我们可以手工测试编写的应用的功能,不过应用会越来越复杂,代码越来越多,功能也会越来越多。这样手工测试应用的所有功能就不太现实了。我们可以通过编写一些测试,来测试应用的代码与应用的功能。
比如在这个 src 目录下的 app.controller.ts 文件,它有一个对应的测试文件,就是这个 app.controller.spec.ts,一般测试代码用的测试文件的名字里面都有这个 .spec.js 后缀。
这个测试文件的作用就是测试一下我们在 app.controller.ts 文件里编写的代码。
这里定义了一个测试组,名字是 AppController,测试运行之前它先做了点准备工作,然后下面是一条测试,就是这个 root。
这条测试的意思就是,执行 appController 里的 getHello 这个方法的时候,得到的结果应该是 Hello World! 这个字符串。
运行测试
打开 package.json 文件,在它的 scripts 里面,定义了几要跟测试相关的命令。
运行 test ,执行的是 jest,Nest 框架里面用的是 Jest 这个测试框架。这个东西已经作为项目的开发依赖,放在了 devDependencies 里了。
在这个 package.json 文件里,还配置了一下 jest 。比如这个 rootDir 设置了测试所在的目录是 src,测试文件的名字里面都有 .spec.ts 后缀。
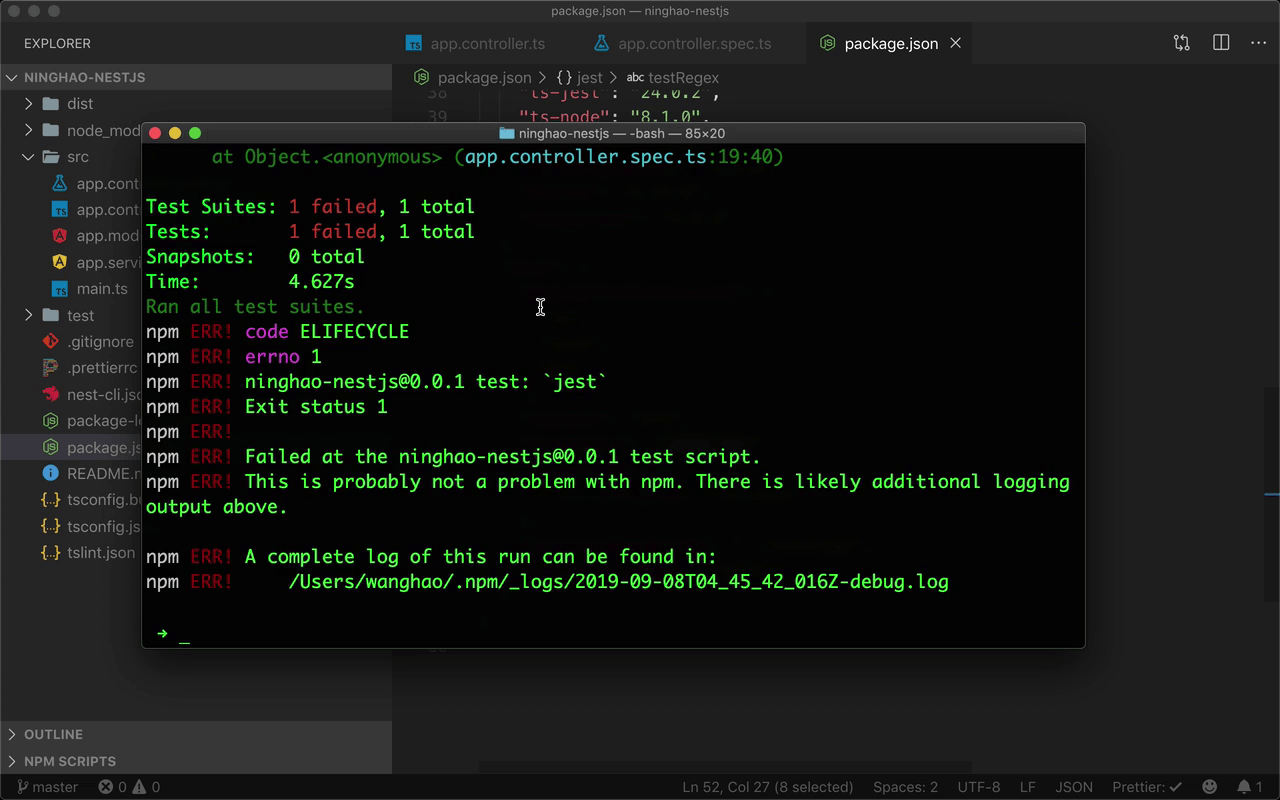
回到终端,可以运行一下这个测试命令。执行 npm run test。
jest 在 src 目录下面找到了一个测试文件,开始运行这个测试文件。运行之后会显示运行的结果 ,一条运行了一个测试组,里面有一条测试,这条测试没有通过。
在上面会显示为什么没有通过,因为运行 appControoler 上的 getHello 这个方法,在测试里写的是期望看到的结果是 Hello World!,但实际上,得到的结果是 hello ~,所以没有通过。
这是因为我们之前修改了 AppService 这个服务里的 getHello() 方法返回的值, 在 AppController 里面,它的 getHello 方法用到了这个服务里的 getHello 方法。
为了让测试通过,我们可以修改应用的代码,或者修改对应的测试文件。这里我们可以修改一下测试文件,在这个 root 测试里,测试的描述修改成 should return hello ~
期望看到的结果现在应用是 hello ~
回到终端,重新再运行一下测试。这次就会显示应用通过了所有的测试。