前面我们介绍的测试,测试的是应用里的代码。还有一种 e2e 类型的测试,就是 end to end 测试。这种测试主要测试的是应用的具体的某个功能。
在我们的项目里面,这些测试放在了项目根目录下的 test 里面了,jest-e2e.json,它是一个配置文件,里面描述了一下怎么样运行 e2e 测试。
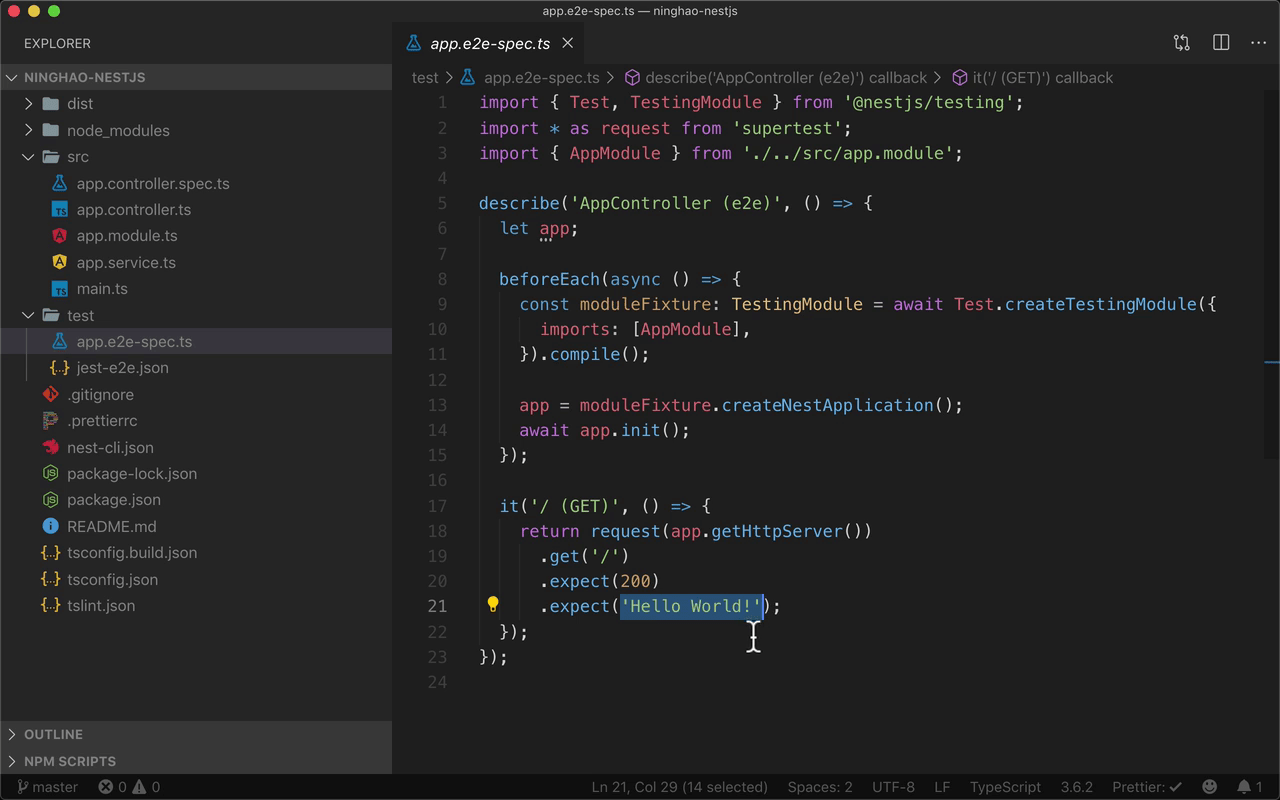
e2e 类型的测试文件里都有一个 .e2e-spec.ts 后缀,打开这个 app.e2e-spec.ts 。
里面有个测试组,它里面先设置了一下测试在运行之前做的事情,下面定义了一条测试,在这个测试里面,会用 request,请求一下应用的根,然后用了两个 expect 设置了一下请求这个应用的接口期望得到的结果是什么。
200 应该是期望得到的响应的状态码,后面的 Hello World! 是期望得到的响应的结果。因为我们之前修改了接口返回的值,修改成了 hello ~ ,这里可以把 Hello World! 换成 hello ~ 。
运行测试
再打开 package.json,这里定义了一条运行 e2e 测试的命令,就是这个 test:e2e ,运行测试用的是 jest 这个测试框架,运行的时候指定了一个配置文件。
在终端,可以执行一下这条命令,npm run test:e2e ,jest 在 test 目录下面找到了一个测试文件,运行了它里面定义的测试组里的测试。
完成以后,提示通过了所有的测试。