下面我们使用一个拦截器转换一下这种带查询结果数量的响应,让响应的数据里面只包含数据本身,把这个结果数可以放在一个自定义的头部信息里面,这样客户端那里可以可以读取利用头部信息里的结果数量去实现具体的分页功能。
在终端,使用 nest 命令行工具创建一个拦截器, nest generate 一个 interceptor,名字叫 transform,把它放在 core/interceptors 里面。
回到项目,在 src,core,interceptors 里面找到刚才创建的这个拦截器。
在它的 intercept 方法里面,可以先添加一个 request,用一下 context.switchToHttp,接着再用 getRequest 这个方法,得到请求。
return 的是 next.handle,下面接着再用一个 pipe,里面可以使用一个 map ,这个 map 来自 rxjs/operators,在文件的顶部,可以导入 map,from,rxjs/operators 。
继续编辑这个 map,给它提供一个回调,data 是数据, 使用是带结果数量的响应,这个 data 是一个数组,里面会包含一组内容项目,还有结果数量的值,可以把它们从这个 data 里解构出来,数组交给 entities,.. 结果数量交给 total。
下面再用一下 request 上的 res,设置一下响应的 header,就是响应的头部信息,添加一个自定义的头部,名字是 X-Total-Count,对应的值是 total。
最后再 return 一下这个 entities。
使用
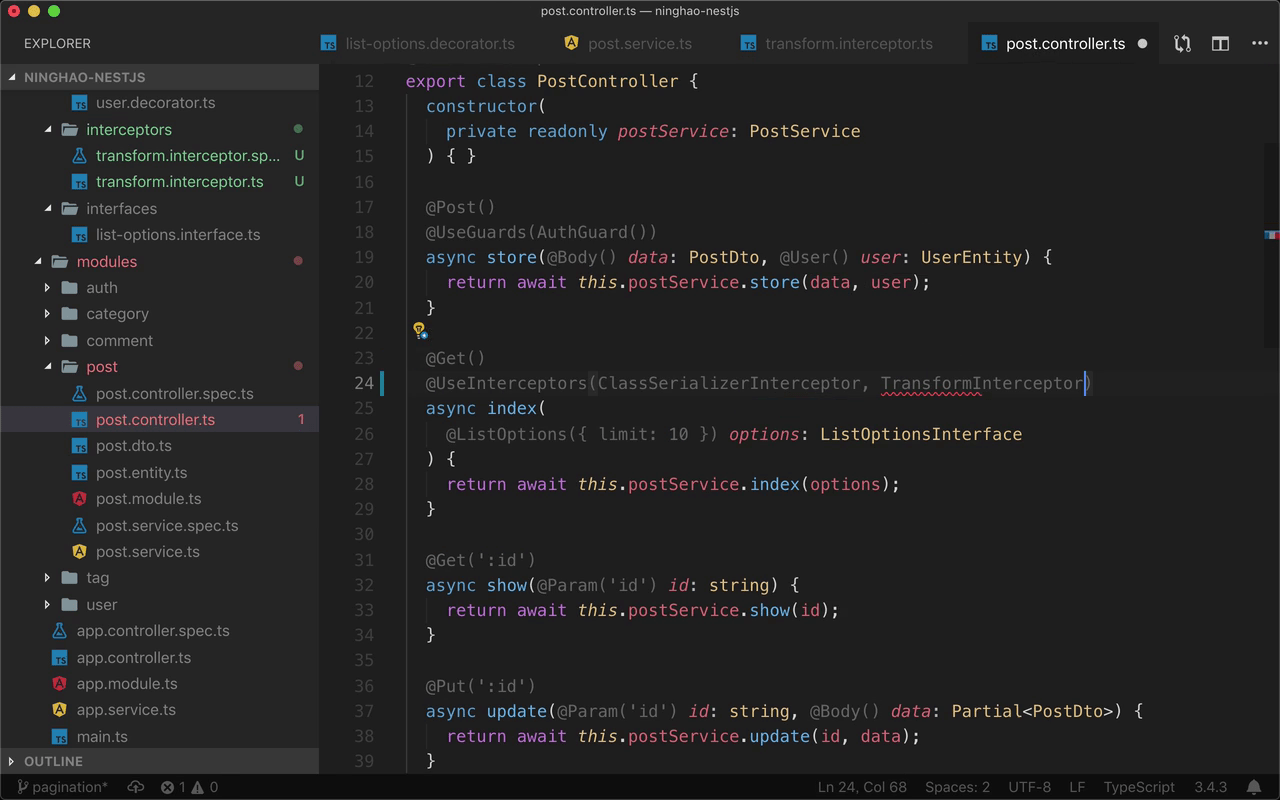
下面打开 PostController,找到 index 方法,在这个方法上面,使用一个拦截器,UseInterceptors,添加一个 TransformInterceptor,这样就会使用这个拦截器处理这个方法的响应数据。
测试
打开 Http 客户端,重新请求一下这个内容列表,这回在响应的数据里面,只会包含一组内容项目,没有查询结果数量,打开 Header,在响应的头部里面,现在会有一个 X-Total-Count,这的值就是查询出来的内容项目的总共的数量。