这个 storage 里的值 ..
再触发一个全局事件 .. Taro.eventCenter,trigger 的事件可以叫 user::logged_out ..
下面再用 Taro 的 navigateBack 回到之前的页面 ..
然后 break 出来 ..
打开 UserProfile 页面 .. 在构造方法里面,再监听一个全局事件 .. user::logged_out .. 直接给它一个回调 ..
this.setState 设置页面状态 .. 让 username 的值等于空白 ..
回到模拟器测试一下 ..
按一下 UserProfile 页面上的文字 .. 打开用户设置页面 .. 这个页面的标题可以改一下 .. 换成 用户设置...
回来再刷新一下 .. 按一下页面上的文字,打开用户设置页面 .. 再按一下页面上的 退出登录 ..
它会删除 token 这个 storage ,触发退出登录事件...返回上一个页面 .. 页面监听了退出登录事件,会设置页面的状态 ..