Angular Forms 里面有一个 FormBuilder,使用它可以更方便的去创建需要的表单。回到项目,打开 RegisterComponent 组件,在组件里先从 @angular/forms 里面,把 FormBuilder 导入进来用一下。
这个 FormBuilder 是个 Service ,可以把它作为这个组件的依赖注入进来,这样就可以使用这个服务上提供的方法去创建表单了。在组件的构造方法里,添加一个 private formBuidler,类型是 FormBuilder。
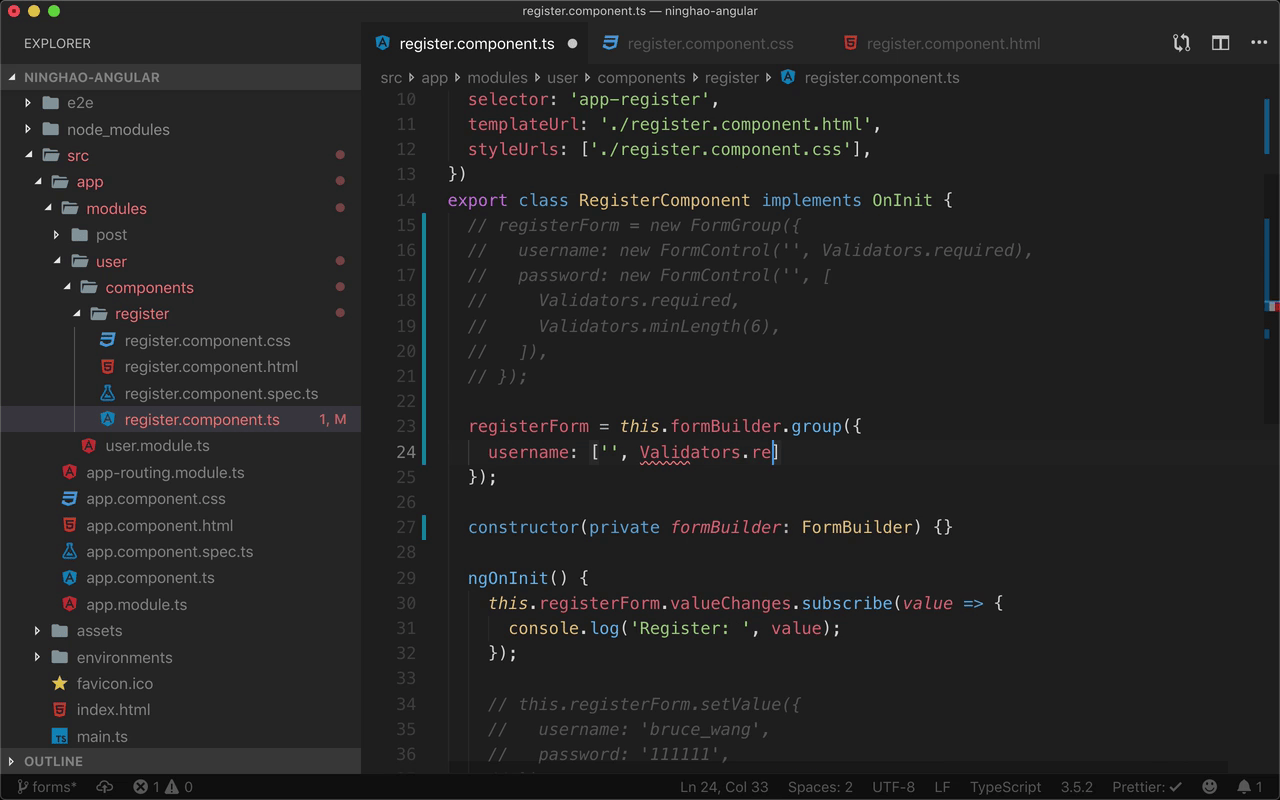
现在我们就可以使用组件的 formBuidler 这个属性上的一些方法去创建表单了。先注释掉之前创建的这个 registerForm,重新再添加一个 registerForm,它的值用一下 this.formBuilder,它上面有几个方法可以创建不同的东西,比如 control,可以创建 FormControl,group 可以创建 FormGroup,还有 array,可以创建 FormArray。
这里我们要创建的是一个 FormGroup,所以用一下它上面的 group 方法,给它提供一个对象参数,里面定义这个 FormGroup 里需要的 FormControl。添加一个 username,它的值是一个数组,第一个参数是它的初始化,第二个参数是验证的方法,添加一个 Validators.required 。
下面再添加一个 password,一个数组,初始值是空白,验证方法有两个,放在一个数组里,添加一个 Validators.required,还有一个 Validators.minLength ,最小长度设置成 6。
预览
回到浏览器再预览一下,现在页面上显示的这个表单,它的功能跟之前是一样的。只不过现在它用的 FormControl 实例是我们用 FormBuilder 服务创建的。