在 RegisterComponent 组件里面,暂时先注释掉设置表单值的这几个代码。回到浏览器,然后打开浏览器的开发者工具,检查一下页面上的表单元素,你会发现在表单元素上会有一些 ng 开头的 css 类,
现在这个元素上有 ng-untouched,如果还没有动过表单元素,就会出现这个类,动过以后,这个类会变成 ng-touched。
鼠标选中这个文本框,然后再离开文本框。你会发现 ng-untouched 类立即就变成了 ng-touched。 现在这个表单元素上还有一个 ng-pristine,意思是在这个文本框里现在还没有输入内容。另外还有一个 ng-invalid,表示这个表单元素没有通过验证。
选中文本框,输入点内容,现在元素上的 ng-pristine 立即就变成了 ng-dirty,表示元素的值发生了变化。另外 ng-invalid 也表示变成了 ng-valid,表示表单元素通过了我们设置的验证规则。
样式
在组件的样式表里可以使用这些类去添加点样式。先回到组件,找到 password 这个 FormControl ,给它再添加一条验证规则,如果有多条验证规则可以把它们放在一个数组里,然后在数组里再添加一个 Validators.required ,表示这也是一个必填的项目。
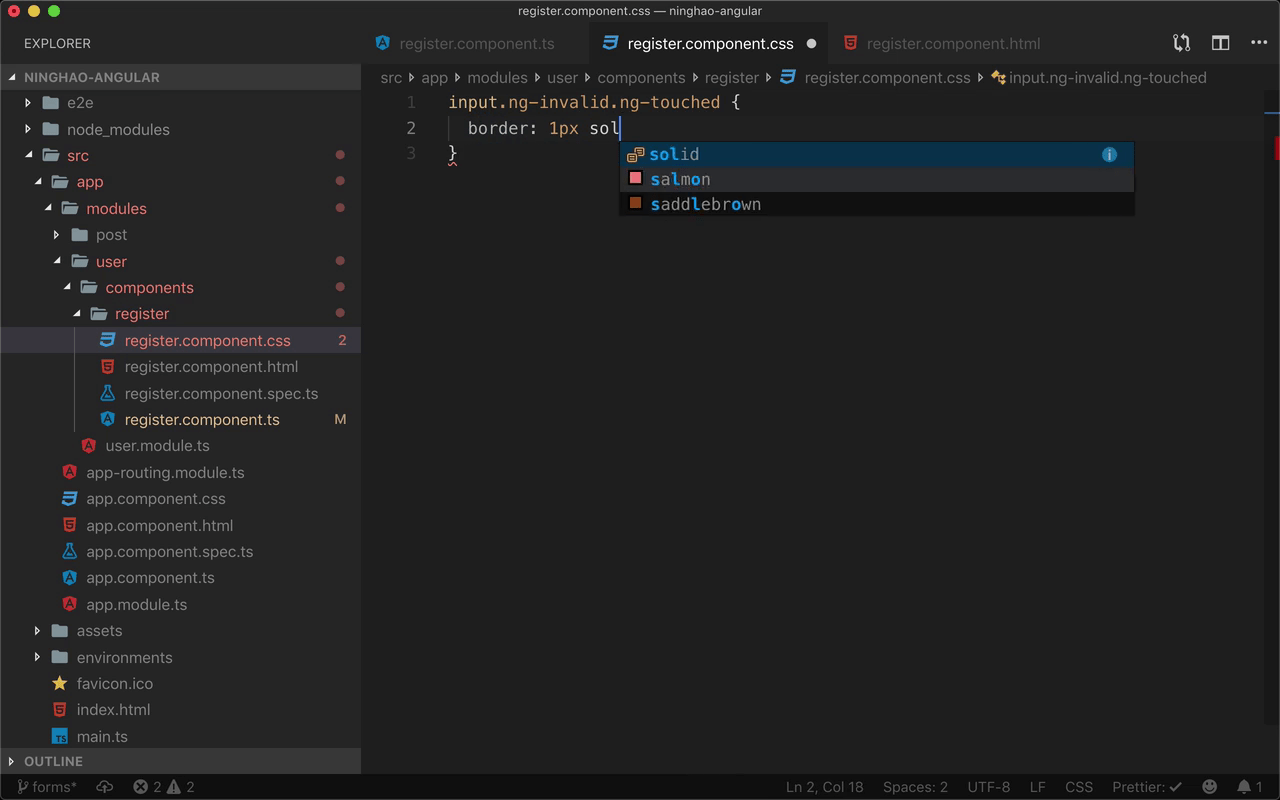
然后打开组件的样式表,样式选择器设置成 input.ng-invalid 同时包含 ng-touched ,设置一下这类元素的 border 属性,给它添加一条红色的边框。这条样式的意思就是,如果元素被动过了,但是没有通过验证,就在元素的周围添加一条红色的边框。
预览
回到浏览器预览一下,选中 Username,然后离开,文本框的周围会出现一条红色的边框,在这个文本框里再输入点内容,元素通过了验证,也就会去掉它的红色边框的样式。
再试一下 Password 字段,选中它,然后离开,元素出现红色边框,在这个 Password 里输入点内容,通过验证以后,红色边框就会不见了。