用 VSCode 编辑器打开了这个项目以后,你会发现很多文件是绿色的,说明这个项目已经初始了一个代码仓库,文件名是绿色的表示这是新创建的文件。还没有加入到项目的源代码管理。
先做一次提交,打开编辑器的源代码管理功能,选中所有的修改,然后输入一条提交日志 init,再确定一下。
再回到资源管理器。
node_modules 里面的东西是给这个项目安装的依赖,就是在项目的 package.json 这个文件里面的 dependencies 还有 devDependencies 里面列出的东西。
src
src 目录里的东西是应用的主要的代码,src 表示 source,就是源的意思。我们写的代码一般都会放在这个目录的下面。
test
下面的 test 目录里面存储的是一些测试文件。
项目根目录下面还有一些单独的文件,一般它们都是一些配置文件。
这些文件在以后可能还会有一些变化。使用不同版本的 nest 命令创建的初始项目,这些文件可能是不一样的。
.gitignore
.gitignore 是源代码管理用的一个文件,它里面列出的东西就在源代码管理里面忽略掉,也就是在项目里不想做源代码管理的文件,你可以在这个目录里面描述一下。
.prettierrce
.prettierrc 是格式化代码用的 Prettier 这个工具用的一个配置文件。
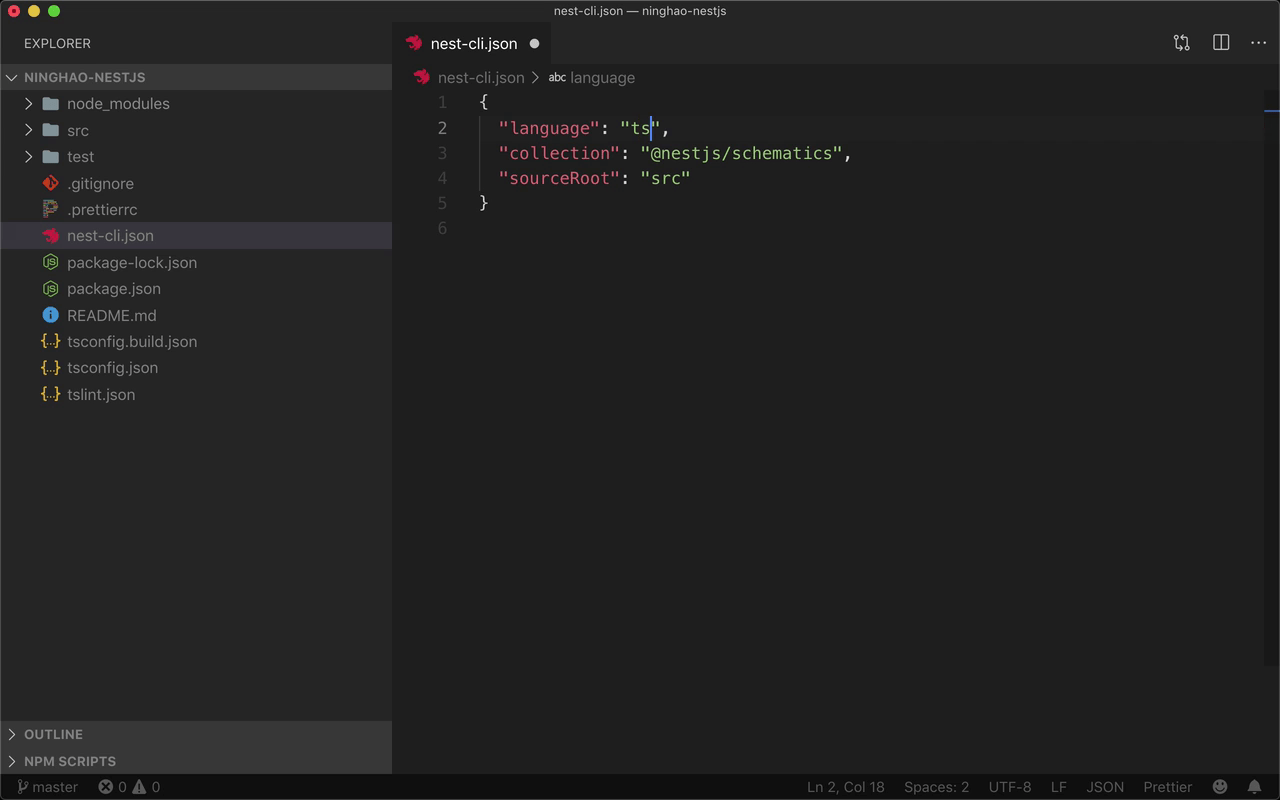
nest-cli.json
nest-cli.json 是 Nest 命令行工具用的配置文件,nest 命令行可以快速生成项目需要的东西,存储这些东西的根目录,还有它们使用的语言,可以在这个文件里配置一下。ts 表示 TypeScript,就是用命令行生成的文件,用的语言是 TypeScript。
如果你想在项目里用 JavaScript,可以把这个语言修改成 js 。
sourceRoot 可以设置一下根目录,默认就是 src 这个目录。也就是存储生成的这些文件的根目录,是项目的 src 这个目录。
package.json
在 package.json 这个文件里面,会列出我们这个项目依赖的一些东西。在项目下面执行 npm install,会根据这个文件里列出的依赖,自动帮我们下载安装好这些东西。
package-lock.json
这里还有一个 package-lock.json ,这个文件里记录了给项目安装的这些依赖的包的具体的信息。它是 npm 自动生成的一个文件,有了这个文件,我们就可以保证,别人拿到这个项目,执行 npm install 以后,在他的 node_modules 目录里的东西,跟我们的是一样的。