通过地址查询参数可以动态设置 take 还有 skip 里需要的值,打开 PostController,在这个控制器里找到 index,它是处理查询内容列表用的方法,这个方法接收一个 options 参数,它的值的类型是 ListOptionsInterface,打开这个接口,在接口里添加两个新的属性,一个是 limit,类型是 number,还有一个 page,类型也是 number。
这个 options 参数用了我们之前自定义的一个装饰器装饰了一下,再打开这个 ListOptions 装饰器去修改一下。
在这个装饰器方法里面,从地址查询参数里,把 page,还有 limit 解构出来,在方法里面再做一个判断,先判断 page 有没有值,如果有,就是 page 等于 parseInt,page,把它转换成数字类型的值,else,不然就让 page 的值等于 1 ,
下面再去做一下判断,检查 limit 有没有值,有值就设置一下 limit 的值,用 parseInt,limit,也把它转换成数字。
加上一个 else,要是在查询参数里没找到 limit,可以给它设置一个默认的值,比如让它等于 3。
在方法 return 的东西里面,添加一个 page,还有一个 limit。
PostService
打开 PostService,找到 index 方法,先从 options 参数里,把 page,还有 limit 解构出来。
这个方法里面用了 queryBuilder 上的 take,还有 skip,现在 take 的值可以换成 limit,skip 的值是 limit 乘以,page - 1。
测试
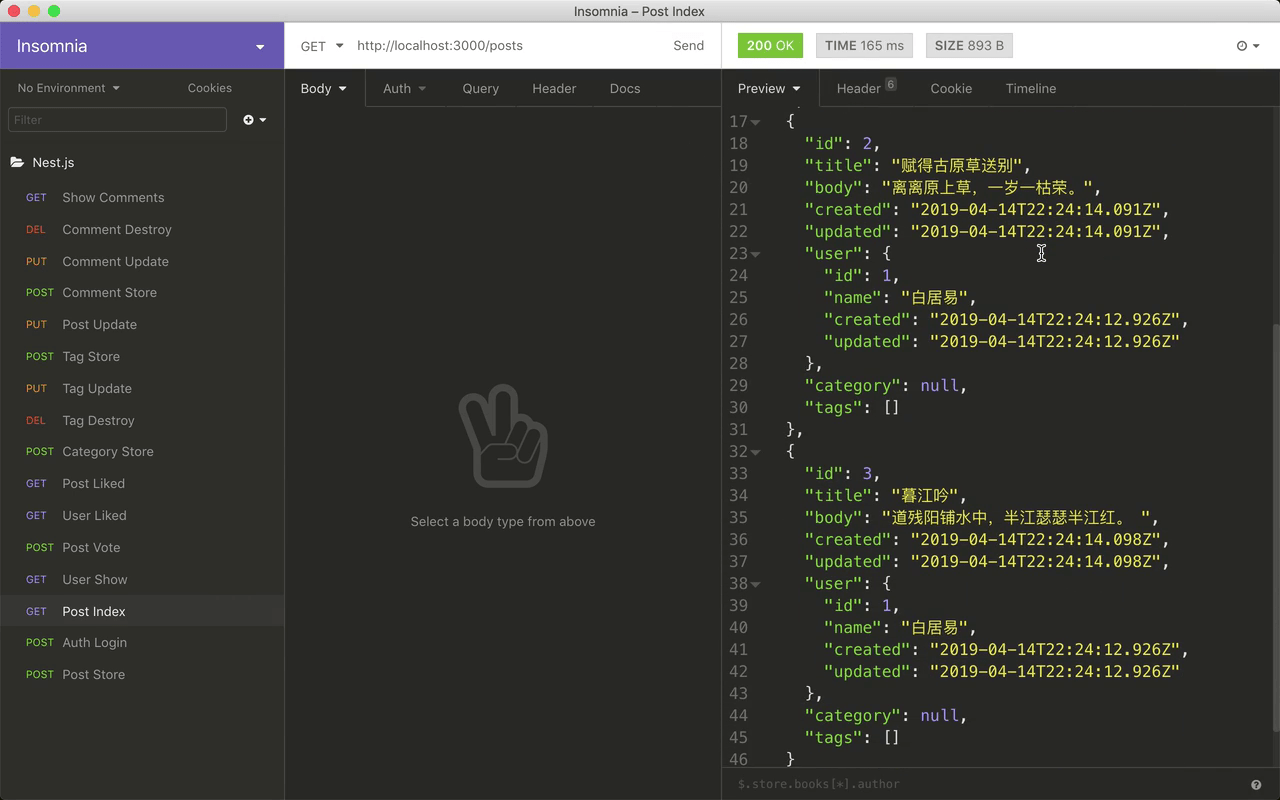
回到 Http 客户端,请求一下这个内容列表,默认会返回前三个内容,在请求的时候可以设置一下 page 还有 limit 这两个查询参数,添加一个 page,它的值是页码,继续再可以再添加一个 limit,可以用它设置一下每一页显示的内容项目的数量,比如把它设置成 1,
发送一下这个请求,现在得到的响应就是第二页需要的内容项目,每页的内容项目数量是 1, 再把它设置成 10, 这回得到的响应就是第二页上需要的 10 个内容项目。