在使用这个 ListOptions 装饰器的时候可以给它提供一个对象参数,在参数里可以设置每页显示的内容数量,给它添加一个 limit,设置每页显示 10 个项目。
再去编辑一下这个装饰器,创建这个装饰器用的 createParamDecorator,给它提供的方法里有个 data 参数,这个 data 里的值就是使用这个装饰器的时候设置的参数。
设置一下它的类型,Partial,ListOptionsInterface,默认让 data 的值等于一个空白的对象。
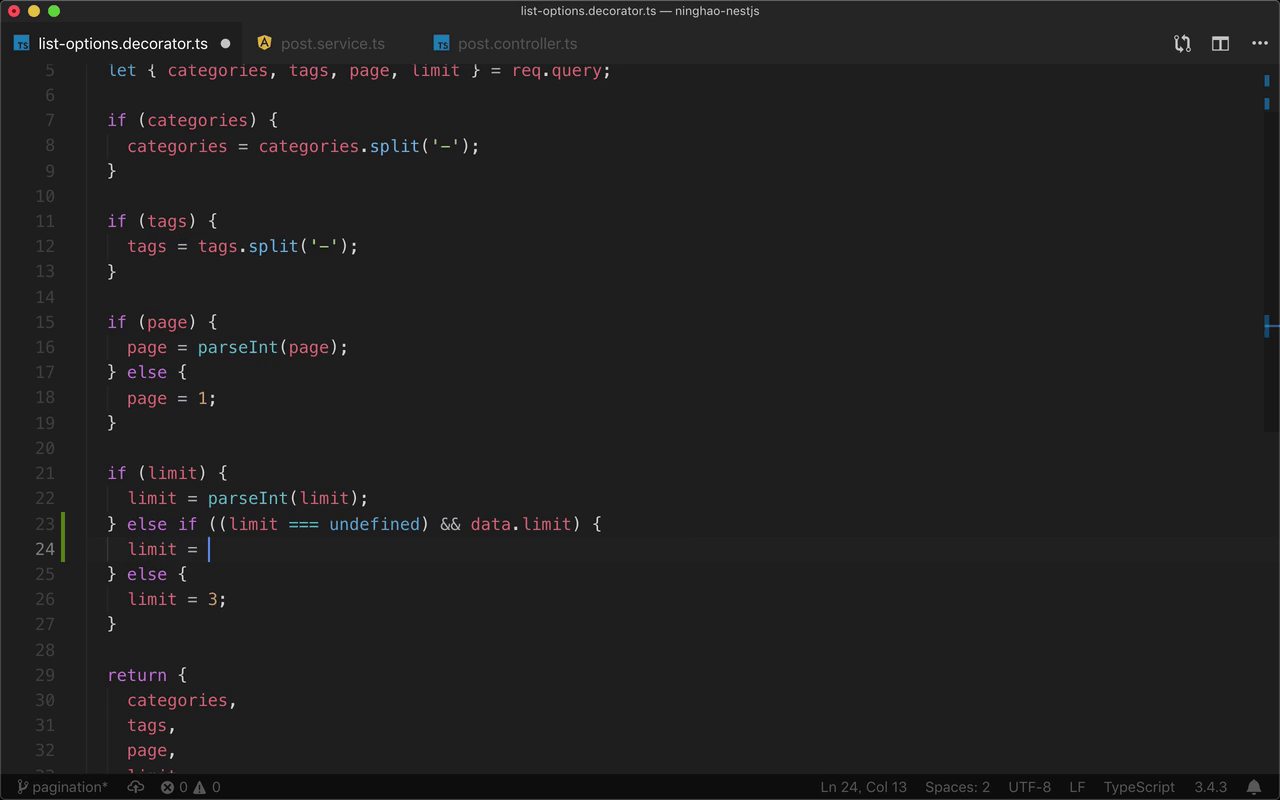
在方法里,判断了地址查询参数里有没有 limit,这里可以继续做一下判断,else if,如果 limit 等于 undefined ,就是地址查询参数里没有 limit ,&&,data.limit,并且使用装饰器的提供的参数里面包含 limit 这个属性,我们就可以让 limit 的值等于 data.limit。
测试
回到 Http 客户端,去掉地址里的 limit 查询参数, 发送一下这个请求,得到的响应里面会包含 10 个内容项目,这个项目数量是在使用 ListOptions 装饰器的时候给它提供的对象参数里的 limit 属性设置的。