下面我们要把设计草图里的这个底部的导航栏在应用里实现出来,这个导航栏很简单,就是三个小图标,点按小图标可以打开对应的页面。
这个底部导航栏,可以把它放在 App 小部件的 home 属性里用的的这个 Scaffold 小部件里面,给这个小部件添加一个 bottomNavigationBar 属性,它的值就是要在界面底部导航栏上位置上显示的一个小部件。
这里可以使用一个自定义的小部件,名字是 AppBottomNavigationBar, 然后在项目的 lib/src 下面,新建一个文件,放在 widgets 里面,名字叫 app_bottom_navigation_bar.dart。
在这个文件里添加一个 StatefulWidget ,名字是 AppBottomNavigationBar ,然后选中它实施的这个 StatefulWidget, command + . 选择导入 material.dart。
回到 App 小部件,选中 AppBottomNavigationBar,command + . 然后选择导入刚才我们创建的这个小部件。
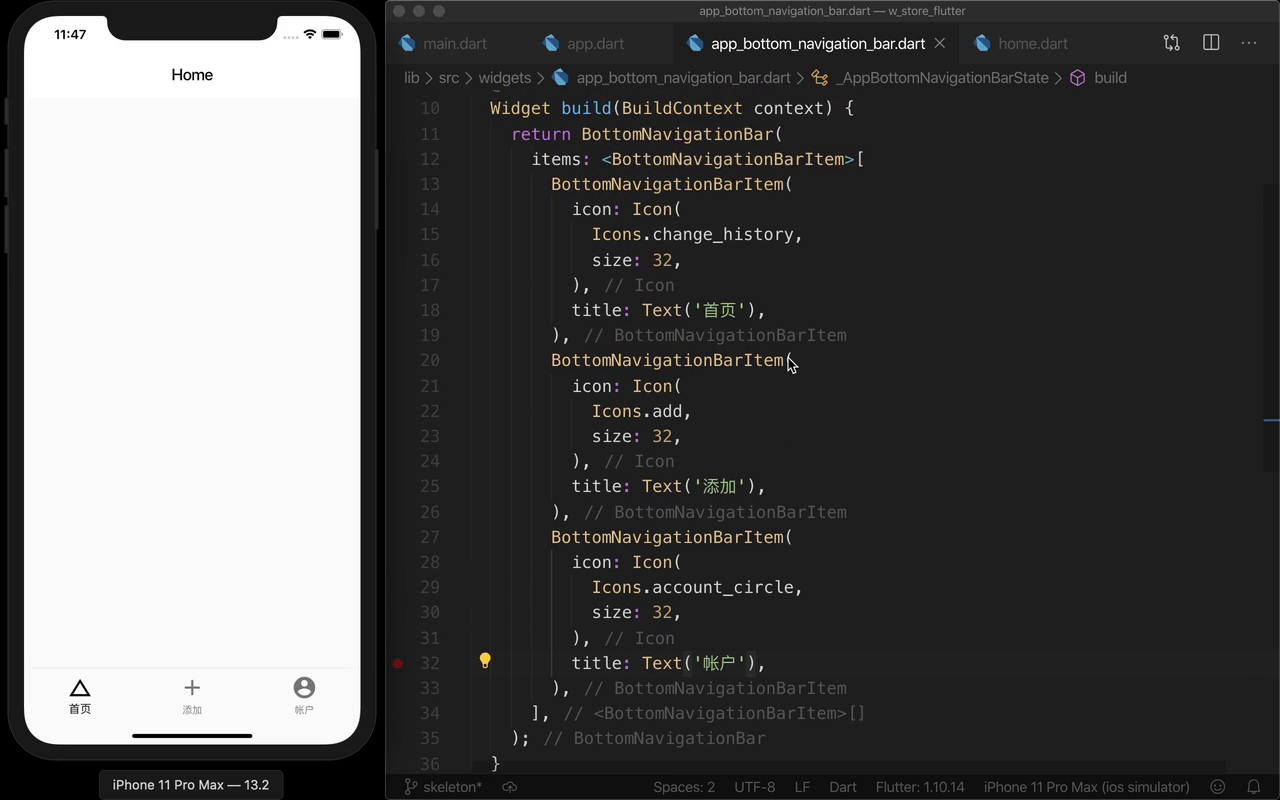
再回到这个小部件继续编辑一下,这里可以用一下 Flutter 自带的 BottomNavigationBar 小部件,这个小部件里的东西就是一组导航项目,添加一个 items 属性,它的值是一组 BottomNavigationBarItem 小部件。
添加一个 BottomNavigationBarItem 小部件,在它里面先用 icon 属性设置一下项目的小图标,一个 Icon ,设置一下具体要使用的小图标,Icons.change_history ,然后可以用 size 设置一下小图标的大小,设置成 32 。
导航项目除了小图标还得再添加一个标签文字,添加一个 title,它的值用一个 Text 小部件,文字是 首页。
底部导航栏上需要三个这样的导航项目,再复制一份这个 BottomNavigationBarItem ,修改一下这个项目用的小图标,Icons.add ,再修改一下项目的标签文字, 添加。
再复制一份这个导航项目,项目用的小图标是 Icons.account_circle。 标签文字是 帐户。
现在你会发现,在应用界面的底部就会有一组导航项目。 现在每个项目的下面会有标签文字,如果你不想显示这些标签文字,可以再配置一下这个 BottomNavigationBar 小部件,把 showSelectedLabels 属性设置成 false,再把 showUnselectedLabels 属性的值也设置成 false。
这样导航项目下面的标签文字就不见了。