查看一下项目下面 dist 这个目录里的东西。 这里面的文件就是用命令,根据 src 目录里的文件编译成的。在 src 目录的下面,有一些用 TypeScript 语言编写的文件,这些文件的扩展名都是 ts,表示 TypeScript 。
编译好以后,文件的扩展名,会是 .js ,也就是文件里的代码用的是 JavaScript 。你会发现,编译之后,在 JavaScript 文件里面多了很多东西,这些东西是 TypeScript 的编译器生成的。也就是用 JavaScript 语言解释 TypeScript 语言,需要添加一些额外的东西。
另外,你会发现,编译之后,还有一些 .d.ts 类型的文件,还有 .map 类型的文件。
Declaration
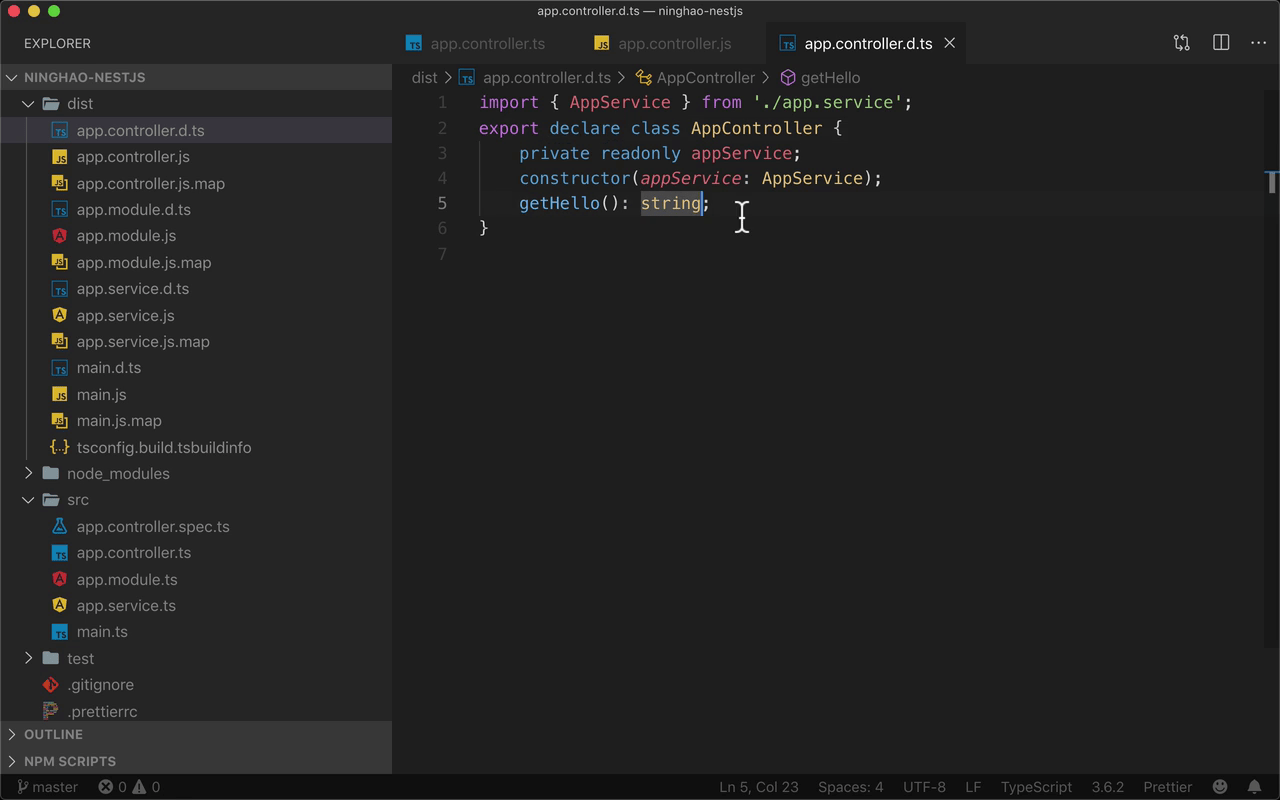
.d.ts ,这里的 d 指的是 Declaration 。这种文件的作用就是描述了一下跟它对应的 js 文件里的一些东西的类型。
这样在别的地方引用的我们编译好的这个应用的时候,TypeScript 会读取这些 Declaration 文件,就是这些 .d.ts 类型的文件,使用它里面的描述的类型。
也就是即使应用的代码用的是 JavaScript,但是因为有了这些对应的 Declaration 文件在,也可以使用 TypeScript 的类型系统,检查数据的类型。
Sourcemap
跟编译好的 .js 文件配套的,还有一个 .map 类型的文件。它是 Sourcemap,主要功能就是把编译好的 js 文件,跟原来的 ts 文件联系到一块儿。
比如在用一些调试工具调试的时候,运行的是编译好的 JavaScript 代码,调试的可以是原来写的 TypeScript 代码。
这些 .d.ts 还有 .map 文件一般不影响应用的使用,它们主要用在应用的开发阶段。