用户离开页面,打开应用里的其它页面的时候,可能因为某些原因暂时不想让用户离开当前页面,比如可能正在编辑的内容还没有保存,用户如果离开这个页面,没保存的数据就会丢失。
在路由上使用 canDeactivate 类型的守卫,在用户离开当前路由打开应用里的其它路由的时候,可以检查一些条件,然后决定是否让用户离开。
canDeactivate
先去生成一个守卫,在终端项目的下面,用 ng 命令 generate 一个 guard,放在 modules,demo,admin 的下面,守卫的名字叫 can-deactivate。执行一下,提示选择要实施的接口,可以暂时不选择,直接回车。
回到项目,打开刚才生成的这个守卫,这个守卫的 implements 后面还没有设置要实施的东西,这个守卫要实施的是 CanDeactivate 接口,类型暂时先设置成 any,这个类型应该是组件的类型。
编辑器会在文件顶部自动导入 CanDeactivate。
实施这个接口,要在类里面添加一个特定的方法,可以选中这个类的名字,按一下 command + . 选择实施 CanDeactivate 接口,这样会在类里面添加一个 canDeactivate 方法。
方法接收一些参数。 冒号右边这些东西是这个方法可能会返回的值的类型。
这个守卫的 canDeactivate 方法如果最终 return 的值是 true,使用了这个守卫的路由就允许用户离开,去访问其它的地方,如果方法执行之后,最终 return 的是 false,就不允许用户离开当前路由。
在方法里,先在控制台上输出点文字,用一个 console.log,输出 Can deactivate guard. 然后让方法暂时先 return false 。
使用
下面找个地方用一下这个守卫,打开 Demo 模块的路由模块,在这个 admin 路由的上面,添加一个 canDeactivate 属性,它的值是个数组,里面可以添加要用在这条路由上的 canDeactivate 类型的守卫。也就是实施了 CanDeactivate 接口的守卫。
添加一个 CanDeactivateGuard,这个就是刚才我们创建的守卫。
预览
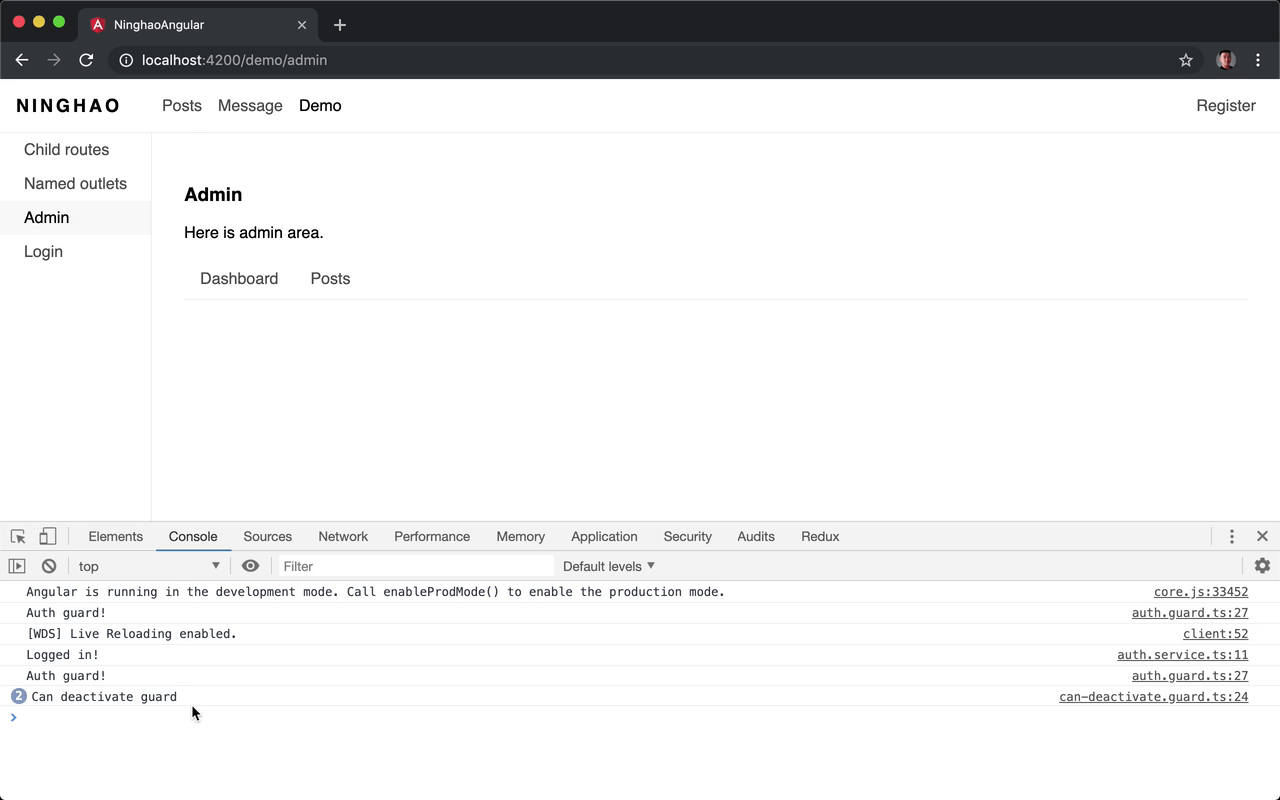
回到浏览器预览一下,登录一下,回到 Admin,然后试着离开这个页面,访问应用里的其它的地方。你会发现导航不管用了。
控制台上输出了一个 Can deactivate guard,因为在 Admin 这个路由上,用了一个 canDeactivate 类型的守卫,现在这个守卫里一直会 return false,所以不让用户离开当前这条路由。
按一下浏览器上的后退按钮,控制台上也会输出 Can deactivate guard 。 回到项目,打开 CanDeactivateGuard,这回让这个方法 return true 。
再回到浏览器试一下,按一下 Login,打开 Admin ,再试着访问一下其它的地方,这次就可以正常打开其它的地方了,因为用在 Admin 路由上的 CanDeactivateGuard 守卫的 canDeactivate 方法会一直返回 true。