用户打开应用标签栏上的我的页面以后,页面可以先检查一下用户的登录状态,如果登录了,就显示用户的个人档案信息 .. 如果没登录,可以跳转到一个登录用的页面,让用户登录 ..
用户成功登录以后,后端服务会签发一个 token,在应用里把这个 token 存储起来,检查用户的登录状态就可以去检查这个存储,如果发现里面没有 token 的值,说明用户还没有登录 ..
先修改一下应用的首页 .. 回到项目 .. 打开 app.js 这个入口文件 .. 在 pages 里面,把 pages/user/profile 这个页面放在第一的位置上 .. 这样这个页面会作为应用的首页 ..
现在应用的首页就会是 Profile 这个页面 ..
下面去创建一个新的页面 .. 放在 src .. pages .. user 的下面,页面的名字是 account .. 添加一个基本的页面结构 ..
名字是 UserAccount ..
再设置一下页面上显示的文字 .. UserAccount ..
回到 app.js ... 在 pages 里面声明一下新的页面 .. pages/user/account .
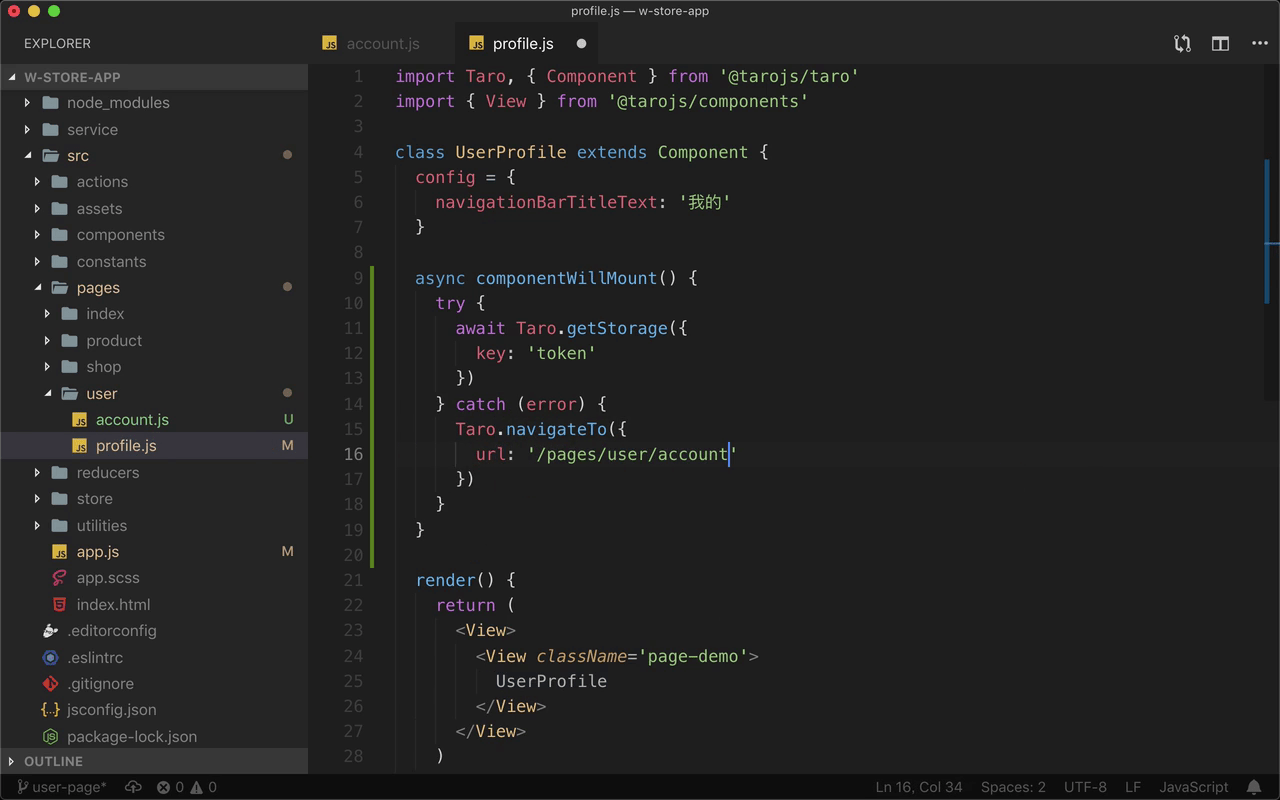
打开 UserProfile 这个页面 ..
添加一个 async .. componentWillMount .. 在这个生命周期方法里面,用一个 try catch .. 要做的是 await .. 执行 ... Taro.getStorage .. 获取到应用存储里的数据 .. 用 key 设置一下要得到的数据的名字 .. 比如 token .. 用户登录成功以后,可以把获取到的 token 数据存储在 token 这个存储里 ..
下面用一个 catch ... 有个 error 参数 .. 里面用一下 Taro 的 navigateTo .. 打开的页面是 /pages/user/account ..
再回到模拟器预览一下 ..
打开 UserProfile 页面的时候,检查存储里的 token ,如果没有值,就会把用户重定向到 UserAccount 这个页面上 ..