在 lib/src 下面,可以添加两个小部件,放在 add 里面,文件名字是 add.dart ,然后在这个文件里添加一个 StatefulWidget,小部件的名字叫 Add。在后面我们可以在这个 Add 里面添加发布内容的功能。
下面再创建一个小部件,放在 lib/src,profile 里面,文件名字是 profile.dart,在这个文件里添加一个 StatefulWidget,小部件的名字可以设置成 Profile。以后我们会在这个页面上显示用户的帐户信息。
现在我们要实现的是点按底部导航栏的时候,可以切换显示不同的页面。实现的方法有很多,暂时先选择一个比较简单的方法。如果需要,后面我们可能会切换使用其它的方法。
Flutter 里有个 IndexedStack 小部件,你可以把一组小部件交给它,然后会根据一个索引值切换显示不同的小部件。
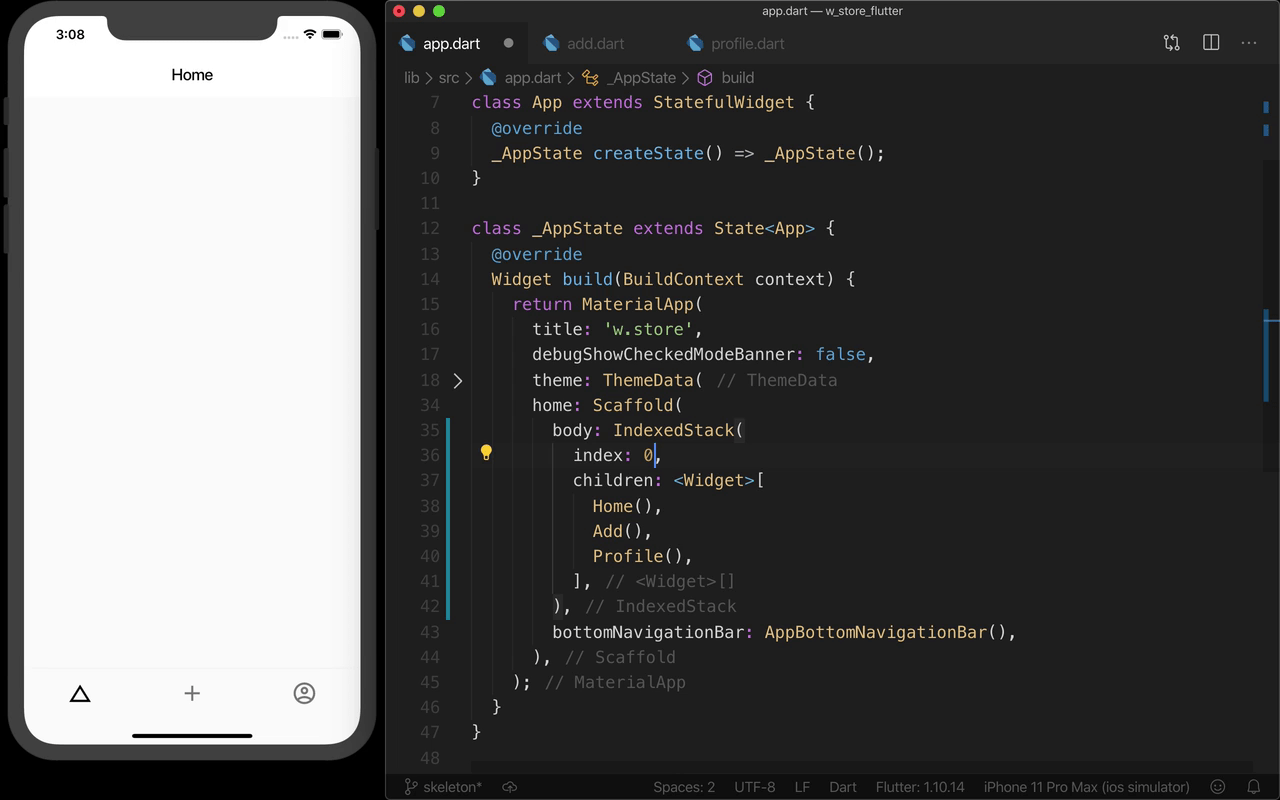
修改一下 App 小部件里用的 Scaffold 里面的 body 属性的值,现在页面主体用的是 Home 这个小部件,这里给它换成一个 IndexedStack 小部件,这个小部件里有个 children 属性,它的值是一组 Widget,里面先添加一个 Home ,然后再添加一个 Add ,导入创建的这个小部件,再添加一个 Profile ,再导入之前创建的这个小部件。
在这个 IndexedStack 小部件里,再添加一个 index 属性,这个属性的值就是当前要显示的小部件的索引号,比如把它设置成 0 ,现在界面上显示的就是它里面的第一个小部件,也就是 Home 这个小部件。
修改一下,换成 1 ,这样界面上显示的就是 IndexedStack 里的第二个小部件,这里就是 Add 小部件。再把它设置成 2 ,界面上显示的是 IndexedStack 里的第三个小部件。