在使用 CanDeactivate 守卫的时候,判断是否允许用户离开当前路由,可能要根据路由对应的那个组件里的一些东西做判断。在这个守卫的 canDeactivate 方法里的这个 component 参数,它的值就是使用了这个守卫的路由对应的那个组件。
比如现在我们把这个守卫用在了 admin 这个路由上了,这个路由对应的组件是 AdminComponent。按住 alt 键,点击打开这个组件,在组件里添加一个方法,比如 canDeactivate ,方法里可以先在控制台上输出点文字。Admin component canDeactivate。
回到这个守卫,在这个方法里执行一下 compopnent 参数上的 canDeactivate 方法。
预览
再回到浏览器试一下,Login 之后,打开 Admin,然后试着离开这个路由。因为这个路由上用了 CanDeactivateGuard 守卫,守卫里的 canDeactivate 方法里执行了 component 参数上的 canDeactivate 方法。
这里这个 component 就是 admin 路由对应的 AdminComponent,也就是这个执行的组件上的 canDeactivate 方法就是来自这个 AdminComponent 组件。所以在控制台上会输出 Admin component canDeactivate。
confirm
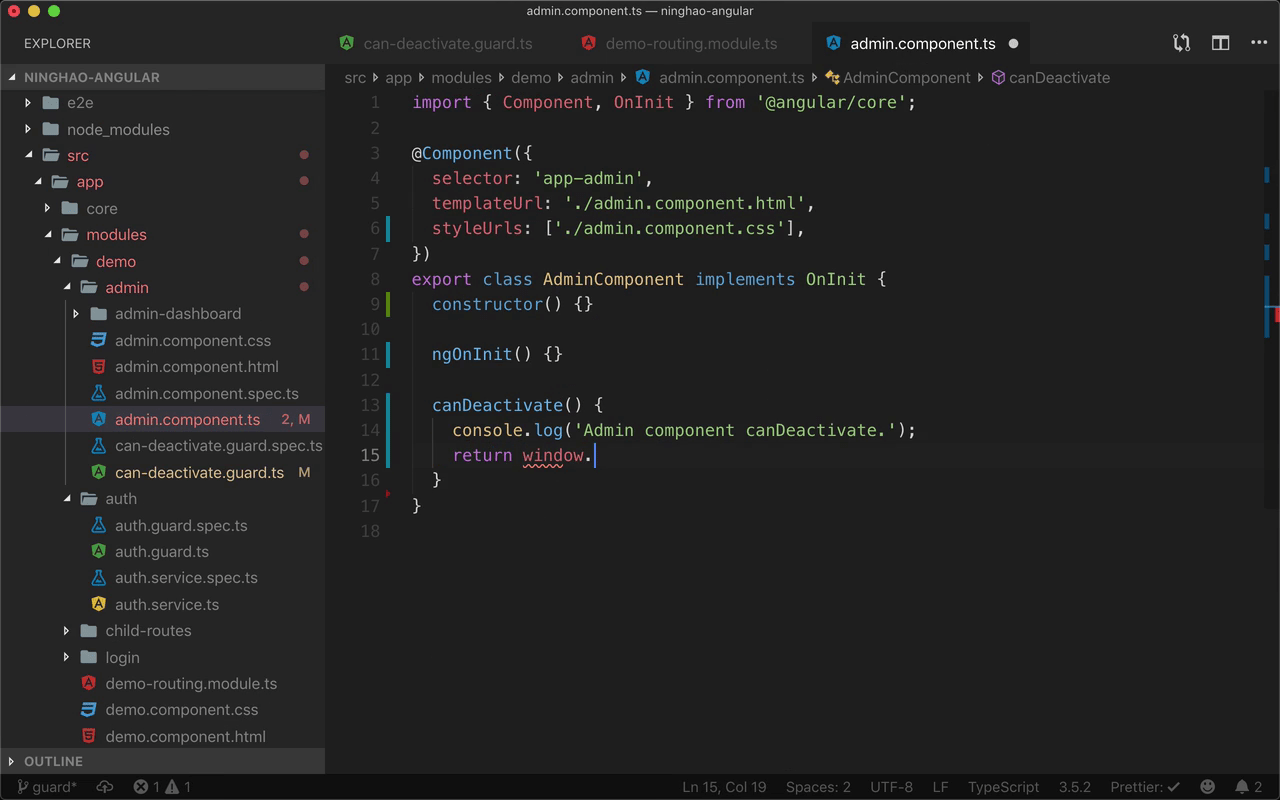
回到项目,打开 AdminComponent 组件,它的这个 canDeactivate 方法,可以让它 return window.confirm,显示一个提示,信息是 Are you sure you want to leave?
用户如果按了确定,这个方法 return 的就是 true,如果按的是取消,方法 return 的就会是 false。
再打开守卫修改一下,可以让这个守卫 return 执行 component 上的 canDeactivate 方法的结果。
预览
回到浏览器可以试一下,打开 Admin 路由,然后再试着离开这个路由,这次会在页面上出现一个提示,按一下 Cancel 取消,会继续留在当前页面,再试一下,这次按一下对话框上的 OK,按钮,window.confirm 方法返回的值会是 true,所以这次就离开了当前的这个 Admin 路由。