打开一个组件的时候,可以使用一些 Resolver 或者叫 Data Provider 提前准备好组件里面需要的一些数据。比如在一个内容列表,点击打开某个内容项目的详情的时候,内容详情组件里面需要请求后端服务获取到组件需要的数据,但是这个获取过程需要点时间,或者有可能获取的内容不存在,所以就没有必要打开这个内容详情页面。这种情况我们就可以使用 Resolver 提前去把组件需要的数据准备好。
先在浏览器上试一下,打开 Posts,会显示一组内容列表,再打开其它的一个内容项目,现在界面上会使用一个 PostDetailsComponent 组件。打开这个内容详情的时候,可以使用一个 Resolver 提前去把这个组件里需要的数据准备好。
回到项目,先打开 PostDetailsComponent 组件检查一下,现在这个组件里需要的数据是在组件的 ngOnInit 生命周期方法里准备好的。
在终端,给项目生成一个服务,ng generate 生成一个 service ,放在 modules/post/services 里面,名字叫 post-detail-resolve。
然后找到刚才生成的这个服务,现在这个 PostDetailResolveService 是一个普通的类,把它变成一个 Resolver 或者叫 Data Provider,可以让这个类去实施一下 Resolve,implements 一下 Resolve。这个 Resolve 来自 @angular/router 。
Resolve 的数据类型可以设置成 Post,这个 Post 是之前我们自己定义的一个类。
这个服务类实施了 Resolve 接口以后,需要在类里面添加一个 resolve 方法,你可以选中这个类的名字,然后按一下 command + . 再选择实施 Resolve 接口。
或者也可以直接手工在类里面,添加一个 resolve 方法,这个方法 return 的值最终应该是一个 Post 类型的值。在方法里暂时先手工 return 一个 Post,这个 Post 数据里面需要一个 id 属性,值应该是一个数字,还需要一个 title 属性,值的类型是字符串。另外还可以包含一个 body 属性,不过这个属性是可选的,所以可以不需要设置 body 属性的值。
return 之前,先在控制台上输出点文字,输出 Post detail resolve service.
使用 Resolve
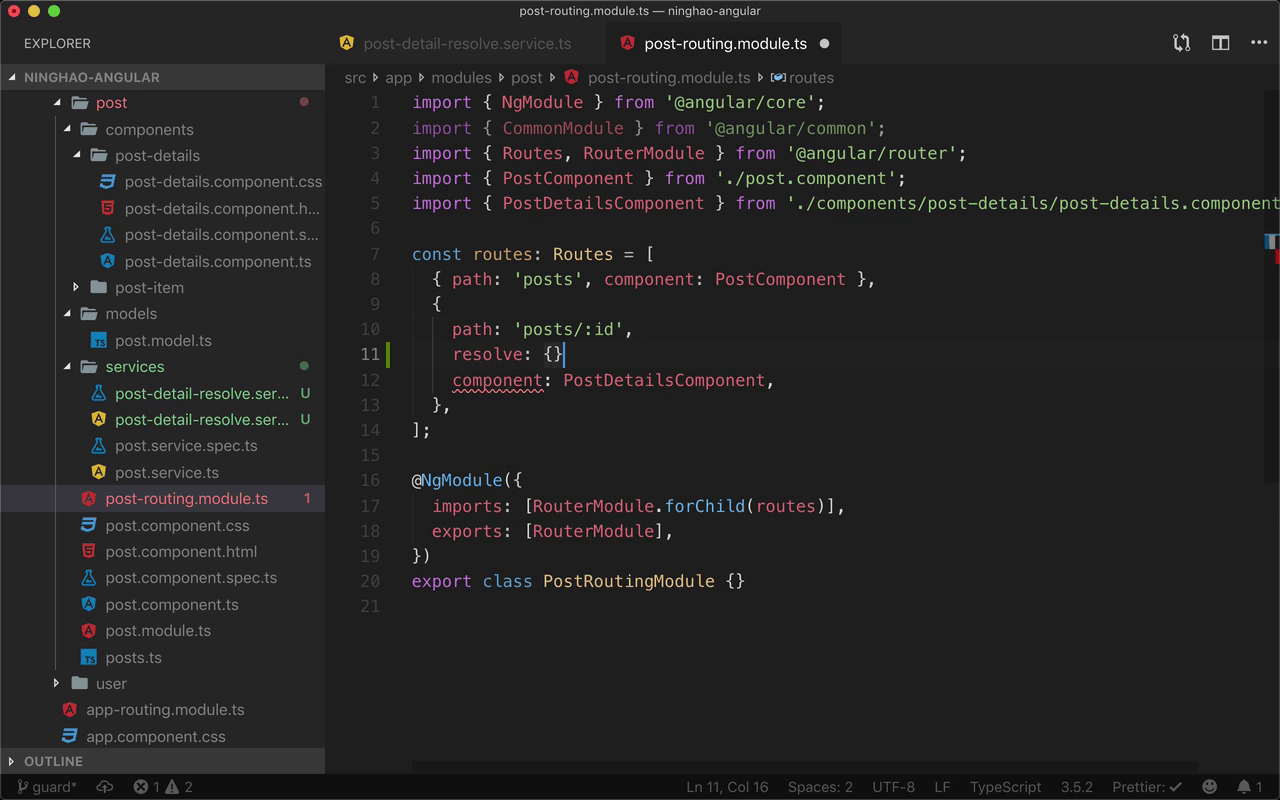
下面去用一下这个 Resolver,打开 Post 模块的路由模块,找到这个 path/:id 这条路由,这个路由的组件是 PostDetailsComponent,就是用来显示内容详情用的一个组件。
在这个路由上,添加一个 resolve ,它的值可以是个对象,属性的名字就是给 Resolver 返回的数据起的名字,比如可以叫它 entity,然后是对应的 Resolver,用一下刚才创建的 PostDetailResolveService。 这样在这个路由组件,也就是 PostDetailsComponent 组件里,就可以使用这个名字是 entity 的数据了,也就是 PostDetailResolveSerivce 里的 resolve 方法最终返回的那个数据。
预览
先回到浏览器试一下,打开内容列表,再打开一个内容项目,你会发现控制台上先输出了一个 Post detail resolve service,接着又输出了一个数字。
这个数字是地址里的这个参数的值,输出这个值是在 PostDetailsComponent 里面做的,这也就证明了,Angular 先执行了路由上的用的 Resolver,这里就是 PostDetailResolveService。然后才给我们创建这个 PostDetailComponent 组件。