我们可以设置一些代码规则,就是规范一下代码的编写风格,然后用一种叫 Linter 的工具,帮我们检查一下写的代码是不是符合之前设置好的这些规则。
不同的语言都有各自的 Linter,比如 JavaScript 有 jslint,TypeScript 有 tslint。这些东西的名字里面都有个 lint 。
我们的项目里用的是 TypeScript 语言,在这个项目的根目录下面,有个 tslint.json,这个东西是 Tslint 用的一个配置文件,里面设置了一些代码的编写规则。
再打开 package.json, 在这里定义一个叫 lint 的命令,执行的是 tslint 这个工具,后面设置了两个配置文件。
tslint 已经作为这个项目的依赖,放在了 devDependencies 里了。
在终端,可以运行一下这个命令,npm run lint。 完成以后没什么提示,说明应用的代码符合设置的编写规则。
回到项目,修改一下在 tslint 里设置的一个规则,比如这里要求代码用的 quotemark 应该是单引号,可以把这个 single 换成 double,要求代码里使用双引号。
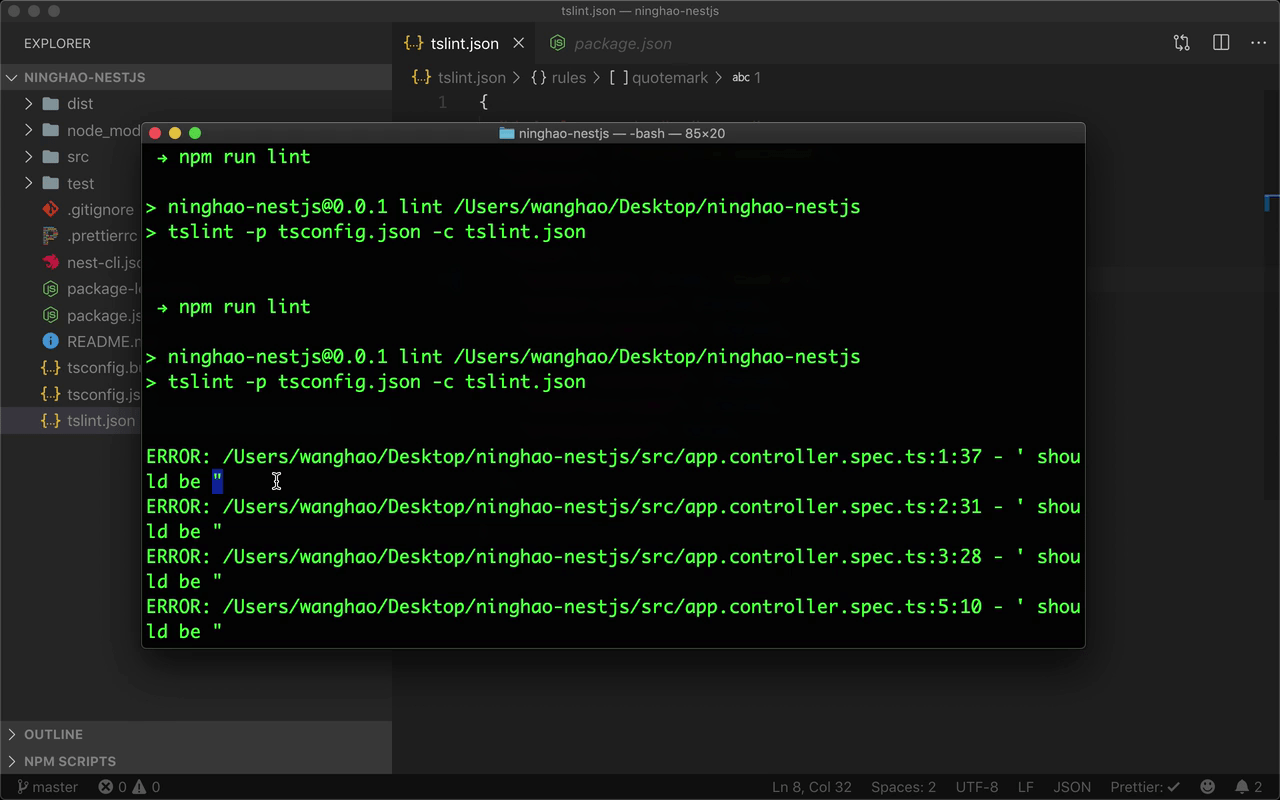
然后回到终端,重新运行一下 npm run lint。
这次就会提示一些错误,引起这些错误的原因就是在代码里用了单引号,而不是规定的双引号。
插件
在 VSCode 编辑器里,可以安装一个插件,它会直接在代码文件里提示不符合规则的代码。打开命令面板,搜索 install,选择安装扩展,然后搜索一下 tslint,找到以后安装一下这个插件。
完成以后再打开应用里的一个代码文件,你会发现,有些代码的下面,会出现波浪丝标记,鼠标放在上面,会显示出具体的原因。
这里提示说单引号,应该要换成双引号。 按一下 quick fix,快速修复,选择要修复这个引号的问题,编辑器会自动把代码的单引号改成双引号。
回到配置文件,把这个引号规则再换成原来的 single,要求代码使用单引号。 然后再打开 app.controller 这个文件,这次这个文件里就不会出现不符合规定的提示了。