打开 UserAccount 页面 .. 在页面的 state 里面,添加一个 action 表示要执行的动作,默认让它等于 login .. 再添加一个 submitButtonText .. 默认它的值是登录 ..
找到页面的视图 .. 在 render 方法里面,把 action .. 还有 submitButtonText 从页面的 state 里解构出来 ..
然后找到提交按钮 .. onClick 的事件处理,bind 一个 this,加上 action 的值 .. 按钮上的文字换成 submitButtonText ..
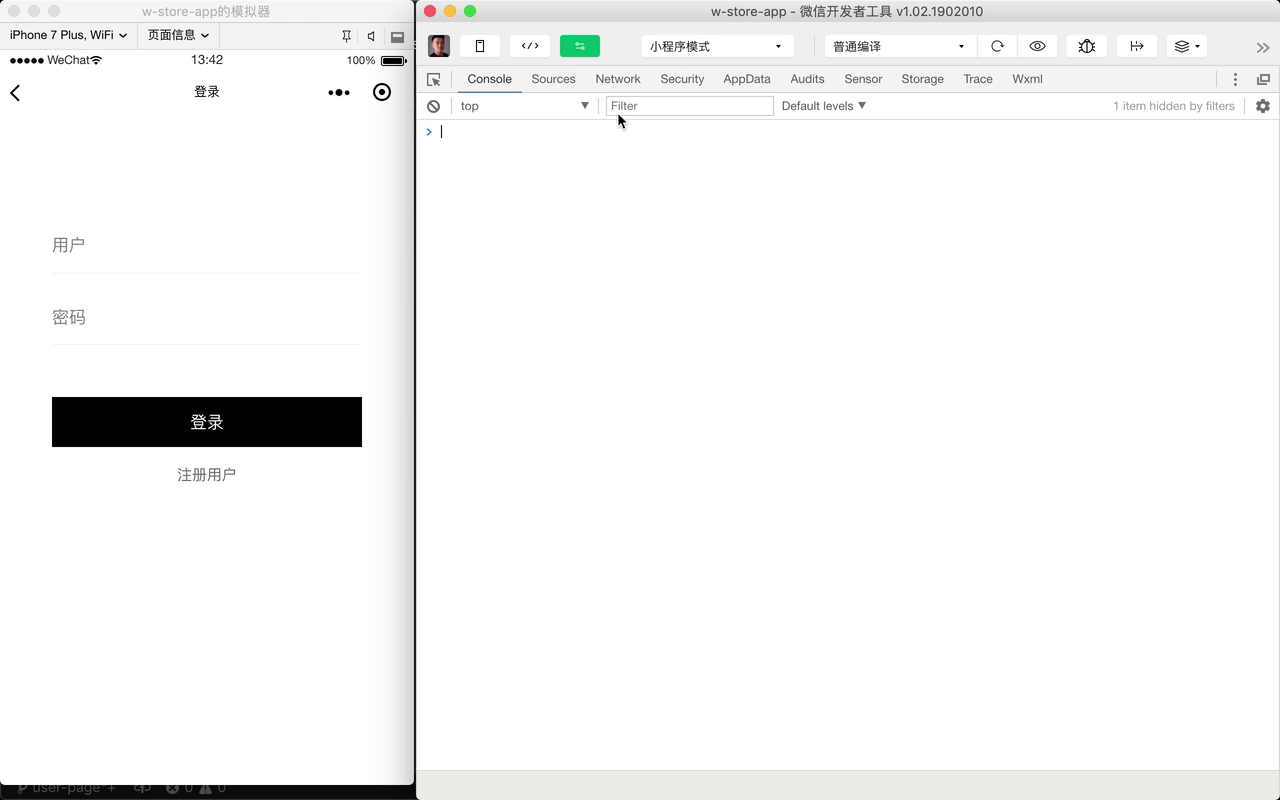
回到开发者工具 .. 清空一下缓存 .. 在 UserAccount 页面上会显示一个登录表单 .. 按钮文字是 登录..
继续再编辑这个页面的视图 .. 在视图里面添加一个 registerText .. 它的值是用一个 Text 组件 .. 文字是 注册用户 .. 组件上添加一些属性 .. 添加一个 px-2 这个类 .. 再绑定 onClick 事件 .. 用 handleClickText 方法处理, bind this 还有一个 register 值 ..
复制一份 .. 修改一下 .. 名字是 loginText .. 给事件处理绑定的值设置成 login .. 文字是 登录 ..
上面可以去定义这个事件处理方法 .. handleClickText .. 接收一个 text 参数 .. 方法里面,用 switch 检查 text 的值 .. 添加一种情况 ... 如果点击的文字是 register ..
就去重新设置一下页面的标题 .. Taro.setNavigationBarTitle .. 标题文字是 注册用户 ..
下面再用 this.setState 设置页面状态 .. action 的值设置成 login .. submitButtonText 的值设置成注册用户 ..
复制一下这个 case .. 如果点击的是 login .. 页面标题设置成 登录 .. 页面的 action 状态设置成 login .. submitButtonText 的值是 登录 ..
再去编辑一下页面的视图 .. 添加一个 View .. 上面加上 mt-3 .. text-center .. text-muted ..
包装的内容判断一下 action ,如果它的值是 login ... 就去显示 registerText ... 复制一份 .. 如果 action 的值是 register,显示的就是 loginText ..
回到开发者工具再试一下 ..
按一下注册用户 ... 页面标题还有提交按钮都会变成注册用户 .. 再按一下 登录 .. 页面标题还有提交按钮的文字会变成 登录 ..