在 ThemeData 里,使用 appBarTheme 这个属性可以自定义一下 AppBar 小部件的主题样式。在这个 Home 小部件里面,用了一个 AppBar 小部件。
这个小部件会在页面的顶部显示,现在它的背景颜色是黑的,因为默认 AppBar 的背景颜色会使用主题里的 primaryColor。
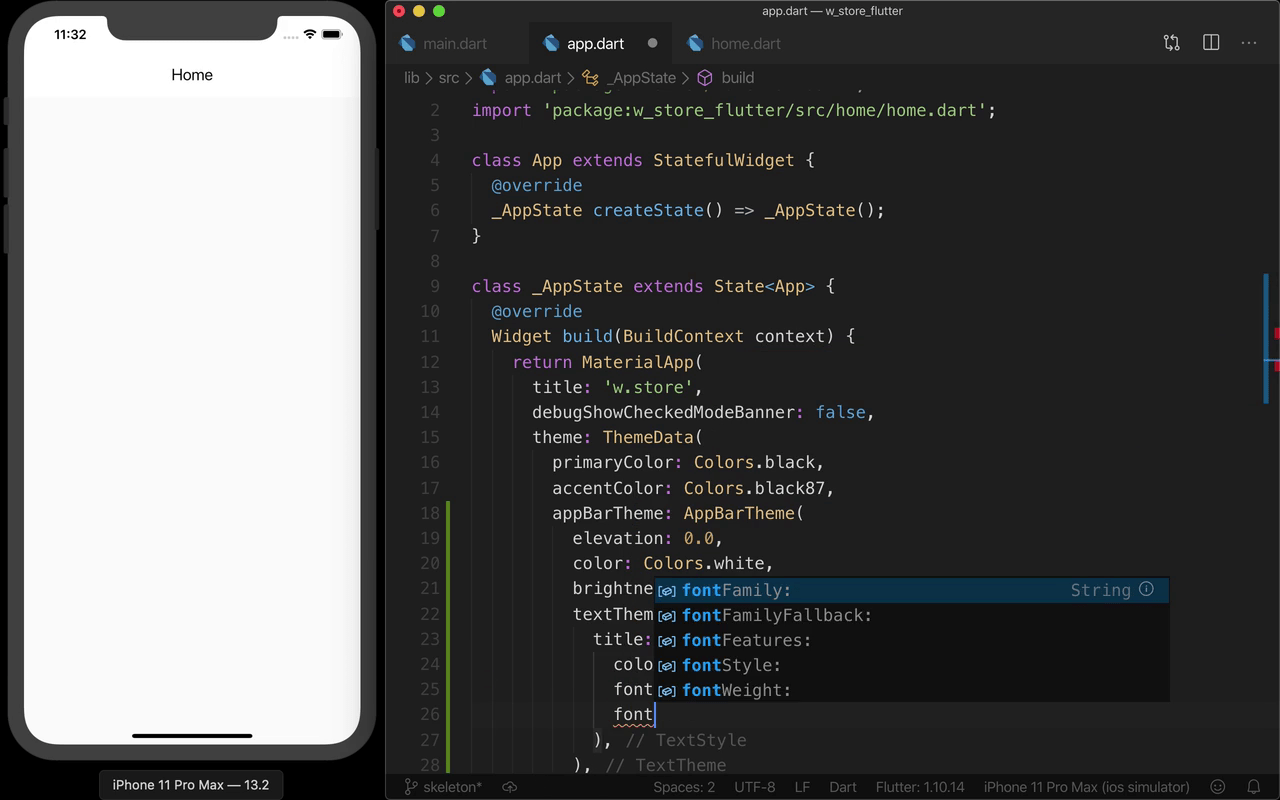
下面可以再打开定义 ThemeData 的地方看一下,你会发现它有一个 appBarTheme 属性,属性的值的类型是 AppBarTheme,再打开这个 AppBarTheme 看一下,我们可以自定义它的 brightness, color ,elevation 这些东西,在这些属性的上面都会有一些注释,解释了这个属性的作用。
回到 main.dart,在 MaterialApp 小部件里面用的这个 ThemeData 里面,给它添加一个 appBarTheme,自定义一下 AppBar 小部件的主题。
先把它的 elevation 的值设置成 0.0,这个 elevation 设置的是小部件的阴影的高度。
然后用 color 属性设置一下它的颜色,可以把它设置成 Colors.white,白色。
这样状态栏上的文字就看不见了,需要再用一个 brightness 属性,把它的值设置成 Brightness.light。现在状态栏上的文字会是深色的。
在 AppBar 里面,用 texTheme 可以设置一下它的文字主题,如果不特别设置的话,就会使用主题里的 primaryTextTheme 。
添加一个 textTheme 设置一下 AppBar 上的文字的样式,它的值是 TextTheme,里面添加一个 title 属性,文字的样式是 TextStyle ,里面可以用 color 设置一下文字的颜色,把它设置成 Colors.black ,黑色。再用 fontSize 设置一下字号,大小可以是 20.0,然后再用 fontWeight 设置一下文字的粗细,设置成 FontWeight.w500 。
再去预览一下现在的 AppBar 小部件的样式。