用户在访问路由的时候,你可能希望用户是登录的状态,并且有特定的权限,或得在显示路由组件的时候提前获取到一些数据,离开组件之前保存修改等等。这些情况我们都可以在路由上使用 Guard 来实现。
先去创建一个 Guard,在终端,执行一下 ng generate 生成一个 guard,放在 modules/demo/auth 的下面,这个守卫的名字可以叫 auth 。
ng generate guard modules/demo/auth/auth
提示让我们选择要生成的 Guard 要实施的接口,先用一下这个 CanActivate ,按一下空格选中它。
回到项目,找到刚才生成的 AuthGuard,在 app,modules,demo,auth 这个目录的下面。
守卫是个类,这个类实施了 CanActivate 接口,所以在这个类里面要添加一个 canActivate 方法。
这个方法现在 return 的是 true,这样就可以正常打开路由,如果它返回 false,就不能打开使用了这个 Guard 的路由。
暂时先让它 return 一个 false 。
然后在这个方法里,可以在控制台上输出点文字,输出一个 Auth guard。
应用 Guard
下面找个路由用一下 AuthGuard,打开 DemoRoutingModule,在这个路由模块里定义的 admin 这个路由的上面,用一下刚才我们创建的 Guard,在这条路由里添加一个 canActivate,它的值是个数组,里面添加一个 AuthGuard 。
预览
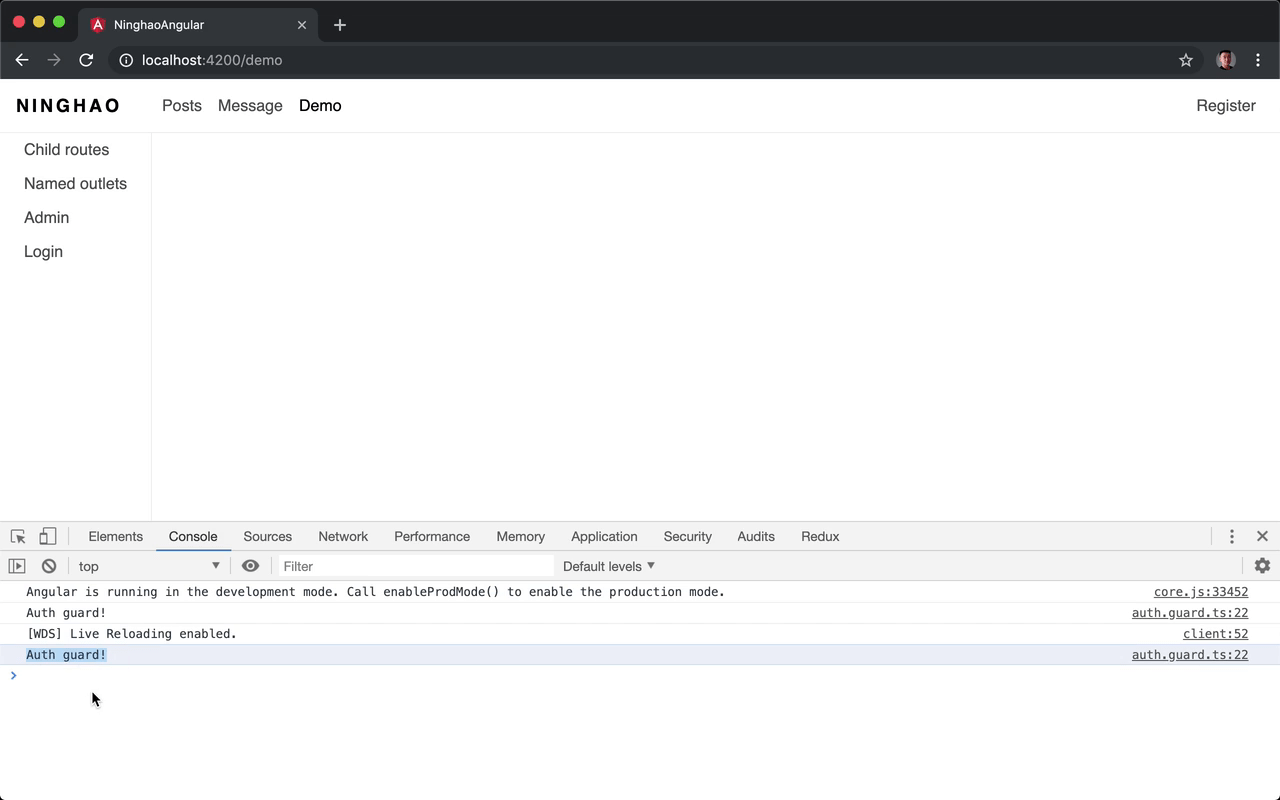
回到浏览器可以预览一下,点击 Demo,打开浏览器的控制台,按一下边栏上的 Admin,这次右边并没有显示 Admin 组件的视图。
因为在这个路由上用了一下 AuthGuard 守卫,现在守卫里的方法一直会 return false,所以无法打开这个 admin 。
你会发现在控制台上会输出一个 Auth guard,这个是因为我们在 admin 这条路由的上面用了一个 AuthGuard,在它的 canActivate 方法里,在控制台上输出了这个 Auth guard 文字。这就表示,访问当前这个 demo/admin 地址,就会应用 AuthGuard 这个守卫。
回到项目,修改一下 AuthGarud 守卫里的 canActivate 方法返回的值,换成 true。
再到浏览器上试一下,点击打开 Admin,这次就打开了,因为用在这个路由上的 AuthGuard 里的 canActivate 方法会返回 true。