一个 FormGroup 里面可以包含一组 FormControl,就相当于是在一个表单里面有多个表单元素。回到项目,打开 RegisterComponent 组件。
在这个组件里可以添加一个 FormGroup,名字是 registerForm,它的值新建一个 FormGroup,这个 FormGroup 来自 @angular/forms 包。给它提供一个对象参数,在这个对象里可以添加一些 FormControl。
比如添加一个 username,它的值新建一个 FormControl,下面再添加一个 password,它的值也是新建一个 FormControl 实例。
之前添加的这个 username 现在可以去掉了。
valueChanges
在 ngOnInit 生命周期方法里,之前订阅了一下 username 的 valueChanges 这个 Observable,FormGroup 也有这个 Observable,把 username 换成 registerForm,它是一个 FormGroup。
表单群组的值有变化,可以在控制台上输出一个 Register,后面加上 value 的值。
setValue
我们也可以使用表单群组上的 setValue 去设置表单的值,用一下 this.registerForm 的 setValue,它的值现在是一个对象,里面添加一个 username,设置一下表单里的 username 的值。再添加一个 password,设置一下表单里的 password 这个 FormControl 的值。
模板
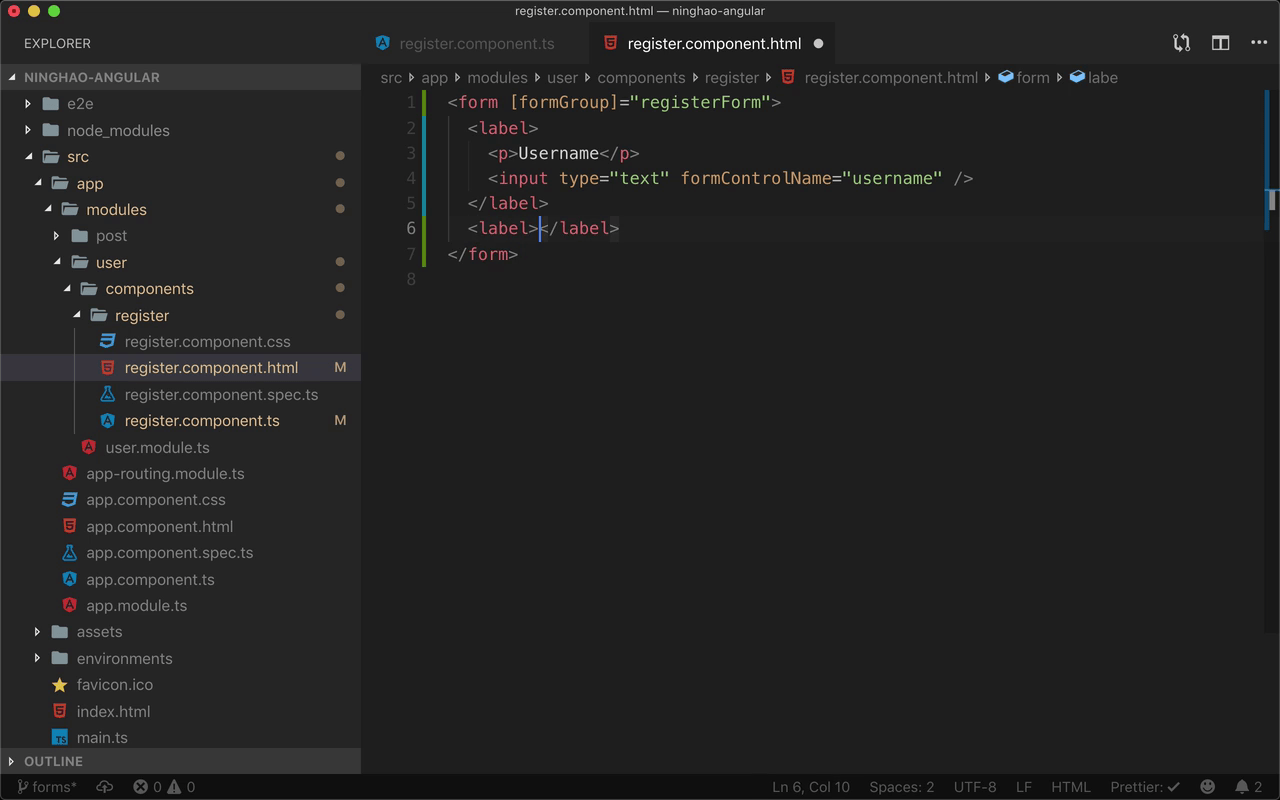
下面再去处理一下组件的视图,在视图里现在可以添加一个 form 元素,在这个表单元素上面,用一个 formGroup 指令,绑定一个 registerForm 这个 FormGroup 。
这个表单里有一个 username 元素,元素上现在可以使用一个 formControlName 指令,在这个元素上绑定 formGroup 里的一个 formControl,这里就是 username 。
再添加一个表单元素,一组 label 标签,标签文字是 Password,然后再添加一个 input 元素,元素的类型是 password,在这个元素上用一下 formControlName 指令,绑定的 formControl 就是 registerForm 里的 password 。
预览
回到浏览器,可以预览一下,现在页面上会显示一个表单,里面有两个表单元素,一个 username,还有一个 password。我们在组件里设置了这两个元素的值,同时也订阅了这个表单的值的变化。表单里的任何一个元素的值发生变化,暂时我们要做的事情就是在控制台上输出变化的值。