创建 Nest.js 应用的时候可以使用 TypeScript 这种语言,你可以把它想成是增强版的 JavaScript,比如它可以让我们使用 JavaScript 的一些新的功能特性,它还给 JavaScript 添加了一个类型系统,这个类型系统对创建大型并且可靠的应用非常有帮助。
用 TypeScript 编写的应用,最终要编译成普通的 JavaScript ,这样 Node.js 才能够运行我们的应用。在项目里安装了 TypeScript 这个 Package 以后,可以使用它里面带的 tsc 命令,去把 TypeScript,编译成普通的 JavaScript 语言。
在项目下面的这个 tsconfig.json ,是编译 TypeScript 语言的时候会用到的一个配置文件。鼠标放在这些配置选项的上面,会提示这个选项的作用。
比如这个 outDir 选项,设置的就是存储编译好的文件的位置,这里设置成了当前目录下的 dist 这个目录。
这个 tsconfig.build.json 也是一个配置文件,在这个配置文件里继承了一下 tsconfig.json 文件里的配置。
在这个配置文件里,排除了一些不需要编译的东西,比如 node_modules 目录,test 目录,dist 目录,还有 spec.ts 类型的文件,这些文件是应用里的测试文件,最终编译生成的应用里面,不需要这些东西。
打开 package.json,在 scripts 里面,定义了一些命令,这个 build 命令就是编译应用,用的一个命令。这个命令先执行了一下 rimraf ,它的功能就是删除,这里删除掉了项目里的 dist 这个目录。然后又执行了 tsc 这个命令,把 TypeScript 编译成 JavaScript 的时候可以使用这个命令。
这里设置了一下要用的配置文件,用的是 tsconfig.build.json 这个配置文件。
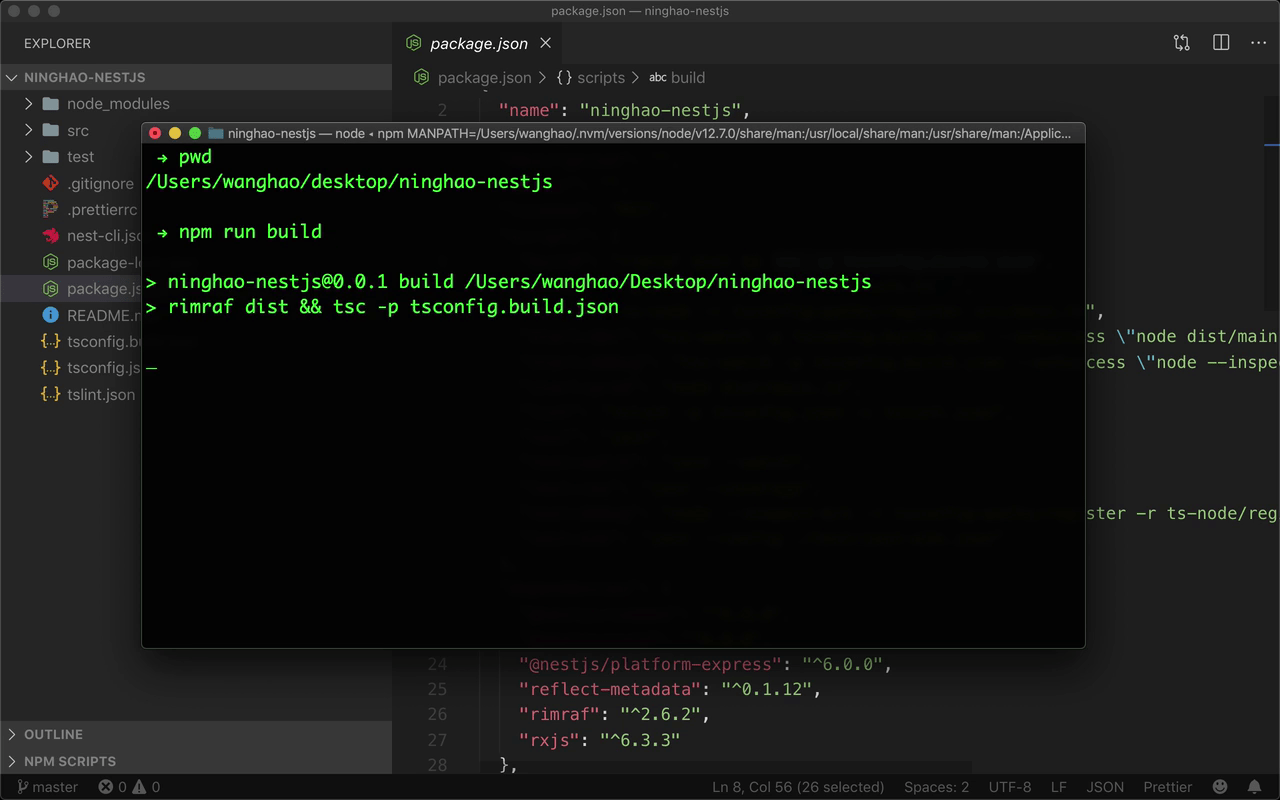
在终端,这个项目所在目录的下面,执行一下 npm run build ,这个命令会先删除掉 dist 目录,然后用 tsc 命令把项目的 src 目录下面的东西编译好,再把它们放在项目下面的 dist 这个目录里面。
我们最终要运行的就是在这个目录下面的东西,也就是,在开发的时候,写的代码放在 src 目录的下面,然后用命令编译这个目录里的代码文件,生成的文件会放在 dist 里面,正式运行应用的时候,运行的就是 dist 目录里的代码。
回到项目,打开 .gitignore ,在源代码管理要忽略掉的东西里面,会有 /dist 。因为这个目录里的文件,可以根据项目的 src 目录里的东西,随时用命令编译生成。