在使用 ListOptions 这个装饰器的时候给它提供的对象参数里面可以再包含一个排序,判断排序标准的时候,可以再继续添加一个条件,else if,条件是 sort 如果等于 undefined ,并且 data 里面有 sort,就是使用装饰器的时候设置了 sort 属性。
就让 sort 的值等于 data.sort。
同样的方法可以再处理一下 order,继续做一下判断,else if, 条件是如果 order 等于 undefined ,如果地址查询参数里没有设置 order,并且 data 里面有 order,这种情况就让 order 的值等于 data.order。
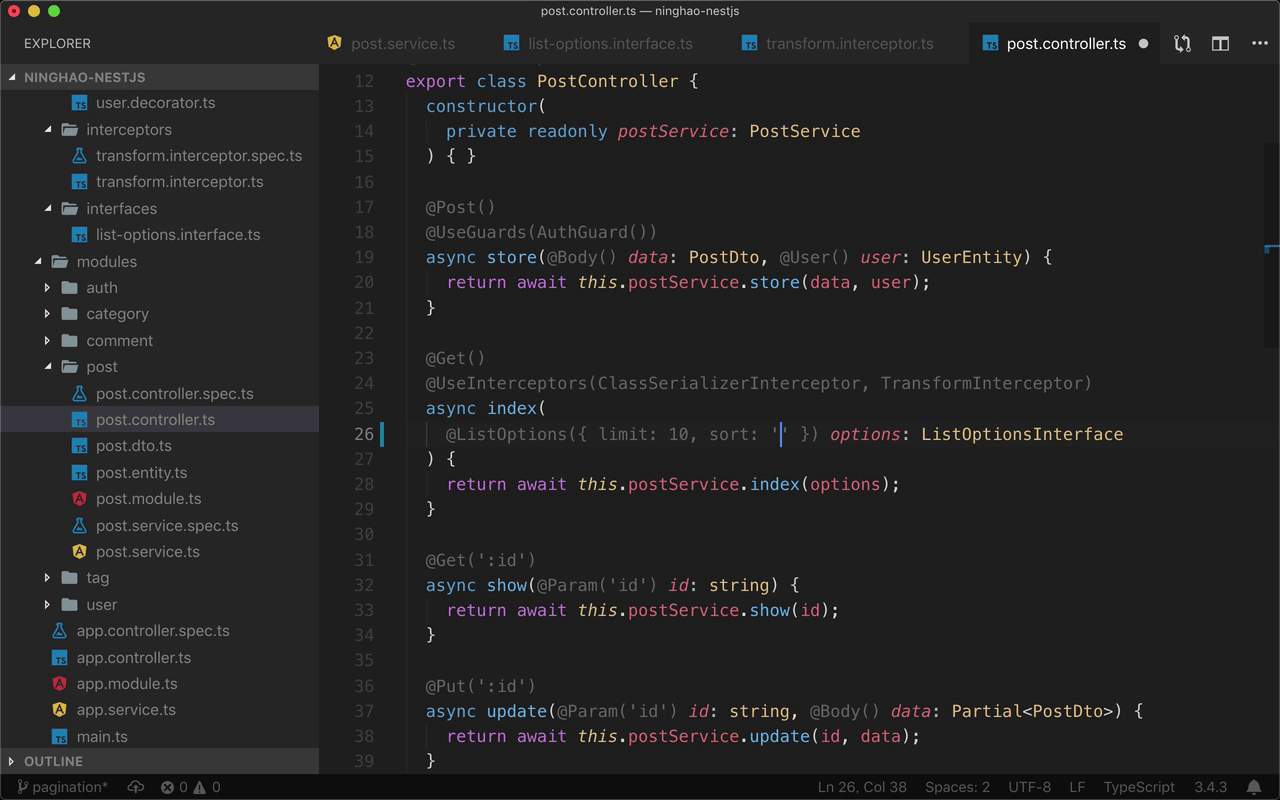
现在使用这个装饰器的时候可以设置 sort 还有 order,打开 PostController,找到 index 方法,在这里用的 ListOptions 装饰器,在给它的参数里面,继续添加一个 sort,设置一下排序标准,比如 updated ,还可以添加一个 order,DESC。
测试
到 Http 客户端试一下,去掉地址里的所有的查询参数,发送一下这个请求。
返回的内容列表会按照使用 ListOptions 装饰器的时候设置的参数进行排序 ,就是按照内容的更新时间,降序排列。