表单元素上面可以添加一些验证的规则,比如标记表单元素是必填的项目,或者表单的值是 email,规定最小或最大长度等等。
回到项目,先打开 RegisterComponent 组件,先从 @angular/forms 包里面,把 Validators 导入进来用一下。然后在这个 FormGroup 里的这两个 FormControl 的上面,添加点验证规则。
这个 FormControl 的第一个参数是这个表单元素的初始值,如果没有可以用一个空白,它的第二个参数就是一些 validator,也就是验证的规则,可以是一个,也可以是多个规则,如果是多个规则 ,可以把它们放在一个数组里。
这里用一个 Validators.required,表示这个 FormControl 是必填项。
在这个 password 上面,也添加一条规则,用一下 Validators.minLength 设置一下最小长度,把它设置成 6 。
statusChanges
在组件的 ngOnInit 里面,可以订阅一下表单的状态的变化,用一下 this.registerForm 上的 statusChanges ,它是一个 Observable,用 subcribe 订阅一下它,提供一个方法参数,方法有个 status 参数,方法做的事情可以在控制台上输出点东西,Stauts,后面再加上表单的状态。
模板
打开组件的模板文件,在这里我们也可以输出一下这个表单的状态,放在一组 pre 标签里面,Status,然后再绑定输出 registerForm 上的 status。
预览
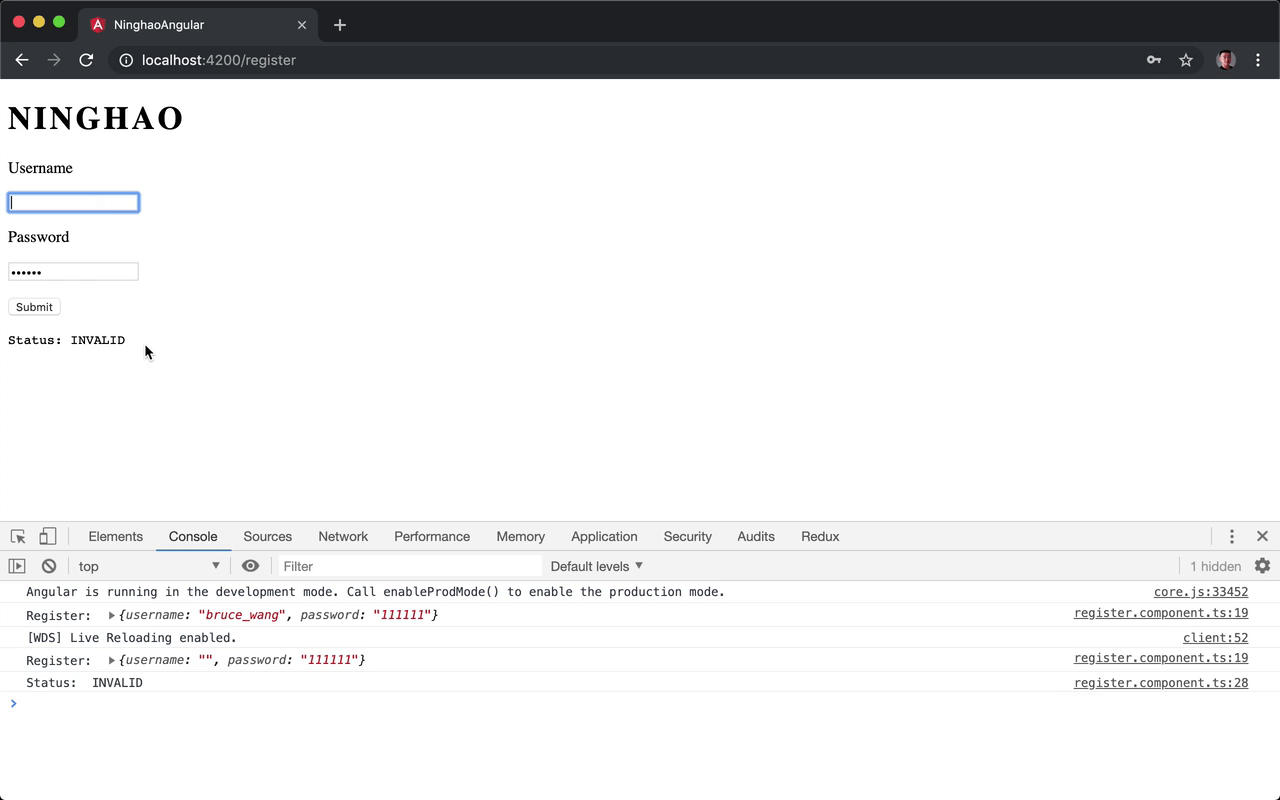
回到浏览器,可以再预览一下。现在组件上显示的这个表单的状态是 VALID,表示这是一个有效的表单,也就是表单里的元素的值可以通过我们给它们设置的验证规则。
下面修改一下表单元素的值,去掉 Username 里的值,这样表单的状态会变成 INVALID,因为 Username 是一个必填的项目。输入一个值,状态又会是 VALID,因为我们在组件里也订阅了这个表单的状态的变化,发生变化做的事情就是在控制台上输出这个状态。
修改一下 Password ,减小一位,因为在这个 Password 元素上我们设置的验证规则是元素的值的长度不能小于 6,所以它的长度小于 6,表单的状态也就会是 INVALID,修改一下 password 的值,表单通过验证,状态又会变成 VALID。