在组件的模板里可以访问 FormControl 的 value 属性,获取到它的当前的值。打开 RegisterComponent 的模板文件,在这个 Username 标签文字的右边,用插值的形式绑定输出一个 username 的 value 属性的值。
回到浏览器,在这个文本框里输入点东西,你会发现在绑定输出了 username.value 的地方,会显示文本框里的当前的值。
valueChanges
在组件里面,我们也可以得到使用视图里的文本框输入的值,FormControl 实例上的 valueChanges 属性是个 Observable,在这个 Observable 上,可以得到 FormControl 的每次发生变化的值。
回到组件,在组件的 ngOnInit 生命周期方法里,订阅一下 username 的 valueChanges 这个 Observable,this.username.valueChanges,用一下 subscribe ,提供一个方法参数,这个方法就是 Observable 有值的时候要做的事情。
方法接收一个 value 参数,在方法里用一个 console.log,输出 Username: 加上 value 的值。
预览
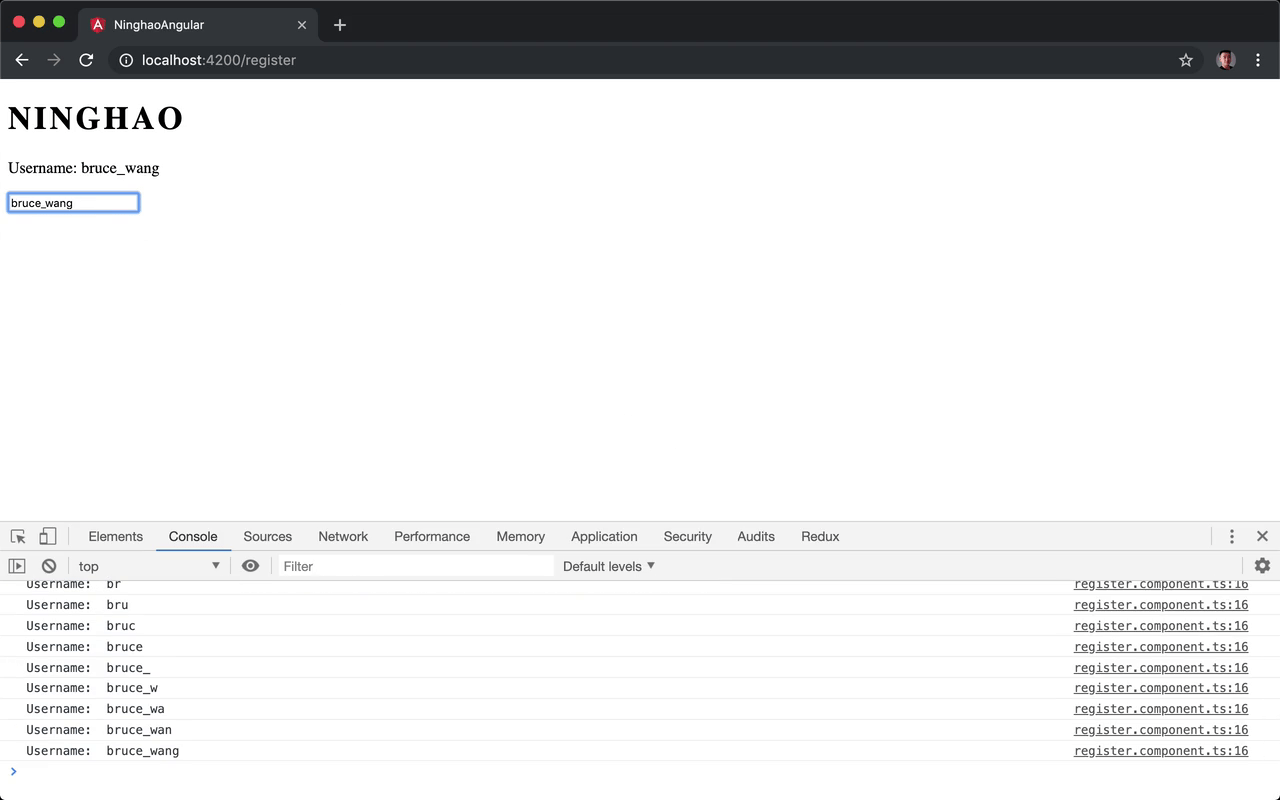
再到浏览器上试一下,在这个文本框里输入点东西,文本框的值有变化,我们在组件里订阅了这个变化,要做的事情就是在控制台上输出一个 Username ,然后是发生变化的值。
setValue
在组件里可以使用 FormControl 实例的 setValue 设置它的值。在这个 ngOnInit 里面,再用一下 this.username.setValue,把要设置的值交给这个方法,比如 bruce_wang。
现在,文本框上会显示在组件里使用 setValue 设置的这个值。