在开发 Nest.js 项目的时候,会用到它提供的一个命令行工具,可以使用它创建新的 Nest 项目,可以升级项目,或者快速给项目生成一些它需要的东西,比如模块、控制器,服务等等。
之前我们创建项目的时候,直接克隆了一下现成的 Nest.js 项目。一般如果你要创建一个全新的项目,可以使用 Nest.js 提供的这个命令行工具。
可以先用 npm 去安装一下这个工具,在命令行下面,执行一下 npm install 安装一下 @nestjs/cli ,后面再加上一个 --global 选项。表示要在全局范围安装这个包。升级这个命令行工具的时候也可以执行一下这条命令。
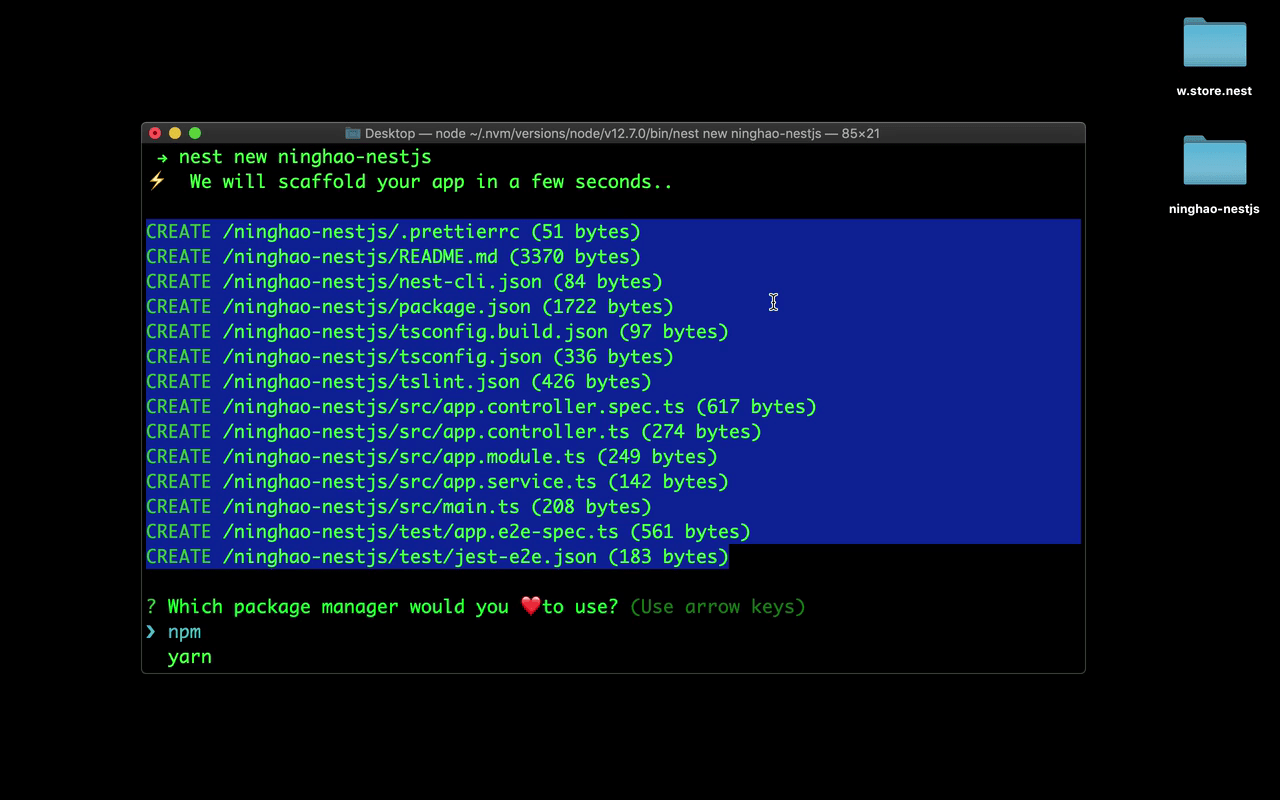
安装完成以后,就可以使用 nest 这个命令了。我们可以先去它创建一个全新的 nest 项目,先进入到一个地方,比如在我的桌面上。执行一下 nest new 后面是项目的名字,ninghao-nestjs 。
这样会把创建的项目放在 ninghao-nestjs 这个目录的下面,这里会提示创建了一些文件。注意使用不同版本的 Nest 命令行工具新建的项目,生成的这些文件的内容可能是不一样的。
下面让我们再选择要使用的包管理工具,可以使用 npm,执行一下。命令会创建一个初始项目,并且会给我们自动安装项目依赖的包。
进入到这个项目所在的目录,再用编辑器打开这个项目,我用的是 VSCode 编辑器。
如果你发现不能使用 code 命令打开项目,可以先打开 VSCode 编辑器,然后再选择打开这个项目。