提交表单会触发一个 submit 事件,FormGroup 指令会监听 form 元素的 submit 事件,发生这个事件它会触发一个 ngSubmit 事件,我们可以监听一下这个事件,也就可以在用户提交表单以后去做一些事情。
回到项目,打开 RegisterComponent 组件,可以先在组件里添加一个事件处理方法,名字可以叫它 onSubmit,在这个方法里要做的事情还是简单的在控制台上输出点东西,输出一个 Submit,然后再加上 this.registerForm.value,也就是 registerForm 的当前的值。
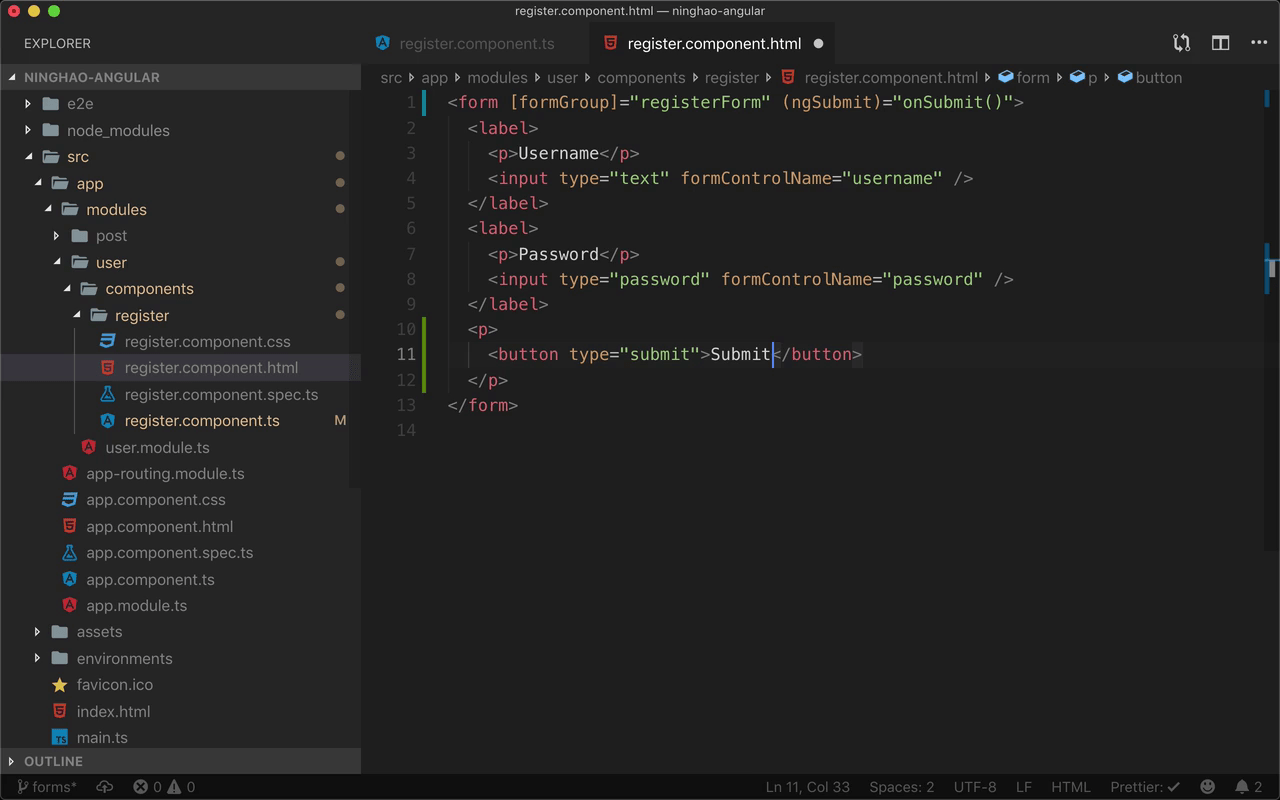
打开组件的模板文件,在使用了 formGroup 指令的这个 form 元素上,绑定一个 ngSubmit 事件,事件的处理方法用一下组件里的 onSubmit() 。
Submit button
在这个表单里可以再添加一个提交按钮,一组 button 元素,按钮的 type 设置成 submit,按钮文字是 Submit 。
预览
回到浏览器试一下,按一下表单里的这个 Submit 按钮,点击这个按钮,会在这个表单上触发一个 submit 事件,formGroup 也就会触发 ngSubmit 事件,我们监听了这个事件,要做的事情就是在控制台上输出表单的当前的值。