回到项目,在这个 Resolver 里面,暂时我们手工 return 的一个内容数据,下面可以再修改一下,这个 Resolver 返回的值可以使用 PostService 服务获取到。在类里先把它作为依赖注入进来,在构造方法里,添加一个 private postService,类型是 PostService。
这个 resolve 方法里面可以添加一个 route 参数,类型是 ActivateRouteSnapShot。然后在方法里,添加一个 postId,它的值,用一下 route 参数上的 paramMap 上的 get ,得到地址里的 id 参数的值,使用 PostService 获取内容数据的时候需要用到这个 id 参数的值,在前面加上一个加号,可以把这个值转换成数字类型的。
方法 return 的东西可以用一下 this.postService.show 这个方法,把 postId 交给这个方法。PostService 服务里的这个 show 可以帮我们得到指定的文章内容。
组件
下面再打开 PostDetailsComponent 组件,在组件的 ngOnInit 方法里,注释掉之前我们添加的获取内容数据用的代码,因为这个组件的路由那里用的那个 PostDetailResolveService,已经帮我们把组件需要的数据准备好了。
这里可以用一下 this.route.data,它是一个 Observable,用一下 subscribe 订阅一下它的值,这个值就是 Resolver 返回的值。比如我们叫它 data,这个 data 里面已经有个 entity 属性,这个属性的值应该是个 Post。
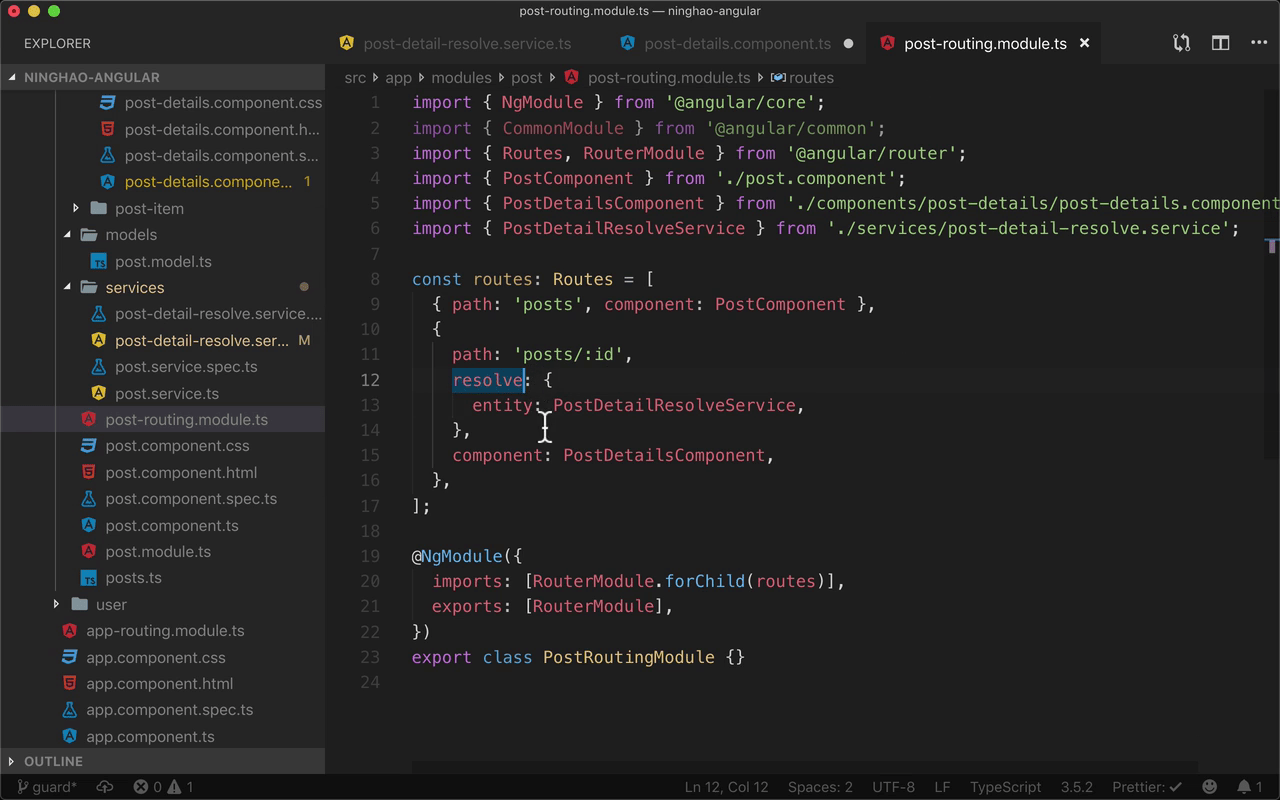
因为在定义路由的时候,配置的 resolve 里面,给 PostDetailResolveService 返回的值起的名字就叫 entity 。
方法里面设置一下组件的 this.entity 的值,让它等于 data 里的 entity。
预览
回到浏览器,预览一下,先打开内容列表,然后再打开一个内容项目,界面上仍然会正常地显示文章内容。现在这个界面里的 PostDetailsComponent 组件需要的数据,是用的一个 Resolver 提前给它准备好的。