再创建一个组件,ng generate 生成一个 component,放在 modules/demo 里面,名字是 login。回到项目,打开刚才创建的这个组件的模板文件。里面先用一组标题元素,文字是 Login,再添加一个段落,Simulate login process. 最后再添加一个 button,文字是 Login。
打开 DemoRoutingComponent,在 Demo 模块的路由模块里添加一条新的路由,作为 demo 路由的子路由,路由的 path 是 login,对应的 component 是 LoginComponent。
再打开 Demo 组件的视图文件,在视图的 sidebar 里面,再添加一个链接,链接的文字是 Login,地址是 ./login。
预览
回到浏览器预览一下,打开 demo,再打开边栏上的这个 Login,右边显示的就是 LoginComponent 组件。
AuthService
下面可以再去创建一个用来作身份验证的服务,ng gengerate ,生成一个 service ,放在 modules/demo/auth 里面,名字是 auth 。
再回到项目,打开刚才生成的 AuthService,在这个服务里可以先模拟一下身份验证的功能,先添加一个属性,名字是 isLoggedIn ,默认让它等于 false,用这个属性来表示用户的登录状态。
然后再添加两个方法,先添加一个 login ,这个方法做的事情就是把 isLoggedIn 属性的值设置成 true ,也就是只是使用了这个服务里的这个 login 方法,我们假设用户就已经登录了。在控制台上输出点文字,输出 Logged in !
再添加一个 logout 方法,这个方法里面,可以把 this.isLoggedIn 的值设置成 false 。使用这个方法也在控制台上输出点文字,输出 Logged out !
使用服务
打开 LoginComponent 组件,在这个组件里用一下刚才创建的 AuthService,在组件的 constructor 里面,添加一个 public authService,类型是 AuthService。
然后在组件里再添加一个 login 方法,方法里面用一下 this.authService.login() ,再添加一个 logout 方法,在这个方法里用一下 this.authService.logout()。
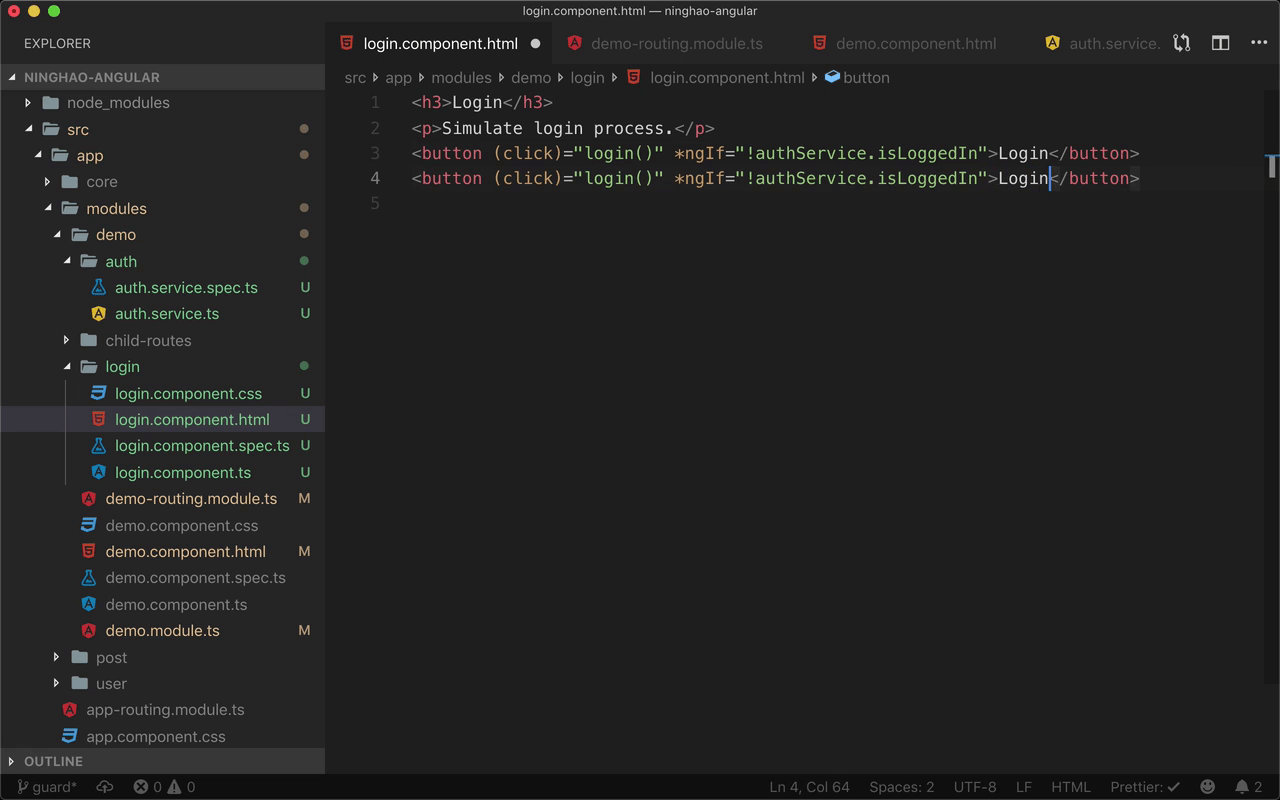
下面再修改一下这个组件的模板,在这个 Login 按钮的上面,绑定一个 click 事件,使用组件里的 login() 方法来处理,可以再用一个 *ngIf 指令,条件是 !authService.isLoggedIn,如果用户没登录,就显示这个 Login 按钮。
复制一份这个按钮,按钮文字换成 Logout,点击这个按钮,执行的是 logout(),*ngIf 判断的条件是检查 authService 里的 isLoggedIn。如果用户已经登录了,就在 LoginComponent 里面显示这个 Logout 按钮。
预览
回到浏览器可以预览一下,打开 Demo,再打开边栏上的 Login,右边显示的这个 LoginComponent 里面,有一个 Login 按钮,按一下这个按钮,会使用 AuthService 上的 login 方法。
用户登录以后,Logout 按钮会出现,控制台上输出了一个 Logged in,再按一下 Logout,用户登出以后,会显示 Login 按钮,控制台上会输出一个 Logged out !